Liebe Leser, in dieser Ausgabe haben wir ein ganz besonderes Special. Nämlich einen großartigen Artikel, den ein Kollege aus unserem Team geschrieben hat: Vier Märchen über Web Apps. Wir räumen also auf mit dem gefährlichen Halbwissen, das um Native Apps und Web Apps herumkrebst. Dazu haben wir noch eine aktuelle Projektvorstellung eines Energieversorgers im Programm. Ach ja, und wir geben ein kurzes Follow-up in Sachen Facebook. Für den Fall, dass Sie es verpasst hast.
Es heißt also: Liegestuhl aufbauen, Getränk kaltstellen und reinlesen. Der Sommer ist schließlich die schönste Woche im Jahr.
Vier Märchen über Web Apps

Web Apps haben nicht den besten Ruf. Sie seien ein billiger Abklatsch von nativen Android und iOS-Apps. Eigentlich sind es nur Websites mit mobil-optimierten Interface. Web Apps haben sich im hart umkämpften App-Markt nicht bewährt. – LÜGE!
Auch wenn solche Aussagen teilweise noch zu hören sind – sie werden weniger. Denn wir sind absolut im Zeitalter der Progressive Web Apps angekommen. Ohren gespitzt, wir widerlegen vier der häufigsten Vorurteile gegenüber Web Apps und zeigen die Stärken dieser webbasierten Technologie! Schluss mit gefährlichem Halbwissen.
Märchen #1
„Web Apps können nur über die Browser-App aufgerufen werden.“
Web Apps können mit eigenem App-Symbol auf dem Homescreen unserer mobilen Endgeräte abgelegt werden. Ja! Web Apps lassen sich auf unserem Startbildschirm oder unserem App Drawer installieren! Wie eine App eben. Klickt man auf ein solches App Icon, öffnet sich die vermeintliche Website wie eine nativ installierte App im Vollbildmodus – vom vermeintlichen Browser bleibt nicht mal die Adressleiste übrig.

Und mal unter uns, dieses App-ähnliche Verhalten ist keine Magie: Dafür muss lediglich eine Manifest-Datei auf dem Server abgelegt werden, die alle Informationen über App Icon und Startverhalten der Anwendung enthält. Fast so einfach wie ein Favicon zu implementieren, nur wirksamer.
Und obwohl die Installation einer Web App auf dem Smartphone einen schnellen Zugriff bietet, ist es nicht notwendig, sie erst herunterzuladen, bevor man sie nutzen kann. Denn Web Apps lassen sich auch weiterhin bequem über den Browser nutzen. Für den Betrachter gibt es nun keinen optischen Unterschied mehr zwischen einer nativen App und einer Web App.
Märchen #2
„Meine Kunden finden meine Web App nicht im App Store.“

Wir suchen alles über Google: Den schnellsten Weg zum Nachbarhaus, um ein verpasstes Paket abzuholen. Das Krankheitsbild unserer Kopfschmerzen, die allesamt unser baldiges Todesurteil verkünden. Was wir aber nicht über Google zu suchen wagen, sind Apps. Dafür gibt es ja den App Store! Aber hey... Web Apps sind Websites. Und die sind nun mal nicht im App Store zu finden. Stimmt auch nur halb. Denn sowohl der PlayStore von Google als auch der Microsoft Store bieten mittlerweile an, seine Web App auch dort zu veröffentlichen. Für den Apple App Store gibt es einen Workaround: hier muss für die Web App ein „nativer Wrapper“ geschrieben werden, damit sie auch dort im Store gelistet werden kann. Hybrid statt progressive.
Das Spannende dabei: Die Verknüpfung mit dem App Store ist nie ein Muss, denn über die Websuche ist die Web App bei guter SEO auch bestens zu finden. Und was über eine Websuche zu finden ist, kann auch geteilt und geliked werden. Eine Web App ist folglich sogar besser aufzufinden als eine native App.
Märchen #3
„Web Apps benötigen eine stetige Online-Verbindung.“
Wir leben einen digitalen Lifestyle mit Always-On-Mentalität. Aber es soll Menschen geben, die auch mal den Flugmodus ihres Smartphones einstellen und dennoch Anwendungen nutzen wollen. So ganz ohne Netz. Geht mit einer Web App natürlich auch.

Zur Installation einer Progressive Web App ist zunächst eine Internet-Verbindung notwendig. Genau so wie bei einer klassischen App auch. Ist dies einmal erledigt, können benötigte Ressourcen und Funktionen lokal auf dem Smartphone „abgelegt“ werden. So können grundlegende Funktionalitäten auch ohne Online-Verbindung verwendet werden. Ähnlich wie bei einer nativen App ist es dann für Updates aber notwendig, erneut eine Online-Verbindung herzustellen. In Sachen Offline-Zugriff steht also die Web App der nativen App nicht nach.
Märchen #4
„Mit einer Web App kann ich nicht auf die Hardware zugreifen.“
Den nativen Apps ist es vorbehalten, auf System-Funktionen wie Push-Benachrichtigungen, den Teilen-Dialog, den System-Cache oder andere Schnittstellen wie GPS, Kamera und Mikrofon zuzugreifen. Im Web wurden dafür stets Alternativen gesucht oder sie mussten auf solche hilfreichen Funktionalitäten verzichten.

Auch hier gibt es Lösungen. Um ein paar technische Begriffe in den Ring zu werfen: Service Worker API, Web Storage API, Notifications API, Push API, Payment Request API, Web Share API... alles moderne Programmschnittstellen, die existieren und verfügbar sind.
Und du wirst es schon an den Begrifflichkeiten merken: Die Möglichkeiten mit diesen Funktionen sind enorm. Das nächste soziale Netzwerk, der nächste Messenger-Bot, die nächste Bezahl-App. Mit einfachen Webtechnologien lassen sich schon heute effiziente und nutzerfreundliche App-Erlebnisse für alle Geräte erstellen.
Und jetzt?
Du hast noch mehr Märchen gehört? Oder hast Fragen zum Thema Progressiv Web Application bzw. den Unterschieden zu nativen Apps? Dann sprich doch einfach mit uns. Dafür sind wir da: helllicht.com/kontakt
Dieser Text basiert auf einem Fachartikel, den wir vor Kurzem veröffentlicht haben. Dazu passend auch unser Artikel über die technischen Grundlagen von Progressive Web Apps.
Interaktiv und zielgruppenspezifisch

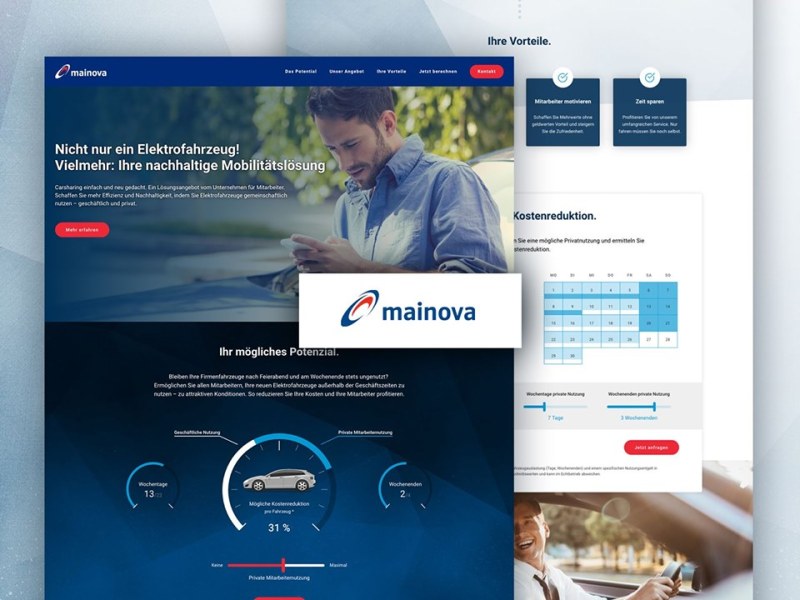
In den letzten Monaten haben wir mit dem hessischen Energieversorger Mainova AG eine Online-Marketing Kampagne im Bereich Elektromobilität erarbeitet. Entstanden sind dabei vier individuelle Landingpages für die Ansprache verschiedener Zielgruppen. Ein Highlight im Sinne der Gamification: die interaktive Grafik, die Usern ermöglicht ihr Einsparpotenzial dynamisch zu errechnen.
Interesse an Elektromobilität für Unternehmen oder unserer Arbeit? Dann hier entlang: www.mainova-carsharing.de
Pitch gefällig?
Kreation ist allerdings kein Süßigkeitenladen, in dem sich jeder nach Lust und Laune bedienen kann. Aber ab wann darf ich eine Agentur zum Pitch einladen? Wir klären auf: Infografik auf Facebook ansehen.

Unsere Standpunkte, unser Manifest
Wir haben klare Standpunkte um digitale Lösungen erfolgreich zu realisieren. Wie wir dabei vorgehen? Zuhören statt besserwissen. Nachfragen statt abnicken. Mut zu Neuem statt alles wie immer. Projekt für Projekt: helllicht.com/manifest

Neuer Mac statt Kleinwagen!
Konfiguriert man sich über den Apple Store seinen individuellen iMac Pro mit allem Schnickschnack, frei nach dem Motto „Nicht Kleckern sondern klotzen“, so liegt das Gerät All-In bei 18.488,00 €

Lust auf mehr?
In unserem Newsletter greifen wir aktuelle Themen aus dem Web auf, informieren über nützliche Tools vor und stellen neue Projekte #madebyhelllicht vor.
Newsletter abonnieren
