
tui.com – Reisebuchung im Test
Ein Blick auf die Usability einer der größten Reiseplattformen Deutschlands.
Ein Blick auf die Usability einer der größten Reiseplattformen Deutschlands.
 Nicolai Goschin · November 2017 in Expertise
Nicolai Goschin · November 2017 in Expertise
Kanaren, Karibik oder gleich Kreuzfahrt? Die Deutschen reisen sehr gerne und wenn wir reisen, dann soll es nett sein. Tolles Hotel, günstiger Flug, schönes Wetter. Wer sonst viel meckert, will sich im Urlaub nicht ärgern müssen und es schön haben. Es liegt also nahe, die nächste Reise online zu buchen, schließlich machen die großen Portale der Anbieter die Preise und Leistungen transparent.
Was Portale von Reiseveranstaltern wie TUI, Thomas Cook und ITS (Rewe) so interessant macht, ist nicht das Urlaubsangebot, sondern das Geschäftsmodell dahinter. Was die wenigsten wissen: Die meisten Plattformen ziehen ihre Daten aus Schnittstellen von Drittanbietern. Schließlich bieten die meisten Veranstalter die gleichen Destinationen, Hotels und Flüge an. Wer in den Marketingvorlesungen aufgepasst hat, weiß, dass bei Produkten mit gleichem Kernnutzen der Zusatznutzen entscheidend für den Kauf ist. Und dies gilt für die Onlinebuchung von Pauschalreisen absolut.
Wenn der User etwas nicht schnell findet oder es nicht versteht, dann bucht er eben woanders. Ist ja egal, Flug und Hotel sind später so oder so das Gleiche.
Usability und Conversion-Optimierung werden also zum relevanten Erfolgsfaktor.
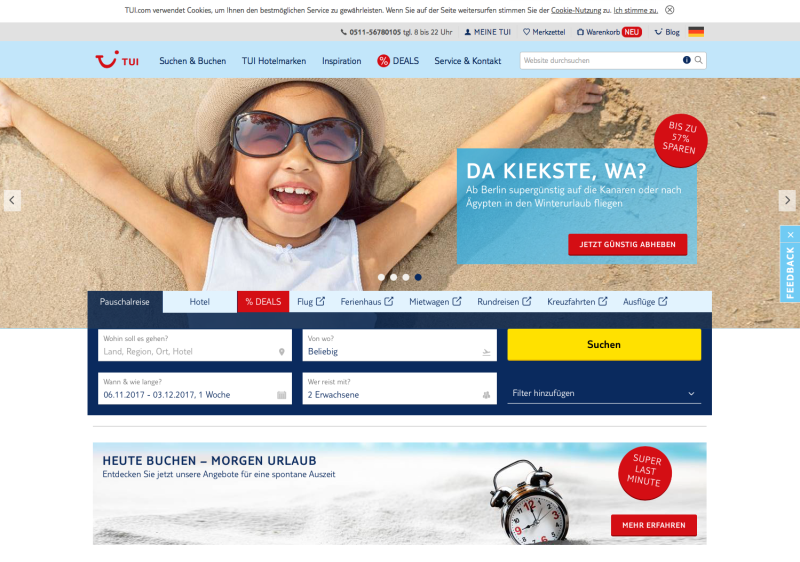
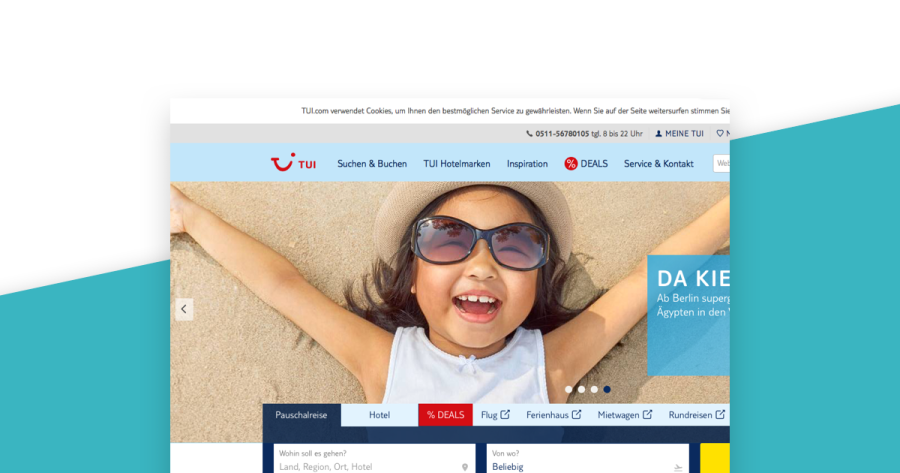
Wir starten also mit tui.com auf einem Desktop-PC. Der Eindruck ist positiv. Helle Farben, angenehme Kontraste, ein freundliches Motiv in der Hero-Sektion. Das Call to Action-Element „Reisesuche“ (mittlerer Bereich) ist deutlich erkennbar und führt das Auge. Teaser und Akzente werden mit rot gesetzt, entsprechend der Corporate Farbe (siehe Logo). Der Slider im oberen Bereich zeigt verschiedene Angebote, ohne dass der User aktiv klicken muss.
Das viele Rot als Akzent lässt das Auge springen, weil es vielfach verwendet wird. Nach ein paar Momenten verstehen wir aber, dass es für „Deals“ und Angebote genutzt wird. Etwas viel, aber konsequent und schnell zu erlernen. Danach verbessert es die Orientierung.
Die Inhalte starten mit einem großen Hero-Element als Slider, gefolgt von der Eingabe der Suchdaten. Darunter reihen sich weitere Teaser-Elemente und Sonderangebote. Diese bestehen aus einem Bild, einer Headline und einem Button mit einer Preisangabe. Durch die Bilder werden Themen emotional aufgeladen und versetzen den User in eine positive Stimmung.
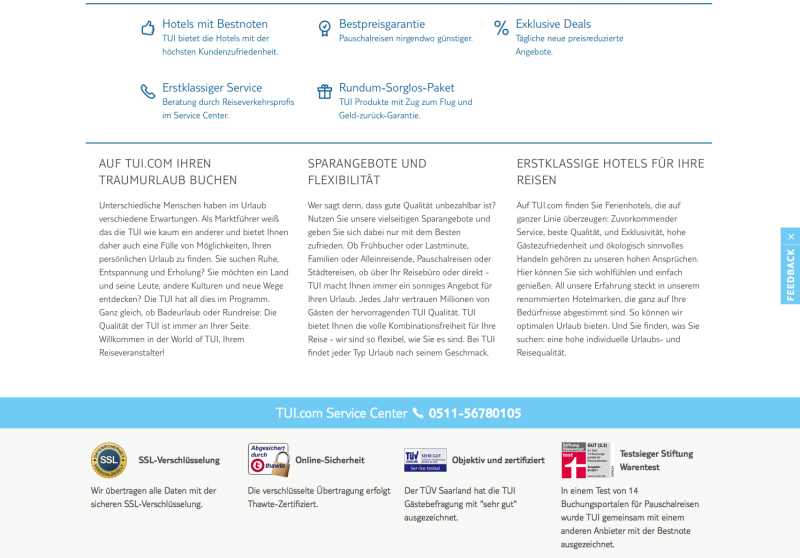
Unterhalb gibt es eine Newsletteranmeldung, gefolgt von einer kurzen Nutzerargumentation mit verständlichen Icons. Dann etwas Text für die Suchmaschinen, wissend, dass kein User ihn je lesen wird und die geliebten Trust-Elemente (Siegel, Warentest, usw.)
Alles in allem sehr klar strukturiert, gut verständlich und nicht zu lang. Eine gut gemachte Startseite, die User verschiedener Zielgruppen abholt und in die Seite hinein führt.
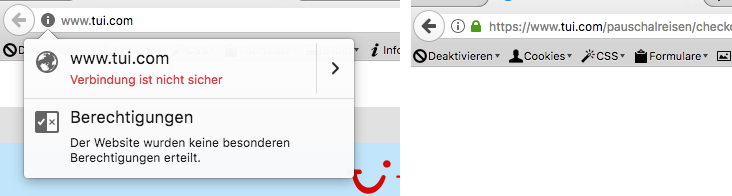
Auf den ersten Blick fällt überraschend auf, dass die Startseite von tui.com nicht über eine abgesicherte SSL Verbindung läuft. Grund ist hierfür wohl häufig das Laden von externen Ressourcen aus unsicheren Quellen oder aber tatsächlich der schlichte Verzicht auf https. Im späteren Buchungsprozess ändert die Verbindung auf https und ist damit verschlüsselt. Etwas überraschend ist es dennoch, insbesondere da die Mitbewerber hier beweisen, dass es möglich ist.
Datenschutzhinweise sind wie üblich am Fuß der Seite untergebracht und können als PDF heruntergeladen werden. Etwas komfortabler wäre es natürlich, diese auch auf der Website direkt anzuzeigen, auch wenn diese erfahrungsgemäß kaum gelesen werden. Daher kein Problem.
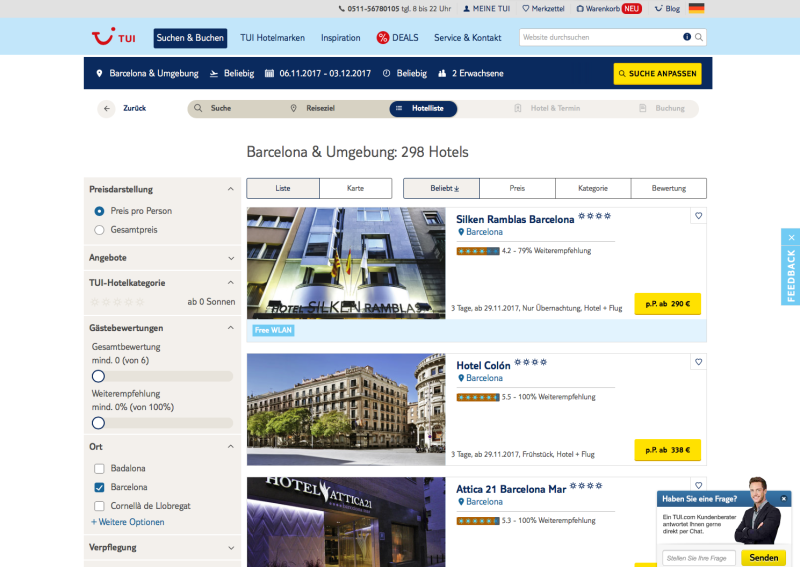
Zur Betrachtung der Navigation wechseln wir nun in die Übersicht der Reisen. Wir haben uns über die Suche zu den Hotels in Barcelona und Umgebung vorgearbeitet.
Allgemein wirkt der Aufbau klassisch und intuitiv: Eine Meta-Navigation in hellgrau im oberen Bereich unterhalb der obligatorischen Cookie-Warnung. Diese Navigation enthält die Nummer der Hotline, den Account, einen Merkzettel und einen Warenkorb sowie Blog und Sprachwahl. Genau genommen ist es die Wahl der Region. Interessant ist dabei der Hinweis, dass der Warenkorb neu ist. Wir fragen uns da natürlich, was dieser wohl macht, was es vorher nicht gegeben haben könnte. Schließlich konnte man vorher auch Reisen buchen. Da schauen wir später nochmal hin.
Unter die Meta-Navigation reiht sich die horizontale Hauptnavigation mit einem Suchfeld. Hohe Kontraste, gute Lesbarkeit und ein aufgeräumter Eindruck. Der aktive Menüpunkt „Suchen & Buchen“ ist hervorgehoben und zeigt dem User, wo er sich befindet.
In der Liste der Hotels erscheint nun ein weiteres Navigationselement, welches auf der Startseite nicht vorhanden war. Es gibt zudem eine dritte Zeile in Dunkelblau, die dem User die Eingabe seiner Daten zeigt, inklusive eines Buttons, um diese Suche anzupassen.
Diese dritte Zeile ist fixiert, d. h. sie bleibt beim Scrollen stehen. So sieht der User auch bei langen Listen, in denen er weit nach unten scrollen muss, zu welcher Anfrage ihm gerade Ergebnisse gezeigt werden und auf welches Datum sich die Preise beziehen.
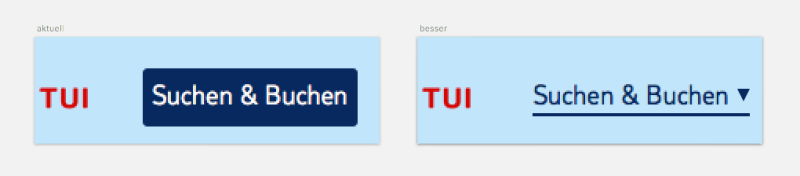
Im Zustand, in dem die gesamte Navigation zu sehen ist, also Meta-Navigation, Hauptnavigation und kontextsensitive Navigation (dritte Zeile, dunkelblau) wirkt das Arrangement etwas gedrungen. Etwas verwirrend ist dabei, dass der aktive Menüpunkt der Hauptnavigation dunkel hinterlegt ist und abgerundete Ecken hat. Damit wirkt er wie ein klickbarer Button, ist aber eigentlich ein Flyout-Menü. Dass sich hier ein weiteres Menü ausklappt, merken wir beim Test erst nach einigen Minuten. Schließlich deutet nichts an diesem Element darauf hin. Besser wäre es, den aktiven Punkt beispielsweise nur zu unterstreichen. Darüber hinaus wäre ein Icon (Dreieck nach unten) besser geeignet, um den User auf das Flyout hinzuweisen.
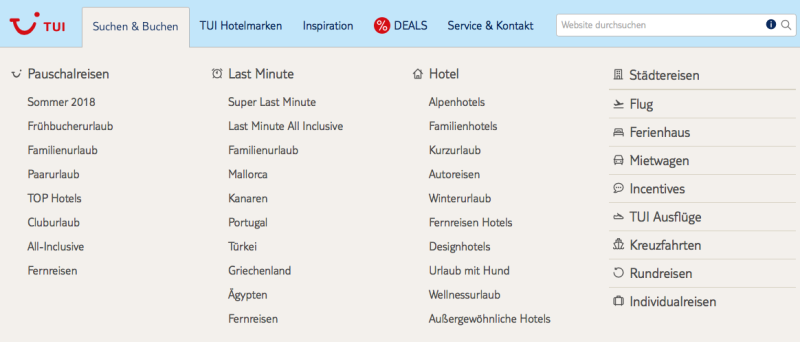
Das Flyout enthält nämlich die gesamten Urlaubskategorien und ist damit definitiv relevant für die eigene Urlaubsplanung. Hier ist sicher eine Chance nicht genutzt worden, dem Nutzer die Möglichkeit zu geben, diesen Inhalt überhaupt zu entdecken.
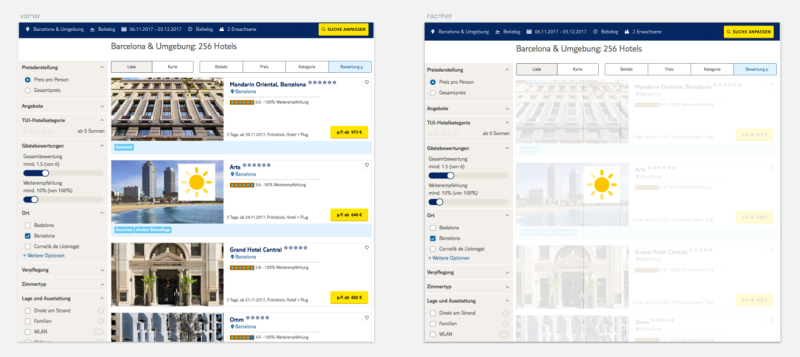
Die Bedienung der Übersicht ist ingesamt gut: Im oberen Bereich gibt es Optionen für Darstellung und Sortierung, links eine Filterleiste zum Einschränken der Ergebnisse (facettierte Suche).
Änderungen an Filtern oder Sortierung werden asynchron realisiert, sprich die Seite wird nicht komplett neu geladen, sondern nur die Inhalte werden getauscht. Bei dieser Aktion erscheint eine kurze Ladeanimation (Sonne) in der Mitte. Der Bereich wird dabei aber leider nicht abgedunkelt oder aufgehellt, wodurch die Gefahr besteht, dass der User die kleine Animation mitten im Bild übersieht und damit gar nicht versteht, dass aktuell die Suchergebnisse aktualisiert werden. Hier wäre ein besseres visuelles Feedback wünschenswert.
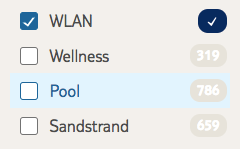
Die Filterleiste rechts ist klar strukturiert und in einzelne Bereiche geteilt. Nicht benötigte Filter lassen sich öffnen oder zuklappen. Mitgedacht wurde bei der Usability hier durchaus, denn bei geschlossenen Filtern zeigt ein Haken dem User an, dass ein Filter der nicht sichtbar ist, aktiv ist.
(image: tui-com_filter.png class: img-left width: 200)
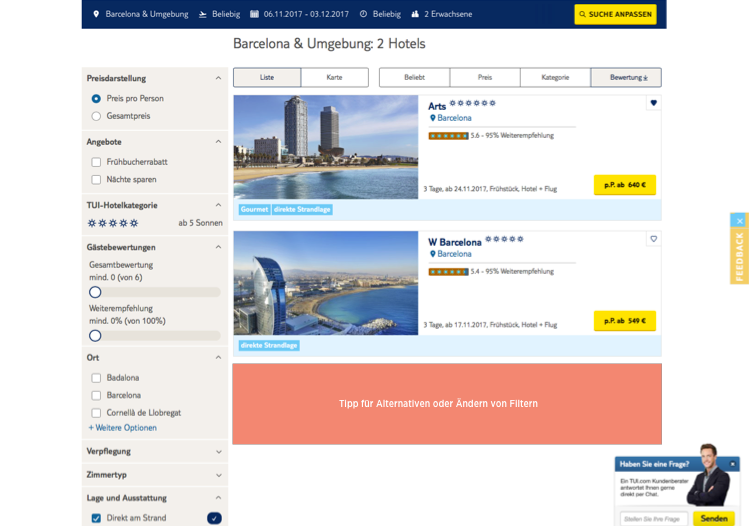
Führt das Filtern von Einträge dazu, dass keine Suchergebnisse mehr bleiben, erscheint ein Element, dass es dem User erlaubt, die Filter per Klick zu entfernen. Schön wäre hier noch eine Vorabberechnung, sprich der Hinweis, dass zum Beispiel „fünf zusätzliche Hotels“ gezeigt werden, wenn dieser Filter entfernt wird.
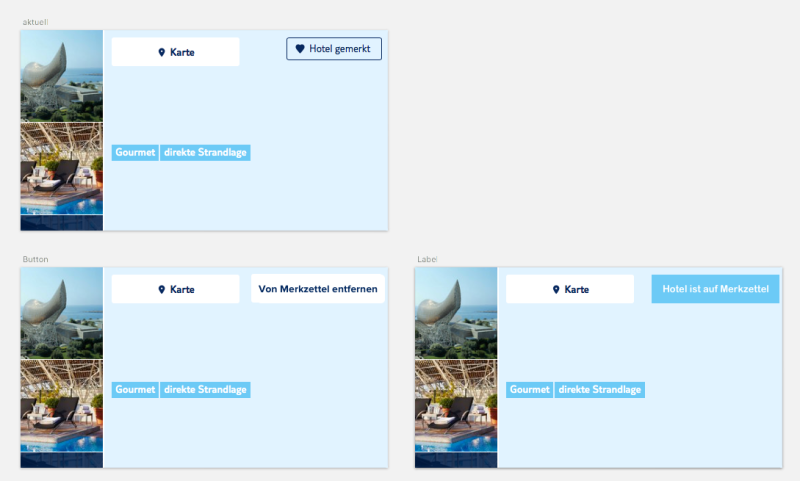
Mit einem Klick auf das Herz-Icon auf der rechten Seite eines Eintrages kann ein Hotel auf den Merkzettel gesetzt werden. Der Klick färbt das Icon direkt ein und gibt dem User so eine Rückmeldung. Positiv zu bemerken ist auch, dass der Merkzettel (Klick auf Merkzettel oben im Menü) in einem Overlay geöffnet wird. Dies ermöglicht dem User, die Daten zu betrachten, ohne die Seite zu verlassen und ggf. die Sucheinträge zu verlieren.
Bei der Bedienung wirkt das Filtern von Hotels gelegentlich wie eine Sackgasse. Beispielsweise werden durch bestimmte Filter nur zwei Hotels in einer Liste angezeigt, das schafft viel Weißraum. Hier könnte der User besser geführt werden, indem ihm alternative Ziele gezeigt werden oder aber er erhält die Empfehlung, die Filter zu reduzieren. Aktuell kann der Eindruck von „Echt, ist das alles?“ entstehen.
Über das Wording ist nicht viel zu sagen, da es sich um eine Plattform mit wenig Copy Text handelt. Die Call to Action-Elemente sind gut nachvollziehbar benannt. Clever umgesetzt ist die aktivierende Formulierung auf Buttons wie „Jetzt ab 800€“, „Jetzt entdecken“ oder „Jetzt anmelden“.
Die Struktur der Texte ist aus fachlicher Sicht teilweise nicht ideal. Es werden viele Elemente in Bold (fett) gesetzt. Dies ist ein wichtiger visueller Effekt, der jedoch verliert, wenn er zu häufig verwendet wird. Wenn alles wichtig ist, ist nichts wichtig.
Ein deutliches Beispiel sieht man in der Übersicht einer Reise. Hier sind viele Elemente in fetter Schrift, so dass das Auge einen Moment braucht, um sich zu orientieren und die Hierarchie zu verstehen. Ein weiteres Problem sind teilweise ganze Sätze in Versalien, was die Lesbarkeit negativ beeinflusst. Ein „GLÜCKWUNSCH, IHRE AUSWAHL IST VERFÜGBAR!“ braucht mehr Zeit, um erfasst zu werden, als „Glückwunsch, Ihre Auswahl ist verfügbar“.
Konvention und Symbolik der Seite sind gut umgesetzt, Icons kommen zurückhaltend, aber an den relevanten Stellen zum Einsatz und markieren Merklisten, Datum, Ort und ähnliche Attribute. Durch die Verwendung von gelernten Icons sind diese für den User leicht zu verstehen.
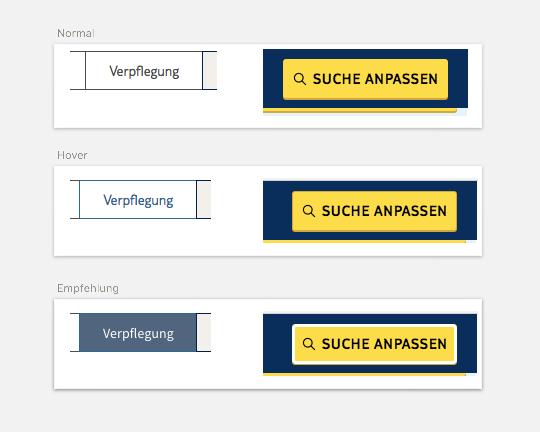
Was die klickbaren Elemente wie Buttons und Links betrifft, hält sich die Seite auch an bestehende Konventionen. Primäre Call-to-Action Elemente sind als gelbe Buttons ausgezeichnet, weniger relevante Elemente in Form von blauen Textlinks. Hin und wieder erscheinen Button-Typen, die etwas unklar wirken. So ist die Information „Hotel gemerkt“ in einem gerahmten Button platziert, dabei hat die Information den Charakter eines Labels. Schlüssiger wäre also ein Label „Hotel gemerkt“ oder ein Button „Hotel von Merkzettel entfernen“.
Die Bedienung der Seite fällt insgesamt recht einfach, auch wenn die letzten 20% zum Optimalen fehlen. So haben beispielsweise alle klickbaren Elemente einen Mouse-Over Effekt, um dem User die verfügbaren Möglichkeiten zu zeigen. Die Effekte sind aber teilweise so dezent, dass sie nicht zu erkennen sind. Beispielsweise ist der Hover eines dunkelgrauen Textes ein dunkelblauer Text und ein gelber Button bekommt eine dunkelgelbe Outline. Diese Effekte fallen daher visuell kaum auf, so dass eine deutlichere Abgrenzung mehr Orientierung schaffen könnte.
Ein Beispiel gelungener Verwendung von Hover-Effekten ist die Filterleiste. Hier wird die Zeile markiert, über der sich die Maus befindet. Dies bringt zwei Vorteile mit sich: Zum Einen wird der Zähler rechts und die Eigenschaft optisch zusammengeführt und es ist einfacher die Zeile zu lesen. Darüber hinaus zeigt die markierte Zeile auch an, dass diese geklickt werden kann, sprich der User nicht explizit die Checkbox treffen muss.
Was die Bedienung ebenso positiv beeinflusst ist, dass Funktionen (Anpassung Filter, Merkzettel, usw.) in einem Overlay öffnen, so dass die Seite nicht verlassen werden muss. Dies ermöglicht dem User die zentrale Bedienung des Content.
Ein weiteres praktisches Element ist der „Zum Seiten Anfang“-Button am Fuß der Seite. Dieser ist fixiert und wird eingeblendet, sobald der User beginnt, nach oben zu Scrollen, also die Absicht hat, wieder an den Anfang der Seite zu gelangen.
Die Seite ist als responsives Website umgesetzt und lässt sich so auch bei unterschiedlichen Browsern, Display- und Fenstergrößen bzw. Endgeräten gut bedienen. Dabei bleibt die volle Funktionalität der Website auch auf Mobilgeräten vorhanden, für die Benutzbarkeit ein positiver Effekt. Schließlich greift dies auch für Laptops oder schmale Browser auf Desktops, zum Beispiel beim Vergleich von Angeboten.
Die Gestaltung kommt sehr unaufgeregt daher und stellt die Inhalte in den Vordergrund. Der wirkt etwas konservativ und mutet etwas staubig an. Hier gilt aber zu bedenken, dass es sich um eine Seite mit enorm breitem Zielpublikum handelt. Daher ist eine unaufgeregte Gestaltung eine gute Entscheidung. Je spezifischer eine Gestaltung, um so mehr polarisiert sie und wird positive wie negative Rückmeldungen bekommen.
Insgesamt führt der konservative Look in Kombination mit einer sehr typischen Farbwelt sowie einer seelenlosen Typografie zu einem unspezifischen Look, der nicht im Gedächtnis bleibt. Im Vergleich ist hier beispielsweise ein thomascook.de einen entscheidenden Tick persönlicher.
Das Farbschema besteht im Wesentlichen aus Hellblau, Dunkelblau und Grau sowie rot und gelb als Akzentfarbe. Die Kontraste zwischen Hintergrund und Schrift sind ausreichend groß und schaffen eine gute Lesbarkeit. Die Akzentfarben sind im richtigen Umfang eingesetzt und führen das Auge zu den wichtigen und klickbaren Elementen.
Als Schrift kommt eine TUI Hausschrift „tuitypelight“ zum Einsatz. Sie wird als Regular-Schnitt für Copy-Texte verwendet und in einem Bold-Schnitt für Auszeichnungen und teilweise bei Headlines. Auffällig ist dabei die häufige Verwendung von Versalien (Großbuchstaben) für Überschriften. Dies ist für Lesbarkeit leider etwas von Nachteil.
Die grundlegende Performance ist okay, die allgemeinen Ladezeit sind angemessen. Eine gefühltes Manko bei der Geschwindigkeit gibt es bei der Bedienung des Filters bzw. der Sortierung. Hier sind die Ladezeiten etwas zu hoch, um noch dynamisch zu wirken. Zu berücksichtigen ist hierbei aber, dass ein enorm großer Katalog abgefragt werden muss. Eine Alternative wäre das Laden des Kataloges in den lokalen Speicher (bei modernen Browsern) und der clientseitigen Ausführung des Filters.
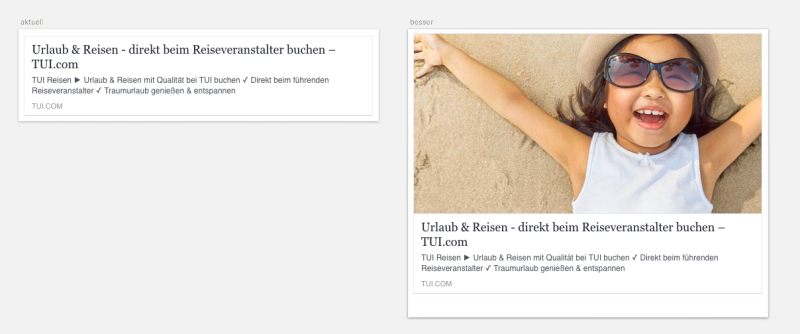
Meta-Daten für Suchmaschinen sind vorhanden, ebenso auch Daten für die Google Site Verification. Man scheint also die Google Search Console zu nutzen. Gesonderte Meta Tags für Previews bei Facebook, Twitter und Co sind nicht hinterlegt. Das ist zwar kein Fehler, aber unserer Ansicht nach verschenktes Potenzial. Auch wenn die Seite nur ca. 8.000 direkte „Gefällt mir“ Angaben hat (Stand Nov. 2017), könnte mit einer optimierten Preview die Click-Rate aus den Social Networks heraus deutlich erhöht werden. Beispielsweise für Facebook ist ein Bild sowie ein längerer Text möglich, getreu dem Motto: Mehr Emotion, mehr Klicks.
Ein Blick unter die Haube, also in den HTML-Code, lässt uns dann große Augen machen. In der zweiten Zeile prangt das allseits bekannt „This website is power by typo3“. Sicherlich eine erprobte und verbreitete Technologie aus dem Umfeld der Open Source Content Management-Systeme, aber dennoch ein kurzes Schlucken. Schließlich ist dieses Tool nicht unbedingt für leichtgewichtige und schnelle Entwicklung bekannt.
Darüber hinaus begegnen uns Code-Stücke von angular.js sowie Google Maps. Soweit ist das aber nicht überraschend.
Mehr lässt sich über die Technologie hier jedoch von „außen“ nicht sagen, daher keine Kritik.
Eine Funktion, die uns etwas stutzig gemacht hat, ist der „Warenkorb“ in der ersten Zeile. Interessanterweise finden wir bei den Reisen keine Option, um eine Reise in den Warenkorb zu legen, sondern nur eine, um eine Reise auf dem Merkzettel zu speichern. Das ist auch sinnvoll, denn wer bucht schon mehrere Reisen auf einmal.
Erst ein Klick auf den Warenkorb erklärt die eigentliche Funktion, nämlich das Kombinieren von Bausteinen zu Individualreisen. Jedoch muss der User dazu erst in den Warenkorb, von dort die Suche erneut starten und kann dann Hotels und ähnliches in den Warenkorb legen.
In der Idee ein tolles Feature, welches aber unserer Einschätzung auf Grund des Wordings nicht richtig verstanden wird. Statt „Warenkorb“ würde „Reise kombinieren“ oder „Individualreise“ oder „Reiseplanung“, usw. direkt einen Anreiz schaffen.
Insgesamt bietet die Plattform tui.com eine gute Usability. Die Seite lässt sich intuitiv bedienen und ist verständlich gestaltet. In letzter Konsequenz fehlt die Klarheit bei Hover-Effekten und der textlichen Strukturierung. Die Basis ist aber gut, so dass die Seite mit einem leichten Facelift die Usability noch ein merkliches Stück verbessern könnte. Bei dieser Gelegenheit würde es sicher nicht schaden, einen Blick auf die Performance zu werfen. Diese ist okay, aber nicht so gut, dass sie sich positiv auf die User Experience auswirkt. Schließlich fühlt sich die Seite, so wie der gesamte Look. etwas träge an.
Die Mitbewerber in diesem Umfeld sind tui.com unserer Einschätzung nach eine Nasenlänge voraus.
Die digitale Welt ist im Wandel. Kanäle verändern sich, Technologien entwickeln sich weiter. Soweit, so normal. Was allerdings gerade durch den flächendeckenden Einsatz von KI-Tools …
KI verändert die Art, wie wir online nach Wissen, Produkten oder Dienstleistungen suchen. Tools wie ChatGPT, Perplexity oder Gemini stellen die Rolle von Google als Gatekeeperin der …
Auch wir können auf Kekse nicht verzichten! Unsere Website nutzt Cookies. Die schmecken zwar nicht nach Schokolade, sorgen aber für ein gutes Nutzererlebnis. Weitere Informationen finden Sie auf unserer Datenschutz-Seite oder in unserem Impressum.
Unbedingt erforderliche Cookies
Diese Cookies sind zwingend erforderlich, damit unsere Website wie gewünscht funktioniert. Wir speichern zum Beispiel Ihre Cookie-Präferenzen in einem Cookie ;-) Genauso speichern, wenn Sie ein Overlay geschlossen haben. Wichtig zu wissen: Wir speichern keine personenbezogenen Daten in diesen Cookies, sondern nur Werte nach dem Muster 0 oder 1.
Leistungs-Cookies
Darf’s etwas mehr sein? Diese Cookies verwenden wir, um die Leistung unserer Website zu verbessern. Wir setzen Cookies, um zu verstehen wie sich Nutzer über unsere Website bewegen und welche Seiten sie aufrufen. Wir verwenden hierzu Google Analytics und Hotjar.