Florian Wacker · Juni 2015 in Expertise
Florian Wacker · Juni 2015 in Expertise
Der Trend zu minimalistisch gestalteten Webseiten lässt sich seit einigen Jahren beobachten und wird durch Entwicklungen wie „flat design“ und „material design“ weiter befeuert. Allerdings reicht es dabei nicht aus, Elemente zu vereinfachen oder wegzulassen, sondern es kommt auf das Zusammenspiel der Elemente untereinander an.
Drei Merkmale sind dabei bestimmend: Typographie, Bilder/grafische Elemente und Animationen. Daneben ist der Raum zwischen den Elementen (Whitespace) von großer Bedeutung. Die Anordnung oben genannter Elemente zueinander und der Raum dazwischen bestimmt im Wesentlichen das Erscheinungsbild minimalistischer Websites und sorgt dafür, dass wir die Seiten als „stimmig“, „schön“ oder „zeitlos“ empfinden.
Typographie
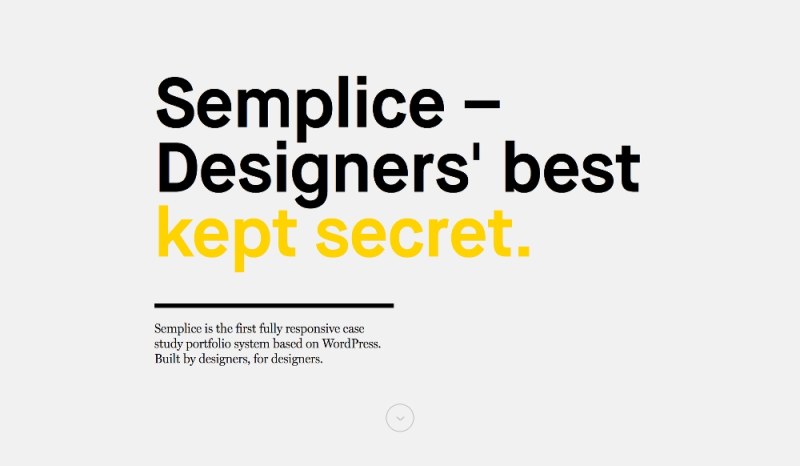
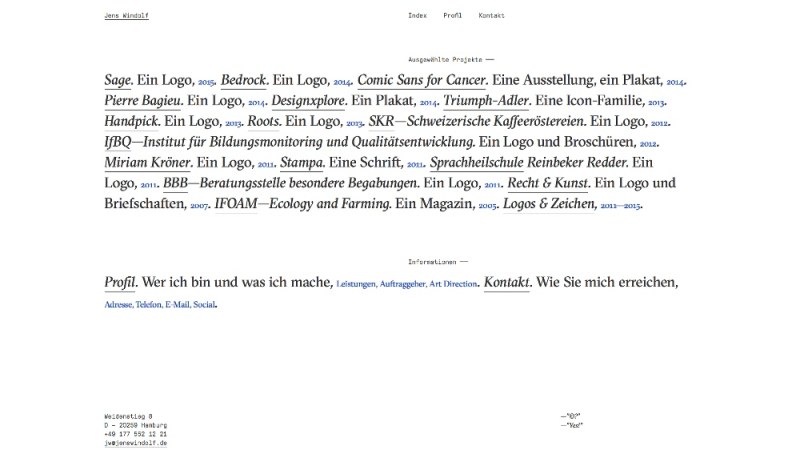
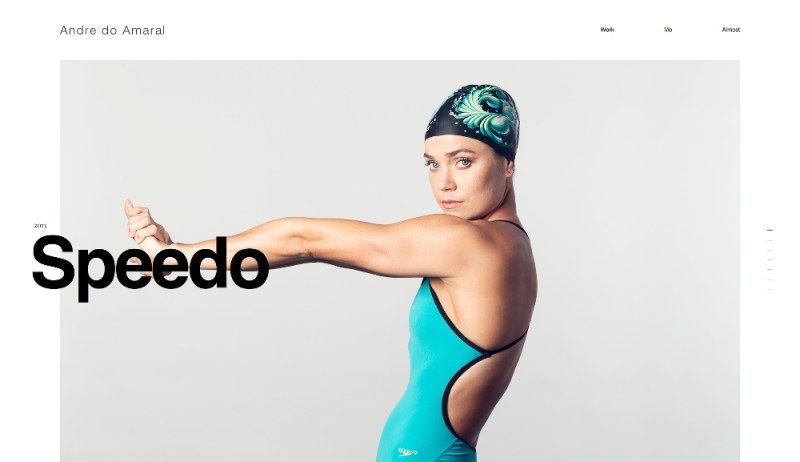
„Web design is 95% typography“ – diese Aussage trifft vor allem auf minimalistisch gestaltete Websites zu. Dabei zeigt sich ein Trend zu besonders groß und prominent gesetzten Schrifttypen, gelegentlich ersetzt Typographie im minimalistischen Designansatz sogar sämtliche grafische Elemente wie Bilder, Infografiken etc. Die Auswahl geeigneter Schrifttypen und das Wissen um Lesbarkeit, Schriftfarbe, Laufweite etc. sind wichtige Aspekte. Aber erst, wenn Schrift als Teil des User Interface verstanden und entsprechend gestaltet wird, entstehen überzeugende, schrift-basierende Websites.


Bilder und grafische Elemente
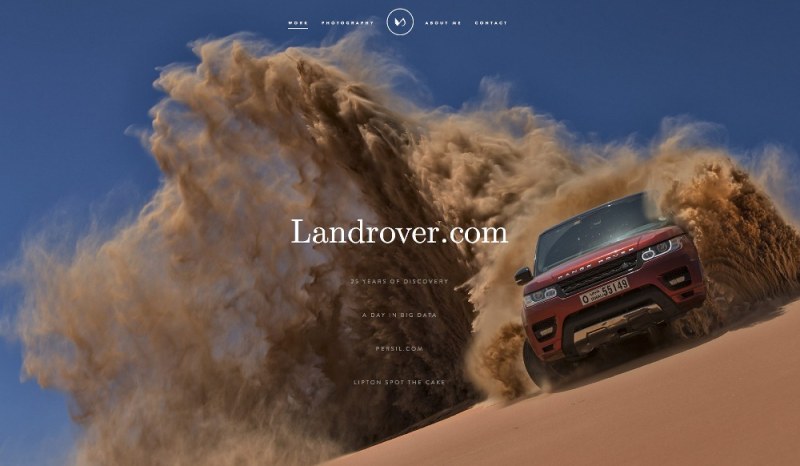
Nach wie vor sind Bilder von den meisten Websites nicht wegzudenken, und das auch zu Recht: Bilder wecken Emotionen und berühren uns auf eine umfassendere Art, als es Schrift könnte. Auch in der Bildgestaltung minimalistischer Websites lassen sich Trends herauslesen:
- Hochwertige Fotografien
- Große Bilder, oft fullscreen
- Keine Stock-Bilder
In der Bildsprache minimalistischer Websites geht es um die Konzentration auf das Wesentliche, darum, eine klare Botschaft auszusenden. Auch grafische Elemente wie Buttons, Formulare, Tabellen etc. werden in ihrer Darstellung reduziert und vereinfacht, stehen dadurch umso stärker in Beziehung zu anderen Elementen. So ist zum Beispiel entscheidend, auf welchem Hintergrund ein reduzierter Button (der sogenannte „ghost button“) steht, um Wirkung zu erzielen.



Animationen
Minimal Design bedeutet nicht, dass Interaktion und Animation fehlen, sie sind nur ebenfalls reduziert und fallen im besten Fall zunächst gar nicht auf, da sie sich „natürlich“ in das Gestaltungsbild der Seite integrieren. Dabei hält der Trend von scrollabhängingen Animationen (Parallax Scrolling) weiter ungebrochen an (www.strangelove.nl/cases/litedark ) und bieten Designern neue Möglichkeiten des Storytellings (sbs.com.au/theboat). Animationen laufen nur noch selten in extra Fenstern oder Bereichen ab, sondern können sich auf alle Elemente der Seite oder die Seite selbst beziehen (Page-Load-Animation). Nicht selten kommt es zu einem Zusammenspiel von Animation und Typographie (jespr.se). In jedem Fall dienen Animationen nicht mehr einem Selbstzweck, sondern sind Teil der User Experience und Merkmal guten Interface Designs.
Weitere Beispiele gelungenener Animationen:
Auch technische Vorteile
Minimal Design wirkt sich aber nicht nur auf die Gestaltung einer Seite aus, sondern bietet auch technische Vorteile. So kann das „Weniger-ist-Mehr“ schlanke, agile Seiten hervorbringen, die ihre Stärken vor allem unter dem Aspekt Responsive Webdesign ausspielen. Natürlich ist Minimal Design noch kein Garant für eine schnelle Seite, bietet aber optimale Voraussetzung, um dies zu realisieren.
Minimal Design bedeutet im schlechtesten Fall Langweile und ist im besten Fall die kunstvolle Beschränkung auf das Wesentliche.
Quellen:
- Material Design - Google Material Design
- "Web design is 95% typography" – ia.net/know-how/the-web-is-all-about-typography-period
- Weitere Beispiele minimalistisch gestalteter Websites auf awwwards.com oder siteinspire.com