Christoph Schäfer · Mai 2013 in Expertise
Christoph Schäfer · Mai 2013 in Expertise
Das ist die große Frage, die gerade im Internet-Technologie-Umfeld immer wieder diskutiert wird. Offenbar geht man davon aus, dass die Antwort irgendeinen Unterschied machen würde. Tut sie aber nicht. Es spielt keine Rolle, was die Technologie von morgen ist, wenn ich heute noch mit der Technologie von gestern arbeite
In Sachen Webentwicklung lautet daher die wohl wichtigste Frage: „What’s the actual big thing?“ Was sind die relevanten Themen, die uns heute in der Webentwicklung beschäftigen? Was sind die Technologien, Methoden und Konzepte, die zum Einsatz kommen sollten? Was ist also „the actual big thing?“.
Eines der wichtigsten davon ist mit absoluter Sicherheit Responsive Webdesign.
Responsives Webdesign in wenigen Sätzen
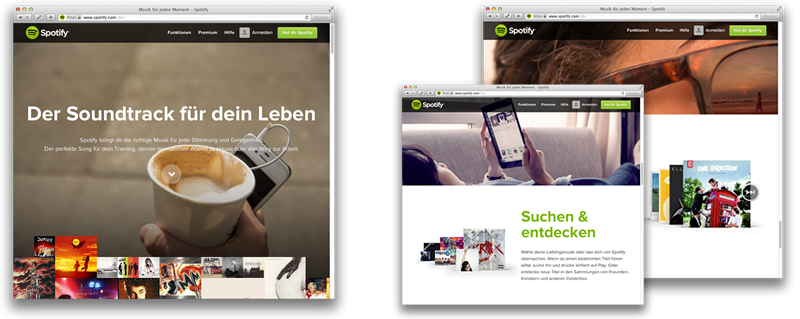
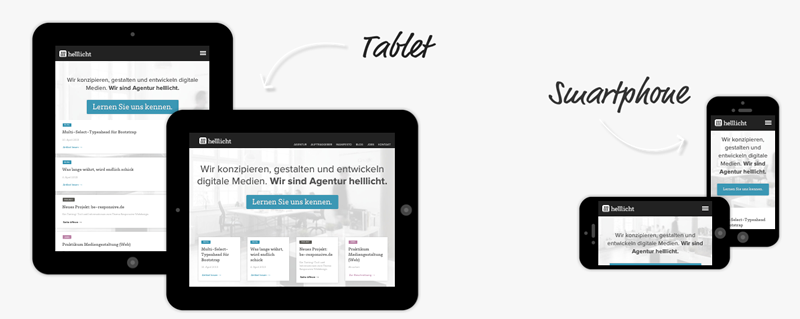
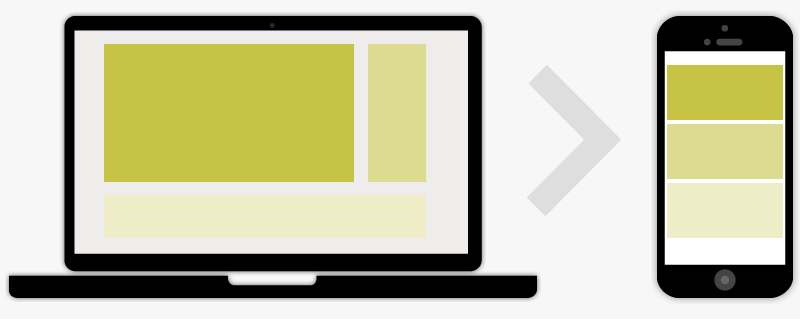
Beim responsiven Webdesign werden sogenannte „media queries“ verwendet, um die Seite und deren Inhalte an den Bildschirm des aufrufenden Gerätes anzupassen. Flexible Grafiken und dynamische Spaltenraster passen sich so nahtlos an jedes Gerät an. Die Technik ist besonders gut geeignet, um Websites für mobile Endgeräte zu erstellen. Wenn Sie beispielsweise diese Seite mit einem stationären Computer (Desktop-PC) aufgerufen haben, können Sie das Browser-Fenster schmaler ziehen. Sowohl die Grafiken als auch die Spalten passen sich an, bis ab einem bestimmten Punkt eine spezielle Navigation für schmale Bildschirme erscheint.

Detaillierte Informationen über die Hintergründe haben wir unter www.be-responsive.de zusammengestellt.
Abkehr von Mobile Websites
Während sich vor einigen Jahren noch alles auf das Thema der Mobile Websites stürzte, nehmen wir heute davon wieder Abstand. Während klassische mobile Websites versuchen, das Endgerät bzw. den Browser zu identifizieren und diesen auf eine besondere Website umzuleiten, befreit sich der responsive Ansatz von der Annahme eines spezifischen Endgerätes.
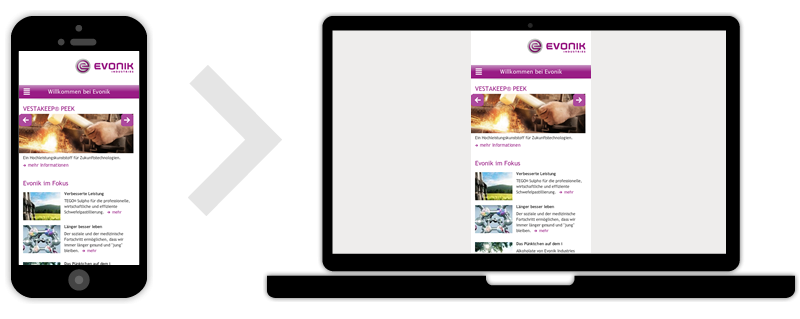
Einer von vielen Gründen für die Trennung ist, dass User über mehrere Geräte hinweg Inhalte konsumieren. Ein einfaches Beispiel zur Verdeutlichung des Problems. Ein User ruft über ein Smartphone (zum Beispiel iPhone) die Website des Industriekonzerns Evonik (www.evonik.de) auf. Die Website erkennt das Gerät und leitet ihn auf die Seite https://m.evonik.de/inm/evonik/ um. Wenn der User den Link nun auf eine Leseliste setzt oder ihn einem Bekannten empfiehlt und dieser den Link vom stationären Gerät aus aufruft, landet er ebenfalls auf https://m.evonik.de/inm/evonik/. Das sieht wie folgt aus.

Ein responsives Webdesign würde sich stattdessen direkt an das aufrufende Gerät anpassen und auch dem User des stationären Gerätes das bestmögliche Lesererlebnis bieten. Für Anbieter umfassender Inhalte wird das responsive Webdesign somit zum Mittel der Wahl, um Usern über viele Geräte hinweg die bestmögliche Usability zu gewährleisten.
Der neue Ansatz
Die große Neuerung des Ansatzes ist, dass das Endgerät nur noch in Bezug auf die Größe seines Screens, also des Anzeigebereiches, analysiert wird. Aber auch hier kann man einen Schritt weitergehen. Selbst den Screen versuchen wir heute nicht in festen Größen, sondern fließend zu begreifen.
Der Grund hierfür ist einfach – es ist die Vielfalt. Die Menge der unterschiedlichen Endgeräte wächst stetig und somit auch die Menge der Auflösungen. Vielbesuchte Websites wie mashable.com verzeichnen monatlich Zugriffe von bis zu 2.000 verschiedenen Device-Typen [Quelle: mashable.com/2012/12/11/responsive-web-design].

Während vor zehn Jahren die Gruppe internetfähiger Geräte noch überschaubar war, ist sie heute unfassbar geworden. Zusätzlich zu Smartphones wird das Internet von E-Readern, Tablets und TV-Geräten genutzt. Entsprechend kann es nicht mehr sinnvoll sein, für jedes Endgerät eine eigens zugeschnittene Website zu entwickeln. Das betrifft sowohl spezifische Mobile-Websites als auch das Hinterlegen unterschiedlicher Darstellungen derselben Website.
Fließen und Springen
Um eine Website so zu entwickeln, dass sie auf allen Endgeräten passend dargestellt wird, eignen sich fließende Layouts (fluid). Diese werden je nach Anzeigebereich größer oder kleiner, da sie keine festen, sondern nur relative Breiten haben. Eine Spalte ist beispielsweise nicht 500 Pixel breit, sondern 50 %. So nimmt sie immer die Hälfte des sichtbaren Bereichs ein, völlig unabhängig davon, ob sie auf einem großen Monitor oder einem kleinen Smartphone dargestellt wird.

Jedoch ist das Fließen nur bis zu bestimmten Grenzen sinnvoll. Daher werden in responsiven Webdesigns bestimmte Sprungmarken (Break-Points) gesetzt, an denen grundsätzliche Veränderungen durchgeführt werden – etwa wenn bestimmte Breiten über- oder unterschritten werden. Ein typisches Beispiel ist die Navigation. Diese ist häufig auf breiten Screens immer sichtbar, auf mobilen Endgeräten jedoch nur auf einen Klick oder Touch hin – wie etwa auf dieser Seite. Wenn das Browser-Fenster verkleinert wird, verschwindet ab einem bestimmten Punkt die Navigation in ihrer normalen Form und wird zu einer Mobile-Navigation. Das Umschalten von der einen auf die andere Navigation geschieht jedoch völlig unabhängig vom Endgerät und orientiert sich nur an der Größe des Screens. So kann diese Seite auch mit dem Browser eines E-Readers einfach bedient werden.
Neues Konzept, neues Denken
Das Konzept des Responsive Designs bringt weniger eine neue Technik, sondern vielmehr ein neues Denken in den Entwicklungsprozess von Websites und Web-Applikationen. Es ist ein neues Verständnis von Elementen, ein neues Verständnis von Content, ein neues Verständnis von User Experience. Eine responsive Website erfordert einen komplett anderen Konzept- und Layout-Prozess. Schließlich lassen wir die Pixel-genauen Layouts hinter uns und müssen in Systemen denken. Bilder sind nicht mehr exakt X Pixel breit, sondern fließen mit dem Text. Spalten sind nicht mehr exakt nebeneinander platziert, sondern haben nur noch eine Abstufung in der Lesereihenfolge. Damit verschwimmt die Grenze zwischen Konzept, Layout und Umsetzung zunehmend. Schließlich muss jede Phase die nächste schon vorwegnehmen. Die Gestaltung ohne Kenntnisse über die Technik wird zur Unmöglichkeit.
Eine weitere relevante Komponente im neuen Denken ist die Verwendung von Grafiken. Wenn wir davon ausgehen, dass Grafiken keine exakten Größen mehr haben, ändert sich automatisch ihre Verwendung. Sie können nicht mehr als Schmuck und Zierde genutzt werden, wie es bisher häufig der Fall ist. Stattdessen werden sie zum Teil des Content. Die Gestaltung im Sinne des Layouts greift somit nicht mehr auf Grafiken zurück, sondern orientiert sich stärker an den HTML-Elementen, die für die Gestaltung zur Verfügung stehen.
Dank all dieser neuen Überlegungen wird die Erscheinung von Websites besser als je zuvor. Die lange gepriesene Fokussierung auf den Content, auf die Bedienbarkeit, auf alles, was für den User relevant ist, geschieht nun wirklich. Keine verspielten Grafik-Style-Websites, die aussehen wie Schreibtische, Baumhäuser oder U-Boote. Stattdessen moderne, klar strukturierte Websites, die Inhalte transportieren, Websites, die den User unterstützen und nicht herausfordern. Einfache Stilmittel, scharfe Gestaltung, schöne Typografie.