Digitalagentur helllicht · Mai 2025 in Expertise
Digitalagentur helllicht · Mai 2025 in Expertise
Mehr als 60 % des Webtraffics kommt heute über Mobile Endgeräte – je nach Branche und Themenfeld häufig auch deutlich mehr. Unternehmen, die ihre Website nicht konsequent mobil denken, verlieren Nutzer:innen, Sichtbarkeit und Umsatz. Denn die Qualität der mobilen User Experience entscheidet über Conversions, Markenwahrnehmung und Reichweite.
In diesem Artikel zeigen wir, worauf es bei Mobile UX wirklich ankommt, welche Fehler immer noch gemacht werden – und wie Unternehmen die mobile Darstellung ihrer Website bewerten können.
Mobil ist längst Realität – auch im B2B
63 % – so hoch ist laut SimilarWeb der durchschnittliche Anteil mobiler Zugriffe auf Websites in Deutschland. Auch wenn Desktop im B2B noch eine relativ hohe Relevanz hat: Unter 40 % Mobile-Traffic liegt kaum noch eine Branche. Selbst im Maschinenbau, bei Beratungen oder im Gesundheitswesen beginnen User Journeys immer öfter mobil. Wir können also sagen: Die Vorstellung, mobile Optimierung sei ein B2C-Thema, ist ein Mythos.
„Mobile ist kein reines B2C-Thema. Die erste Kontaktaufnahme, der Website-Besuch, oder die Bewerbung – auch Geschäftsbeziehungen beginnen heute auf dem Smartphone.“ – Nicolai Goschin, Gründer und Geschäftsführer von helllicht
Worauf es bei guter Mobile Experience ankommt
Der Begriff „Mobile First“ wird gerne als Designprinzip abgetan – als rein gestalterische Frage. Tatsächlich steckt aber weit mehr dahinter. Für eine wirkungsvolle mobile Experience ist es nicht nur entscheidend, wie die Website auf mobilen Endgeräten aussieht, sondern vor allem, wie sie funktioniert. Gerade die Funktionsweise entscheidet maßgeblich über den ersten Eindruck – und damit über den Erfolg von Maßnahmen entlang der gesamten Customer Journey.
„Nutzer:innen erwarten, dass relevante Inhalte sofort sichtbar und verständlich sind. Dazu müssen wir nicht einfach nur reduzieren – wir müssen priorisieren.“ – Nicolai Goschin
Wer eine gute mobile Experience bieten will, muss deshalb die Nutzungssituation verstehen. Beim mobilen Zugriff gibt es kein Hover, keine Maus, einen kleineren Screen und in der Regel viel Ablenkung. Gute Mobile UX bedeutet deshalb, Inhalte logisch zu priorisieren und nicht nur zu kürzen. Bedienprinzipien dürfen nicht einfach übersetzt werden, es braucht ganz eigene Konzepte. Das bedeutet einen Abschied von Desktop-Gewohnheiten hin zu sinnvollen Gesten und Navigationsmustern, die auf dem Smartphone funktionieren. Dazu gehören zum Beispiel große Touchflächen, klare Buttons und eine aufgeräumte, reduzierte Navigation. Hinzukommt, dass schnelle Ladezeiten mobile noch wichtiger sind, als auf dem Desktop. Denn wer eine Website mobil aufruft, hat in der Regel wenig Zeit.
„Accessibility und Mobile Experience greifen ineinander. Wer Kontraste optimiert, verständliche Labels nutzt oder Touchflächen groß genug gestaltet, schafft automatisch auch ein besseres mobiles Erlebnis.“ – Nicolai Goschin
Accessibility ist kein Nice-to-have
Barrierefreiheit ist nicht eine Möglichkeit unter vielen, sondern zentraler Bestandteil digitaler Qualität. Ab 2025 wird sie zudem für viele Unternehmen gesetzlich verpflichtend. Denn dann tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft.
Was viele nicht wissen: Eine barrierearme Website bringt nicht nur Vorteile für Menschen mit Einschränkungen, sondern verbessert auch die mobile Nutzer:innenerfahrung. Denn viele Prinzipien guter Accessibility – hohe Farbkontraste, klare Hierarchien, ausreichend große Touchflächen, semantisch korrektes HTML – decken sich direkt mit Anforderungen an Mobile UX. Ein einfaches Beispiel: Wer seine Website so gestaltet, dass sie mit nur einer Hand und ohne visuelles Feedback wie z. B. Mouseover bedienbar ist, sorgt automatisch auch für eine bessere Experience auf mobilen Endgeräten.
Aus der Praxis: Mobile Experience in unseren Projekten
Im Mobile Design gilt ein einfacher Grundsatz: keine Experimente auf Kosten der Usability. Nutzer:innen erwarten vertraute Muster: Menüs, die an Native Apps erinnern, Buttons, die aussehen wie Buttons, und intuitive bzw. gelernte Gesten. Mobile ist kein Ort für Designspielereien, sondern für klare Orientierung und schnelle Entscheidungen. Wie das aussehen kann, zeigen wir am Beispiel einiger unserer Projekte.
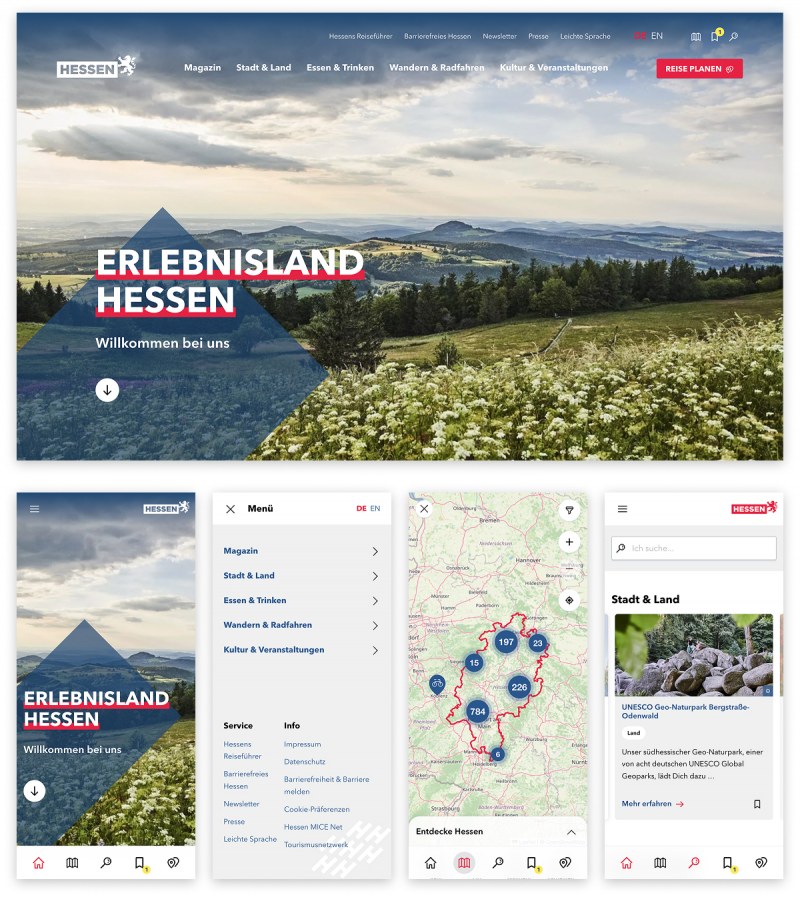
Hessen Tourismus – App-Feeling auf der Website
Für die zentrale Website der Tourismusregion Hessen haben wir eine Nutzer:innenoberfläche entwickelt, die sich wie eine native App anfühlt. Dazu haben wir die Navigation in der mobilen Ansicht deutlich reduziert und das Logo auf die rechte Seite geschoben. Die untere Navigationsleiste (Bottom Nav) bietet einen Schnellzugriff auf Merkliste, Karte und Suche – ebenfalls ein Mittel, dass Nutzer:innen aus nativen Apps bekannt ist.
Ein weiteres zentrales Element: horizontales Swipen statt endlosem Scrollen: Einige Inhalte wie ‚Top-Destinationen’ stellen wir in der mobilen Ansicht als Karussell dar. Dadurch wird die Seite kürzer und wirkt aufgeräumter – bei gleichbleibender Funktionalität.

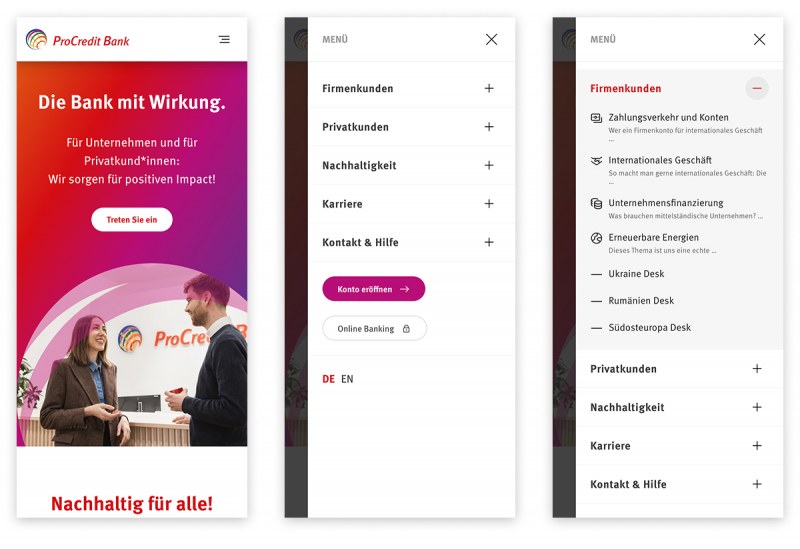
ProCredit Bank – Komplexität trifft Klarheit
Die Corporate Website der ProCredit Bank hat eine mehrstufige Navigation mit umfangreichem Content. Die Herausforderung: Alle Ebenen müssen auch mobil intuitiv zugänglich bleiben.
Unsere Lösung ist ein dreistufiges Menü mit klarer Differenzierung von Haupt- und Unterpunkten. Wird die Navigation über das Burger-Menü geöffnet, füllt sie den kompletten Bildschirm aus. Unterstützt wird die Experience von einer intelligenten Reduktion der Interaktionen: Wir vermeiden das vollständige Neuladen der Seite beim Öffnen eines Menüpunkts. Das spart Zeit und Datenvolumen – die gerade bei Zugriffen von unterwegs nur begrenzt vorhanden sind.

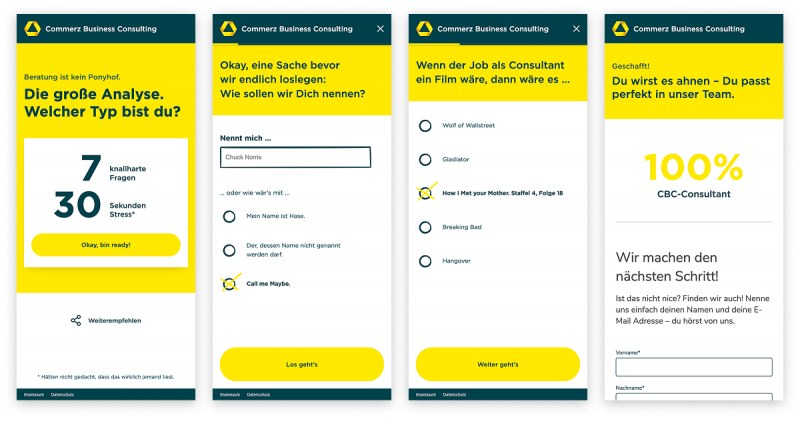
Commerz Business Consulting – Mobile-only Recruiting Funnel
Eine besonders mutige Lösung haben wir für die Commerz Business Consulting, die Inhouse-Beratung der Commerzbank, entwickelt – mit großem Erfolg. Für die Employer Branding- und Recruiting-Kampagne des Unternehmens auf LinkedIn und Instagram haben wir eine mobile-only Experience konzipiert und umgesetzt. Statt der klassischen Landingpage zum Thema Karriere gibt es einen interaktiven, swipebaren Funnel, der auf einfache Leads abzielt.
Die Seite ist als interaktiver Fragebogen konzipiert, der potenzielle Bewerber:innen dazu einlädt, das Unternehmen spielerisch kennenzulernen und mit diesem in Kontakt zu treten.
Mit einer klaren Orientierung an der Nutzungssituation und einer konsequenten Reduktion technischer Barrieren erreicht die Landingpage eine Conversionrate von über 75 %.

Fazit: Mobile UX statt responsivem Design
Mobile First ist kein Nice-to-have, sondern ein Wirtschaftsfaktor. Wer heute digitale Produkte und Websites konzipiert, muss mobile Nutzungsszenarien von Anfang an mitdenken – strategisch, gestalterisch und technisch. Die mobile User Experience entscheidet über Verweildauer, Conversionrate und nicht zuletzt über das Vertrauen der Nutzer:innen. Wer hier spart, zahlt später – mit verlorenen Leads, hoher Absprungrate oder höheren Media-Kosten.
Dabei ist eine gute Mobile Experience weit mehr als ein responsives Design. Responsiv zu sein bedeutet lediglich, Inhalte auf kleineren Screens darstellbar zu machen. Mobile UX geht darüber hinaus: Sie stellt den Nutzungskontext in den Mittelpunkt. Es reicht nicht, Desktop-Elemente auszublenden oder Proportionen zu verändern. Vielmehr müssen Inhalte neu priorisiert, Bedienmuster überdacht und Interaktionen für Touch, kurze Aufmerksamkeitsspannen und situative Nutzung optimiert werden.
Mobile UX bedeutet, mobile Nutzung als Standardfall zu begreifen – nicht als Ausnahme. Sie hat entscheidenden Einfluss auf die Markenwahrnehmung und sollte integraler Bestandteil jeder digitalen Marketingstrategie sein.