Wir fallen mit der Tür ins Haus: Ist Dir der Fehler in unserem letzten Newsletter aufgefallen? Nein? Dann liegt es wahrscheinlich daran, dass wir miteinander per Du sind.
Uns war ein doppeltes Leerzeichen in die Anrede gerutscht, so dass einige Leser:innen nicht mit ihrem Namen, sondern mit dem Platzhalter [SEX | LNAME] angesprochen wurden. Ärgerlich? Ja! Peinlich? Vielleicht. Aber Fehler kommen in den besten Agenturen vor. Und richtig unangenehm wird es in der Regel erst dann, wenn uns immer wieder dieselben unterlaufen.
Wir richten also unser orangenes Krönchen und schicken Dir heute unseren nächsten Newsletter. Und damit nicht nur wir aus unserem Fauxpas lernen, geht es diesmal um das Thema Fehler und Fehlervermeidung. Was können wir tun, damit weniger Fehler passieren und sich einmal gemachte möglichst nicht wiederholen? Und wie sieht das konkret im digitalen Umfeld aus?
Also, folge uns in die Welt von Checklisten, Qualitätssicherung und Co. Wir wollen schließlich nicht Schuld sein, wenn die Weltraummission scheitert, bloß weil niemand den Warp-Antrieb überprüft hat. 👨🚀
Ein Hoch auf die Lernkurve.
Wie wir Fehler vermeiden und was wir tun, wenn sie dennoch passieren.
Fehler gehören dazu. Wir alle machen Fehler. Chuck Norris vielleicht nicht, aber sonst wirklich alle.
Besonders im digitalen Umfeld gehören Fehler zur Arbeit dazu. Ein hoch komplexes Umfeld, in dem viele – auch falsche – Abzweigungen warten. Diese dürfen wir aber, wenn wir an einer kontinuierlichen Verbesserung interessiert sind, als Chance begreifen. Nicht als Chance, falsch abzubiegen, sondern als Chance, beim nächsten Mal richtig abzubiegen. Getreu dem Motto: Jeder Fehler darf passieren, aber eben nur einmal.
Diesen Gedanken nutzen wir bei helllicht, um die Qualität unserer digitalen Produkte kontinuierlich zu verbessern. Wenn in einem Prozess ein Fehler passiert, fragen wir uns: „Könnte dieser Fehler oder dieses Problem in der Zukunft in einem anderen Fall wieder auftreten?“
Wenn die Antwort „ja“ oder zumindest „ja vielleicht“ lautet, wird das Learning aus diesem Fehler in eine Checkliste überführt. So haben wir im Laufe der Zeit eine Reihe von Checklisten erarbeitet, die dafür sorgen, dass unsere Fehlerquote signifikant geringer ist, als sie es noch vor einigen Jahren war.
Checklisten, Checklisten, Checklisten
Wir haben Checklisten für die Barrierefreiheit (Accessibility) im Development, für den Datenschutz, zur Prüfung, ob eine Website online gehen kann und Checklisten für die Zeit nach dem Go-Live. Natürlich gibt es auch Checklisten für SEO, UX, Performance und viele andere Bereiche. Learnings einzelner Personen stehen so dem gesamten Team zur Verfügung, damit sich Fehler nicht wiederholen.
Das mag trivial klingen, ist es aber nicht. In einem digitalen Umfeld, das von „schnell schnell“ und „viel viel“ getrieben ist, kommt es darauf an, aus Fehlern zu lernen und so Sicherheit für die Zukunft zu geben.
Damit wir nicht jeden Fehler selbst machen müssen, führen wir umfassende Tests durch, die auf bewährten Methoden basieren. Einige wichtige wollen wir an dieser Stelle kurz und knapp mit Beispielen vorstellen.
Testing im digitalen Umfeld
1) Accessibility Tests
In diesem Testverfahren wird die Barrierefreiheit von Websites, Apps o. Ä. überprüft. Dazu gehört zum Beispiel, dass Inhalte von Lesegeräten verstanden und Seiten ohne Maus bedient werden können. Außerdem sollten Textkontraste ausreichend hoch sein, um von Menschen mit Sehbeeinträchtigung erkannt zu werden. Kurz, es geht darum, dass Angebote auch dann problemlos konsumiert werden können, wenn physische, temporäre oder situative Einschränkungen vorliegen. Die Barrierefreiheit im Netz ist seit Juni 2019 durch eine EU-Richtlinie (European Accessibility Act) teilweise verpflichtend.
Tools: Barrierefreie Informationstechnik-Verordnung (BITV), Web Content Accessibility Guidelines (WCAG): (Info) und (Richtlinien)
Ergebnis: Websites und Web Apps sind für alle Menschen – mit und ohne Einschränkungen – problemlos zugänglich.
2) Unit Tests
Jetzt wird es etwas nerdy. 🤓 Der Unit Test ist ein technischer Test auf Code-Ebene. Dabei werden einzelne Teile bzw. Funktionen des Codes automatisiert auf fehlerfreie Ausführung getestet. Unit Tests nutzen sogenannte Assertions (Annahmen), um automatisch das erwartete Verhalten einer Code-Einheit (Unit) mit dem tatsächlichen Verhalten zu vergleichen. Die Ausgabe wird dazu mit vordefinierten Ergebnissen abgeglichen. So wird zum einen sichergestellt, dass der Code bzw. die jeweilige Funktion genau das tut, was sie tun soll. Und zum anderen, dass sich Änderungen an einer Funktion nicht versehentlich auf andere auswirken.
Tools: z.B. PHPUnit (Backend) oder Jest (Frontend)
Ergebnis: Bei der Anpassung von Funktionen in komplexen Projekten wird sichergestellt, dass der Code reibungslos funktioniert und es keine unerwünschten Nebeneffekte gibt.
3) Visual Regression Tests
Der Visual Regression Test ist das Gegenstück des Unit Tests. Auch hier wird auf Veränderungen geprüft. Dies jedoch – der Name lässt es vermuten – auf visueller Ebene. Vereinfacht gesprochen wird vor einem Update ein Screenshot der Website oder App erstellt und mit dem späteren Zustand abgeglichen. Im Gegensatz zum Unit Test erkennt der Visual Regression Test auch Änderungen, die keine technischen Fehler zur Folge haben, z. B. Content-Änderungen.
Tools: z.B. Cypress.io, Percy
Ergebnis: Bei Updates an besonders großen Websites ist sofort ersichtlich, wo sich etwas geändert hat. Bei Websites mit mehreren tausend Seiten, z. B. wenn mehrere Sprachversionen vorliegen, ist das manuell nicht möglich.
4) A/B Tests
Kein klassischer Test zur Vermeidung von Fehlern, aber der Liebling aller Marketers. Beim A/B Test werden zwei Varianten von etwas miteinander verglichen, z. B. ein Newsletter mit zwei verschiedenen Betreffzeilen. Anhand der Öffnungsrate wird dann ausgewertet, welcher der beiden Texte besser performt hat. Bei Kampagnen auf Instagram, Facebook, Google & Co. werden auch multivariate Tests genutzt. Dabei werden Anzeigen mit unterschiedlichen Headlines, Bildern und/oder Texten, also unzählige Varianten, getestet.
Tools: z.B. Google Optimize, Facebook Business Manager
Ergebnis: Die Leistung, z. B. die Conversion Rate, wird besser, da wir Annahmen durch valide Daten ersetzen.
5) Usability Test
Beim wohl bekanntesten Test werden Websites und Apps durch „echte Nutzer:innen“ getestet. Dazu erhalten diese mehrere Aufgaben, die auf der Website ausgeführt werden müssen. Anschließend geben sie direkt Feedback zur Bedienbarkeit. Zusätzlich werden – je nach Testverfahren – Augen- und Mausbewegungen (Heatmap) aufgezeichnet.
Tools: z.B. HotJar, Lucky Orange
Ergebnis: Probleme in der Usability werden schnell gefunden. Meist reichen schon fünf Proband:innen, um die gravierendsten Lücken zu finden.
Fehler, die uns zum Lachen bringen

Wir wollen hier niemanden vorführen oder auf die Schippe nehmen. Wir wollen zeigen, dass Fehler passieren. Auf der Arbeit und im Alltag. Und sie gehören einfach dazu. Entscheidend ist, dass wir wissen, wie wir mit ihnen umgehen und was wir daraus lernen. Denn schon Konfuzius wusste: „Wer einen Fehler gemacht hat und ihn nicht korrigiert, begeht einen zweiten.“
Erhelllendes zum Schluss

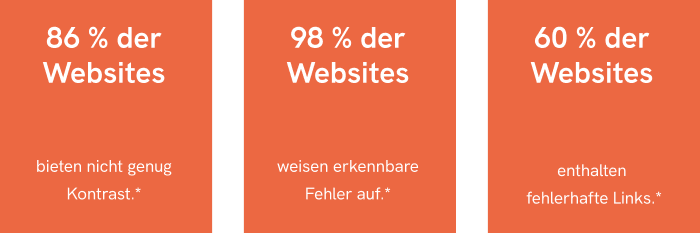
* Gemessen an den Majestic Million.
Die WebAIM Million bezieht sich auf den Bericht 2023 über die Zugänglichkeit der Top 1 Millionen Homepages.
„Erfolg besteht nicht darin, dass niemals Fehler gemacht werden, sondern dass der gleiche Fehler nicht zweimal passiert.“
Nicolai Goschin
*Okay, das Zitat stammt eigentlich von George Bernard Shaw. Aber hey – Fehler passieren. 🤷♀️
Lust auf mehr?
In unserem Newsletter greifen wir aktuelle Themen aus dem Web auf, informieren über nützliche Tools vor und stellen neue Projekte #madebyhelllicht vor.
Newsletter abonnieren
