
ikea.de – Drei Design-Fauxpas im Online-Shop
Kann die Benutzerfreundlichkeit des IKEA-Webshops überzeugen?
Kann die Benutzerfreundlichkeit des IKEA-Webshops überzeugen?
Error · April 2018 in Expertise
Die Usability, also die Benutzerfreundlichkeit einer Website, ist eine der wichtigsten Faktoren für den digitalen Erfolg des Inhabers. Denn sie beeinflusst grundlegend die User Experience und damit auch die Verweildauer des Nutzers auf der Online-Plattform. Vor allem für solche Webauftritte, die nicht nur informieren wollen, sondern den User zur Interaktion auffordern, ist eine gute Nutzererfahrung also erfolgskritisch.
Wenn wir von guter Usability im analogen Umfeld reden, kann es eigentlich nur um ein Unternehmen gehen: IKEA. Wer sonst führt seine Nutzer – hier Besucher – so konsequent durch den Markt, dass sie auf dem Weg zu den Duftkerzen gleich noch ein ganzes Schlafzimmer kaufen? Wer schafft es, den Schmerz über 30 Minuten warten an der Kasse mit einem 1 Euro-Hotdog zu lindern und trotz fehlender Schrauben weltweit geliebt zu werden? Genau, IKEA.
Zwar schmecken Köttbullar und Hot-Dogs im Möbelhaus gar nicht mal so übel, aber alle Tassen – pardon – alle Schrauben haben die Schweden auch nicht wirklich im Schrank. Grund genug zu schauen, ob sie wenigstens die Schrauben ihres Webshops festgezogen haben und hier für eine gute Usability sorgen können.
Ein Online-Shop stellt viele Herausforderungen an die Usability-Verantwortlichen einer Website: Wie präsentiere ich online meine Produkte möglichst attraktiv? Wie garantiere ich, dass der potentielle Kunde genau das Produkt findet, das er wirklich braucht und nicht nur das, was er sucht?
Und auch die rasanten technischen Entwicklungen im modernen Webdesign zwingen uns immer wieder dazu, das Nutzererlebnis der Kunden neu zu analysieren und Maßnahmen zu überdenken. Wir haben drei Negativbeispiele hinsichtlich Usability im IKEA-Online-Shop gefunden und zeigen, wie es besser geht. Zückt den Notizbock, los geht’s:
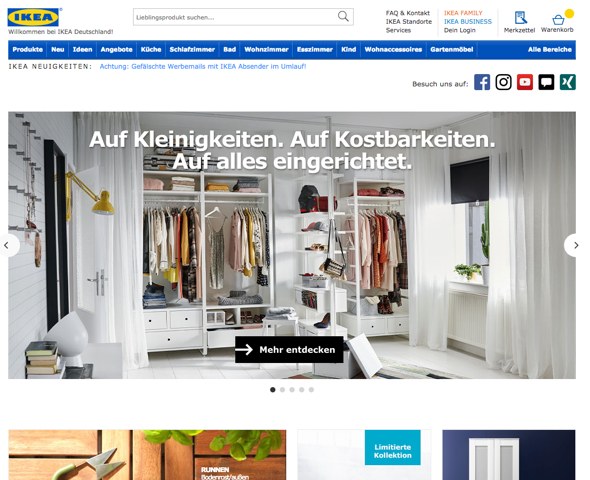
Die Wahl der richtigen Schriftart (Font) ist essentiell wichtig für die Lesbarkeit einer Website. Schriftgröße, -art und Darstellung entscheiden, ob die Texte für den Kunden gut lesbar sind und Inhalte dadurch gut wahrgenommen werden.
Man geht oftmals davon aus, dass außergewöhnliche Fonts Aufmerksamkeit erregen und Interesse wecken. IKEA geht einen anderen Weg und hat sich im Online-Auftritt für die Verdana-Schrift als Copy-Font entschieden, schließlich ist dies auch ihre Hausschrift. Nicht wenige Designer würden jetzt möglicherweise aufschreien und zu eine ergonomischeren Fließtext-Font raten. Ja, es gibt wesentlich bessere Schriftarten, wenn es um Lesbarkeit und Ästhetik geht. Doch zahlt sich eine Verdana Schrift positiv auf die Performance des Online-Shops aus: Denn als vorinstallierte Betriebssystem-Schriftart ist die Verdana auf dem Großteil der Besucher-PCs verfügbar und muss nicht zusätzlich heruntergeladen werden. Das spart Datenmengen und somit Ladezeit, was sich positiv auf die User Experience auswirkt. Zudem passt es zum Image des Unternehmens, die Dinge möglichst einfach zu gestalten. Ein nachvollziehbarer Grund.
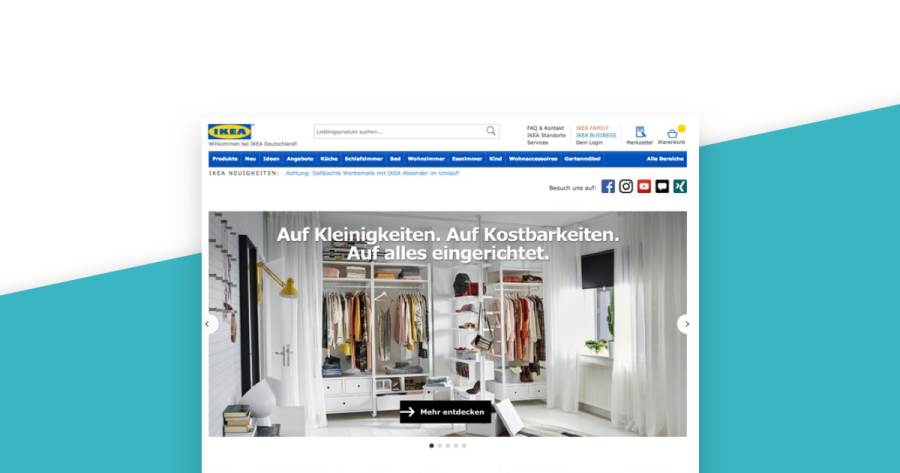
Mit den rasanten technischen Entwicklungen und immer hochauflösenderen Bildschirmen und Devices muss vor allem die Größe von Schriften abgestimmt werden. Full-HD-Bildschirme und Retina-Auflösungen auf dem heimischen iPad haben den Kunden längst erobert. Bei so hochauflösenden Devices wird eine 12px Verdana Schriftart, wie IKEA sie an einigen Stellen noch immer einsetzt, zu einer echten Anstrengung für die Augen des Users. Hier wird eine unnötige Barriere für die breit gefächerte Zielgruppe des Möbelhauses aufgebaut, die nicht sein muss.
Im Falle von IKEA ist das ein echter Unglücksfall, da die Texte von einer hohen Emotionalität zeugen („weiche Bettwäsche zum Reinkuscheln“, „süße Träume“), die aber durch die unpraktische Schriftwahl an Bedeutung und Relevanz verlieren. Wünschenswert wäre hier eine wesentlich mutigere Schriftgröße.
Übersichten sollen dem User einen Überblick über bestimmte Inhalte geben. Übersichtlichkeit heißt aber nicht, möglichst viel in möglichst wenig Raum zu platzieren. Das überfordert und hat oft einen negativen Effekt: Man findet nicht das, was man sucht. Schließlich weiß der Volksmund: „da sieht man den Wald vor lauter Bäumen nicht“. Gute Übersichtlichkeit zeichnet sich in der Regel aus durch klare Strukturen, genügend Weißraum zwischen Elementen, gute Lesbarkeit und gewisse Eye Catcher. Insbesondere ist die visuelles Gewichtung von Elementen entscheidend. Der User muss intuitiv verstehen was wichtig und was weniger wichtig ist.
(image: ikea-overview.png width: 230 class: img-left)
Die Produktübersicht des Möbelhauses hat eine Menge Produkte und Produktkategorien gelistet. Und es ist nicht einfach, diese optisch ansprechend darzustellen. Das Problem, dass wir hier sehen: Die Produktübersicht scheint für Suchmaschinen erstellt worden zu sein, nicht für User.
Die als Art Sitemap aufgestellte Übersicht besteht aus Links unterteilt in verschiedene Kategorien. Die Unterteilung ist sinnvoll und nachvollziehbar, die Reihenfolge der Einträge allerdings weniger. Auch die Kombination aus niedriger Schriftgröße, einer durchgehend blauen Linkfarbe mit zu wenig Zeilenabstand und fehlender Eye-Catcher wie Bilder oder Icons, machen eine Orientierung schwierig. Erschwerend hinzu kommt die teilweise doppelte oder ähnliche Benennung einzelner Links: „Kindertextilien“ vs „Kindertextilien 8-12 J.“.
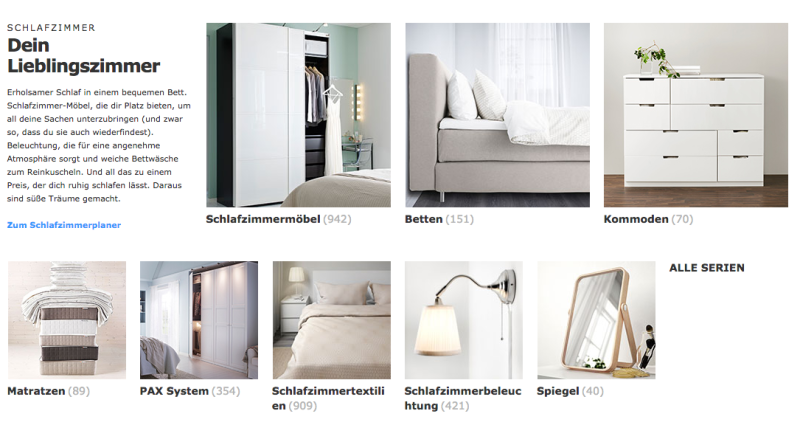
IKEA hätte die passende Bildwelten zu einzelnen Kategorien auf den einzelnen Unterseiten zur Verfügung. Auch Icons kann man im Dropdown unter „Alle Bereiche“ finden. Doch wieso kommen diese in der Übersicht nicht zum Einsatz? Mit wenigen Handgriffen ließen sich übersichtliche Cards erstellen, die bereits am Bild erkennen lassen, welche Produkte und Möbel in der jeweiligen Kategorie aufzufinden sind. Hierzu eine kleine Visualisierung unsererseits:
Gerade Online-Shops mit einer großen Angebotsvielfalt haben damit zu kämpfen, dem User die passenden Inhalte auszuliefern. Eine gute Möglichkeit sind Filter. Die einfachste Variante davon ist die Einordnung in Kategorien – idealerweise mit Angabe der Anzahl an Ergebnissen im jeweiligen Register.
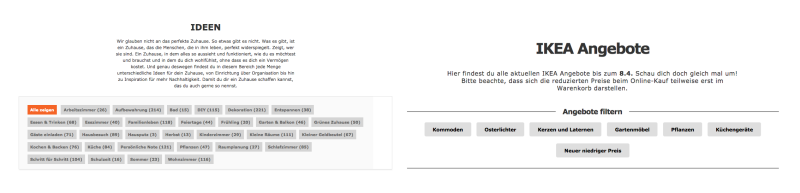
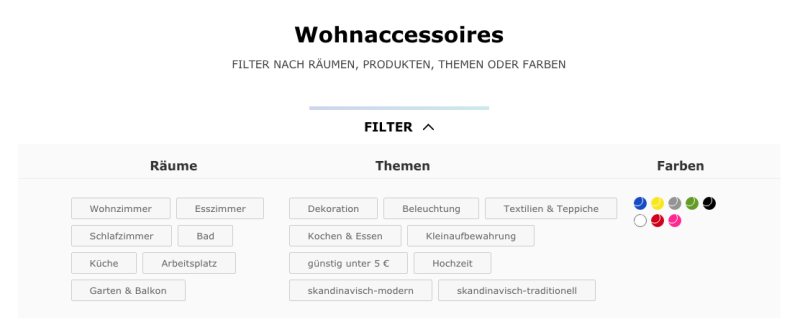
Auch IKEA bietet diese Funktion unter dem Navigationspunkt „Ideen“ und „IKEA Angebote“. Doch wirklich konsistent ist die Darstellung ihrer Filter nicht, denn wir treffen auf unterschiedliche Gestaltung von Buttons und verschiedene Funktionalitäten.
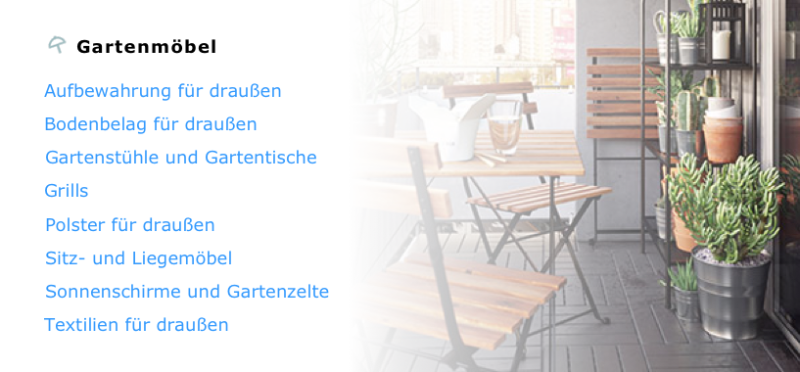
Gravierend schlechter für die Benutzerfreundlichkeit wird es, wenn sich Filter im gleichen Webshop grundlegend in der Funktionalität unterscheiden. Unter dem Menüpunkt „Wohnaccessoires“ bieten Filter ebenfalls eine Möglichkeit Ergebnisse einzugrenzen. Dieser bietet die Möglichkeit, Ergebnisse nach mehreren Gesichtspunkten wie Räume, Thema und Farbe einzugrenzen und ist dadurch deutlich feiner in der Auswahl der Ergebnisse.
Die verschiedene Darstellung und der unterschiedliche Funktionsumfang machen es dem Nutzer schwerer die grundlegende Funktionalität sofort zu verstehen. Ebenso ist nicht nachvollziehbar, warum eine differenziertere Einschränkung nicht bei jedem Filter möglich ist. Hier bedarf es einer vereinheitlichten Darstellung und Anpassung der Funktionalität.
Wir sehen, dass selbst große schwedische Unternehmen wie das IKEA-Möbelhaus mit der Benutzerfreundlichkeit im Web zu kämpfen haben. Will die Firma in der analogen Welt möglichst alles einfach machen, lassen Sie leider in verschiedenen Aspekten ihrer Online-Shops gewaltig nach.
Einheitlichkeit, Übersichtlichkeit und Typographie sind nur drei von vielen Aspekten, die notwendig für eine gute User Experience sind, aber eigentlich mit wenigen Handgriffen zu erreichen wären.
Offen bleibt die Frage, ob die schwache Usability des Shops eine Schwachstelle oder Unternehmensstrategie ist. Schließlich schmecken digitale Hotdogs nicht und irgendwie lebt doch die IKEA-Kommunikation von genau dieser Sympathie.
Die digitale Welt ist im Wandel. Kanäle verändern sich, Technologien entwickeln sich weiter. Soweit, so normal. Was allerdings gerade durch den flächendeckenden Einsatz von KI-Tools …
KI verändert die Art, wie wir online nach Wissen, Produkten oder Dienstleistungen suchen. Tools wie ChatGPT, Perplexity oder Gemini stellen die Rolle von Google als Gatekeeperin der …
Auch wir können auf Kekse nicht verzichten! Unsere Website nutzt Cookies. Die schmecken zwar nicht nach Schokolade, sorgen aber für ein gutes Nutzererlebnis. Weitere Informationen finden Sie auf unserer Datenschutz-Seite oder in unserem Impressum.
Unbedingt erforderliche Cookies
Diese Cookies sind zwingend erforderlich, damit unsere Website wie gewünscht funktioniert. Wir speichern zum Beispiel Ihre Cookie-Präferenzen in einem Cookie ;-) Genauso speichern, wenn Sie ein Overlay geschlossen haben. Wichtig zu wissen: Wir speichern keine personenbezogenen Daten in diesen Cookies, sondern nur Werte nach dem Muster 0 oder 1.
Leistungs-Cookies
Darf’s etwas mehr sein? Diese Cookies verwenden wir, um die Leistung unserer Website zu verbessern. Wir setzen Cookies, um zu verstehen wie sich Nutzer über unsere Website bewegen und welche Seiten sie aufrufen. Wir verwenden hierzu Google Analytics und Hotjar.