
Mobile Navigation : 4 Best Practice Typen [UX]
Optimale Bedienung für Smartphones
Optimale Bedienung für Smartphones
 Digitalagentur helllicht · September 2018 in Expertise
Digitalagentur helllicht · September 2018 in Expertise
Die mobile Navigation einer Website oder App ist essentiell für die Nutzerführung. Ziel ist es, den User schnell auf relevante Seiten zu navigieren, ohne dabei störend aufzufallen. Mit der Zeit haben sich verschiedene Darstellungsformen von Navigationen durchgesetzt. Wir zeigen hier vier Navigationstypen, die als Best Practice zu bezeichnen sind. Welche ist die richtige für meine mobile Website?
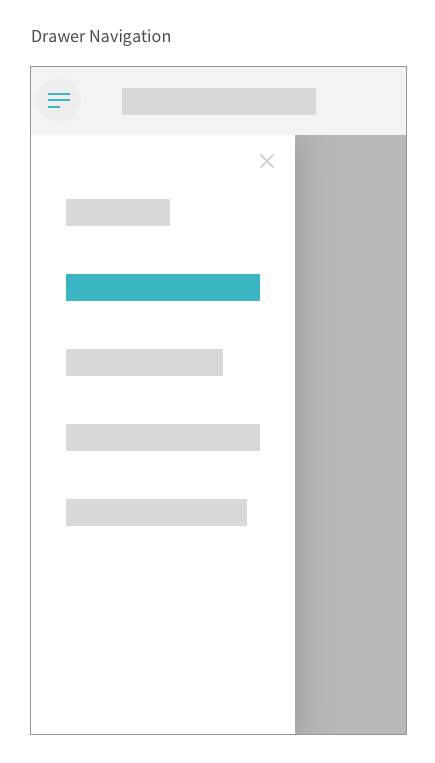
Die Drawer Navigation ist die klassische Darstellung auf Mobile Devices für die Hauptnavigation. Gerade Google hat es mit dem standardisierten Material Design auf der Android-Plattform für sämtliche Native Apps etabliert. Aber auch viele Websites und Web Apps profitieren von der smarten Darstellung.
Über ein Hamburger-Icon kann das Panel von der Seite eingeschoben werden. Das ist platzsparend, sodass auch umfangreichere Menüs in einem solchen Drawer platziert werden können, ohne dass sie das digitale Erlebnis für den User beeinträchtigen.
Bei der Gestaltung einer solchen Navigation sollte man darauf achten, von welcher Seite man den Drawer einschieben möchte. Dementsprechend ist auch die Position und Art des Icons zu wählen. Um den Drawer mehr in den Fokus zu setzen, kann man den restlichen Bildschirminhalt mithilfe eines schwarzen halbtransparenten Layers abdunkeln.
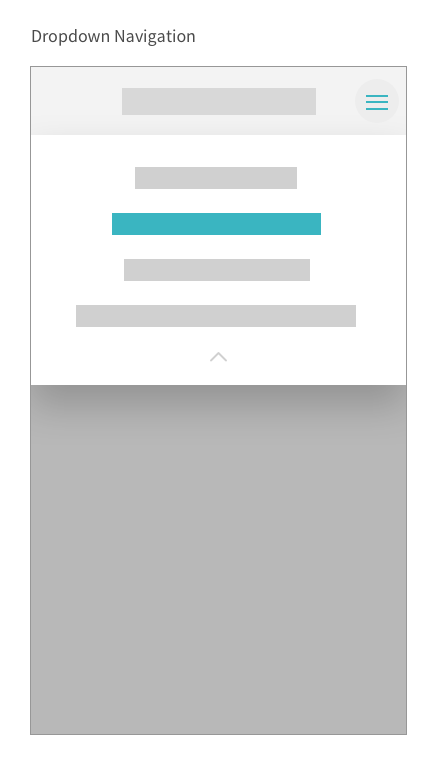
Eine gute Alternative zur Drawer-Navigation ist ein sogenanntes Dropdown. Dabei klappt bei Klick auf ein Hamburger-Icon (manchmal auch ein Select-Feld) ein Menü aus. Klassischerweise sind hier weniger Menülinks als bei der großen Drawer-Navigation hinterlegt, sodass nur die Hälfte des Viewports überdeckt wird.
Der Navigationstyp ist kleiner und eignet sich für Websites mit nur wenigen Menülinks. Werden es zu viele, sollte man auf eine Drawer-Navigation umsteigen.
Auch bei dieser Variante empfiehlt es sich, bei geöffnetem Menü den restlichen Bildschirm abzudunkeln. Von einem Select-Feld als Trigger für das Menü sollte man absehen, denn dafür ist Javascript-Einsatz notwendig, um die Weiterleitung auf die Ziele einzurichten. Das heißt hierbei werden keine Links gesetzt, was sich negativ auf SEO und Ladezeit der Website auswirkt.
Die Iconbar Navigation wird gerade im App-Segment oft eingesetzt. Dabei werden die Hauptbereiche der Applikation mit Icons visualisiert und in einer horizontalen Bar dargestellt. Gerade Apple hat diesen Navigationstyp auf den iOS-Geräten etabliert. Hier ist die Navigation meist am unteren Ende des Bildschirms fixiert (Bottom Iconbar Navigation um ein Gegengewicht zur Kopfzeile zu haben.
Dieser Navigationstyp ist bei Websites generell nicht en vogue, da er nur für übersichtliche Seiten einsetzbar ist. Umfangreiche Corporate Websites profitieren von solch einer Hauptnavigation nicht, da sich dort nicht alle relevanten Bereiche abbilden lassen.
Damit die Navigation richtig funktioniert, ist die richtige Auswahl von passenden Icons essentiell. Diese sollten den Inhalt hinter dem Menüreiter gut verbildlichen. Um den Einstieg für neue User zu vereinfachen, ist der Einsatz von Labels für die Icons empfehlenswert. Mehr als 5 Icons in der Reihe sollten vermieden werden, da sonst die Darstellung der Icons zu klein wird.
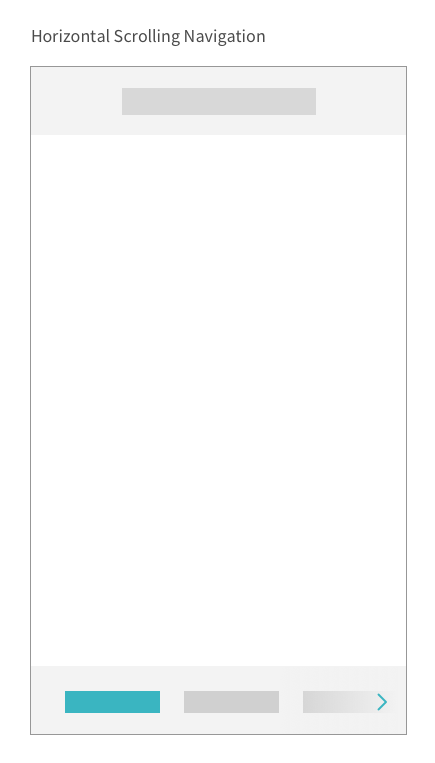
Eine Abwandlung der Iconbar ist die Horizontal Scrolling Navigation. Dies ist ebenfalls eine horizontal ausgerichtete Bar, bei der allerdings die Inhalte durch horizontales Scrollen erreicht werden können. Hierbei wird auch auf üblicherweise auf den Einsatz von Icons verzichtet, um mehr Links abbilden zu können.
Der User muss wissen, dass das Menü scrollbar ist. Deshalb ist der Einsatz von einem Pfeil und ein Ausfaden mithilfe eines kleinen Farbverlaufs über den Links sinnvoll. Auch sollte hier beachtet werden, dass auf Touch-Geräten klickbare Elemente großzügig gestaltet sind um ein versehentliches Tippen auf den falschen Link zu vermeiden.
Egal welcher Typ von Navigation man einsetzt, eines haben alle gemeinsam: Sie müssen den User die bestmögliche Nutzerführung bieten um erfolgreich relevante Inhalte finden zu können. Die Gestaltung der Haupt-Navigation alleine ist aber nicht ausreichend für eine gute User Experience. Auch spielen weitere Aspekte wie beispielsweise eine gute Suche oder gut platzierte Links unter Artikeln oder Seiten eine wesentliche Rolle für ein gutes Nutzerelebnis.
Mehr als 60 % des Webtraffics kommt heute über Mobile Endgeräte – je nach Branche und Themenfeld häufig auch deutlich mehr. Unternehmen, die ihre Website nicht konsequent mobil …
Ein Website-Relaunch ist für viele Unternehmen ein Meilenstein: Es geht um Markenpositionierung, Sichtbarkeit, Performance und oft auch um interne Prozesse. Doch trotz hoher Ansprüche …
Auch wir können auf Kekse nicht verzichten! Unsere Website nutzt Cookies. Die schmecken zwar nicht nach Schokolade, sorgen aber für ein gutes Nutzererlebnis. Weitere Informationen finden Sie auf unserer Datenschutz-Seite oder in unserem Impressum.
Unbedingt erforderliche Cookies
Diese Cookies sind zwingend erforderlich, damit unsere Website wie gewünscht funktioniert. Wir speichern zum Beispiel Ihre Cookie-Präferenzen in einem Cookie ;-) Genauso speichern, wenn Sie ein Overlay geschlossen haben. Wichtig zu wissen: Wir speichern keine personenbezogenen Daten in diesen Cookies, sondern nur Werte nach dem Muster 0 oder 1.
Leistungs-Cookies
Darf’s etwas mehr sein? Diese Cookies verwenden wir, um die Leistung unserer Website zu verbessern. Wir setzen Cookies, um zu verstehen wie sich Nutzer über unsere Website bewegen und welche Seiten sie aufrufen. Wir verwenden hierzu Google Analytics und Hotjar.