
Design- & Usability-Check: Redesign der t3n.de
Technik-Magazin in neuem Gewand
Technik-Magazin in neuem Gewand
Error · August 2016 in Expertise
Das Online-Tech-Magazin t3n bekommt einen frischen Webauftritt spendiert und glänzt mit aufgeräumten Look, einer vollständig neuen Startseite und überarbeitetem Navigationskonzept. Ich habe mir den neuen Auftritt mal näher angeschaut – ein wenig als Designer, aber vor allem als User.
Meinen Design- und Usability-Check beschränke ich erstmal auf die Startseite, da diese den größten Wandel durchgemacht hat. Dabei möchte ich vor allem auf die Nutzerfreundlichkeit der neuen Gestaltung eingehen.
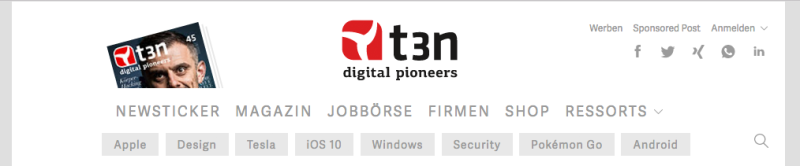
Der Kopfbereich von t3n.de wurde beim Redesign grundlegend überarbeitet. Mehr Weißraum, hellere Grautöne und vor allem mittig zentrierte Inhalte – naja fast.
Das Logo steht nun im Mittelpunkt des Headers, der Untertitel „digital pioneers“ wurde passend unter der Bild- und Wortmarke platziert, was dem bewährten Logo des Print-Magazins entspricht und sich dadurch gekonnt in das zentrierte Layout des Headers integriert. Das aktuell beworbene Print-Magazin erscheint auf der linken Seite, während rechts wie gewohnt das kleine Metamenü und die Social Media-Icons platziert sind.
Unter diesen drei Spalten findet man die gewohnte Navigation in zwei Zeilen sortiert. Auch diese ist zentriert ausgerichtet. Eine Suche ist über ein Icon rechts in der zweiten Navigationszeile erreichbar, klickt man auf die gezeigte Lupe fährt die Suchmaske von rechts nach links auf und überdeckt dann die zweite Navigationszeile.
Auf mich wirkt der Kopfbereich der Seite wesentlich aufgeräumter und moderner. Die zentrierte Ausrichtung der Inhalte im Header ist mutig, hat meiner Meinung nach aber auch zwei gestalterische Nachteile:
Zum einen wird vor allem durch das komplett rechts angeordnete Metamenü und die Social Media-Icons eine Asymmetrie hergestellt, da der linke Bereich erst wesentlich mittiger beginnt. Wenn mittig, dann doch bitte relativ symmetrisch.
Zum andern sind die beiden Navigationszeilen nicht beide vollständig zentral ausgerichtet. Die obere Reihe weicht etwas nach links ab, was wohl an einem unbeabsichtigten Außenabstand des letzten Menüpunktes liegt. Das geht aber besser!
Schauen wir uns doch mal genauer das Navigationskonzept der frisch renovierten Seite an.
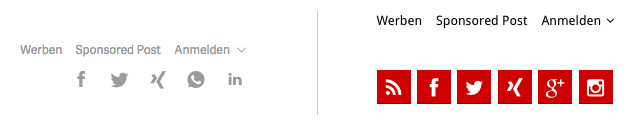
Das kleine Menü am oberen rechten Rand des Kopfbereiches hat sich wenig geändert. Noch immer findet man hier Links für Werbetreibende und ein Login-Dropdown. Das Dropdown an sich wurde verschlankt, das Login-Formular, das früher in diesem Bereich integriert war, wurde auf eine eigene Unterseite verlegt. Ein Login benötigt dadurch nun einen Klick mehr als früher. Für mich als User ganz klar ein Klick zu viel, vor allem wenn man es gewöhnt war, sich ohne Seitenwechsel einzuloggen. Wieso man dies so entschieden hat, erschließt sich mir allerdings nicht, da das vollständige Formular doch ohnehin nur bei einem Mouseover zu sehen gewesen wäre.
Die Icons zu den sozialen Netzwerken wurden dem neuen Design angepasst und sind in einem leichten Grau gestaltet, die erst bei einem Mouseover in typischer Branding-Farbe erscheinen. Gut so!
Die Begrenzung in rote rechteckige Kästen wurde aufgehoben, was ich für eine gute Entscheidung halte, da somit den Icons mehr Luft verschafft wird und es den Kopfbereich allgemein luftiger erscheinen lässt. Durch den Wegfall der Begrenzung driften die Icons aber auch an den Seiten weiter auseinander. Das wirkt doch alles ein wenig zerfleddert und hebt die optische Gruppierung der Icons auf.
Technisch wurde von Icon-Fonts auf SVG-Grafiken gewechselt, was das ganze nicht nur wesentlich schneller, sondern auch schärfer machen dürfte, da Icon-Fonts mitunter je nach Webbrowser in unterschiedlicher Qualität dargestellt werden.
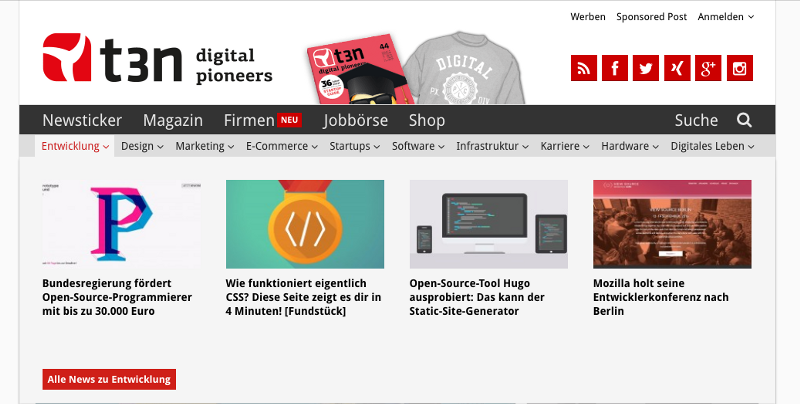
t3n hat das Konzept des Hauptmenüs grundlegend geändert. Die gewohnt prominent besetzten Seiten wie Newsticker, Magazin, Shop und das Jobs- und Firmenverzeichnis haben zwar ihren Platz in der primären Navigation behalten, wurden nun aber in Versalien ausgezeichnet. Dies gleicht optisch einer Headline und wirkt sich eher negativ auf die Lesbarkeit aus.
Außerdem bekommen die primären Links Zuwachs durch den Menüpunkt „Ressorts“. Darunter erscheinen nun in einem kleinen Dropdown die Themenfelder, die früher in einer eigene Navigationszeile untergebracht waren. Diese Navigationszeile war vorher mit einem Mega Menu besetzt, um einzelne Artikel der Kategorien direkt erreichbar zu machen. Im neuen Gewand verschwindet dieses große Dropdown nun vollständig.
Anstelle der alten Ressort-Navigation findet man dort nun ausgewählte Themen, die von der t3n-Redaktion eigens gepflegt werden. So sollen dem User stets aktuell relevante Themen präsentiert werden. Danke t3n, so gefällt mir das! Diese „Hot Topics“ wurden mit grauen Flächen hinterlegt, wodurch sie sich gut von der eigentlichen Primärnavigation abheben können. Hier wäre es lohnenswert, einen „Mehr Themen“-Link zu platzieren, um durch alle aktuellen Themen zu stöbern, wenn sich nicht alle Tags in einer Zeile abbilden lassen.
Ich bin positiv überrascht von der neuen Navigation. Die Seitenhierachie ist weiterhin sehr flach. Die Menüs finden sich, bis auf die Ressorts, an den gleichen Stellen wie vorher. Der User muss sich also erstmal nicht groß umgewöhnen. Auch das Hinzufügen von aktuell interessanten Themen in die Sekundärnavigation ist aus User-Sicht ein guter Weg, da die Begriffe wesentlich konkreter als die allgemeinen Ressorts sind. Zudem sind die Ressorts nochmal prominent auf der Startseite dargestellt, was den Verlust des Mega Menus ausgleicht.
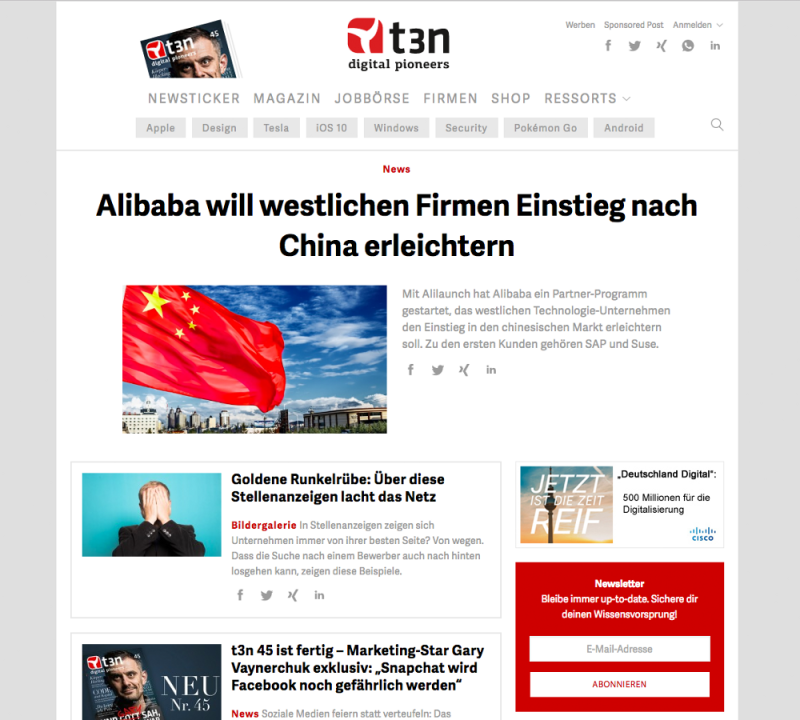
Die Startseite der t3n hat nicht nur ein Facelift bekommen, sondern wurde auch grundlegend im Aufbau verändert.
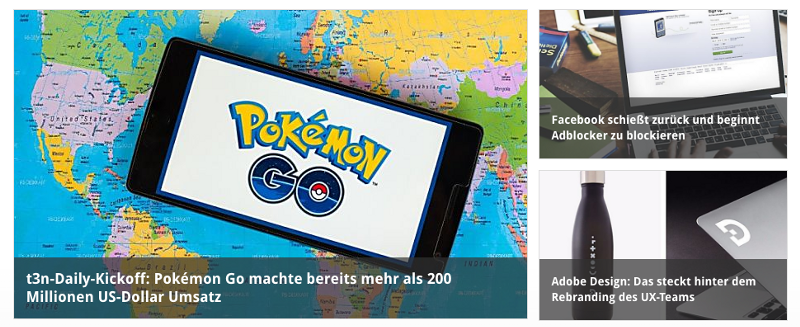
Magazin-typisch hat die t3n eine große Bühne für Artikel-Highlights auf der Startseite. Waren es früher noch drei einzelne Artikel, die kachelförmig angeordnet mit einem dunkelflächigen Text-Overlay versehen wurden, ist es heute nur noch ein einziger Artikel. Ein einzelner Beitrag, der sich den Platz der gesamten Layoutfläche nimmt – genau wie der Kopfbereich mittig ausgerichtet.
Ganz groß hierbei ist der Titel, welcher Vorschaubild und Teaser-Text überragt. Das Bild an sich ist wesentlich kleiner als früher und die wird nun nicht mehr von einer dunkeln unterlegten Bildunterschrift überlagert. Stattdessen wurde rechts daneben ein kleiner Textauszug hinzugefügt, wodurch das Aussehen des Artikels an die restlichen Teaser-Beiträge angepasst wird. Der User kann also gleich beim Besuchen der Website sowohl Headline, als auch einen Textauszug des neuen Artikels lesen und wird nicht mehr zwingend durch Clickbait-Headlines auf die Artikel gelockt, wie es die frühere Darstellung erfordert hätte.
Ein Weiterlesen-Link ist – wie bei allen Teasern – nicht vorhanden, dennoch ist nur Headline und Bild klickbar. Hier wäre es auch sinnvoll, den Auszugstext zu verlinken, so wie es bei den restlichen Teasern der Fall ist.
Sich auf einen Artikel in der Bühne zu fokussieren und damit aber dem User gleich mehr Informationen über den Inhalt zu geben, finde ich persönlich sehr gut. An dieser Stelle man merkt, das die t3n.de stärker auf Textinhalte setzt und Headlines prominenter auszeichnet.
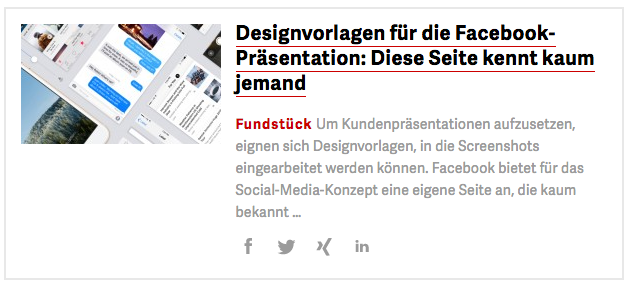
Die Teaser der t3n.de sind als Boxen gestaltet und ähneln im Aufbau der alten Version der Website. Wieder haben wir Vorschaubild, Headline, Teaser-Text und Social Media Icons. Unterschiede gibt es dennoch.
So erstreckt sich die Headline fortan nicht mehr über den gesamten Teaser, sondern fügt sich über dem Textauszug in ein stimmiges Bild. Bild und Text sind also optisch getrennt.
Auch die Social Media-Icons sind nicht mehr so prominent und wie schon im Kopfbereich der Seite in Grautönen gehalten, was weniger aufdringlich wirkt. Doch bleibt hier weiterhin die spannende Frage, ob ein User bereits auf dem Teaser zur Share-Option greift, bevor er den Artikel überhaupt gelesen hat?
Als positiv empfinde ich auch das Hinzufügen eines Schlagwortes, das den Typ des Artikels beschreibt. Zwar ist die Trennung des Schlagwortes vom Auszug durch die rote Farbe gegeben, dennoch hätte es nicht geschadet, einen typografischen Trenner in Form eines Middots (·) oder vertikalen Striches (|) als zusätzliches Symbol einzusetzen. Das signalisiert eindeutiger, dass der Tag nicht zum Fließtext gehört.
Betrachtet man sich den Auszug näher, fällt auch auf, dass auf einen Weiterlesen-Link verzichtet wurde und Teaser teilweise mit Auslassungszeichen (…) enden. Das tut dem ganzen sehr gut, da ohnehin Headline, Bild und nun auch Auszugstext verlinkt sind und ein zusätzlicher Textlink dafür nicht nötig wäre. Wünschenswert wäre hier auch ein optischer Mouseover-Effekt für die gesamte Kachel gewesen.
Das Aufhellen der Textfarbe von Schwarz in Grau erschwert zudem die Lesbarkeit des Auszuges, lenkt den Blick aber stärker auf die schwarze Headline. Als User bevorzuge ich da doch deutlich die bessere Lesbarkeit.
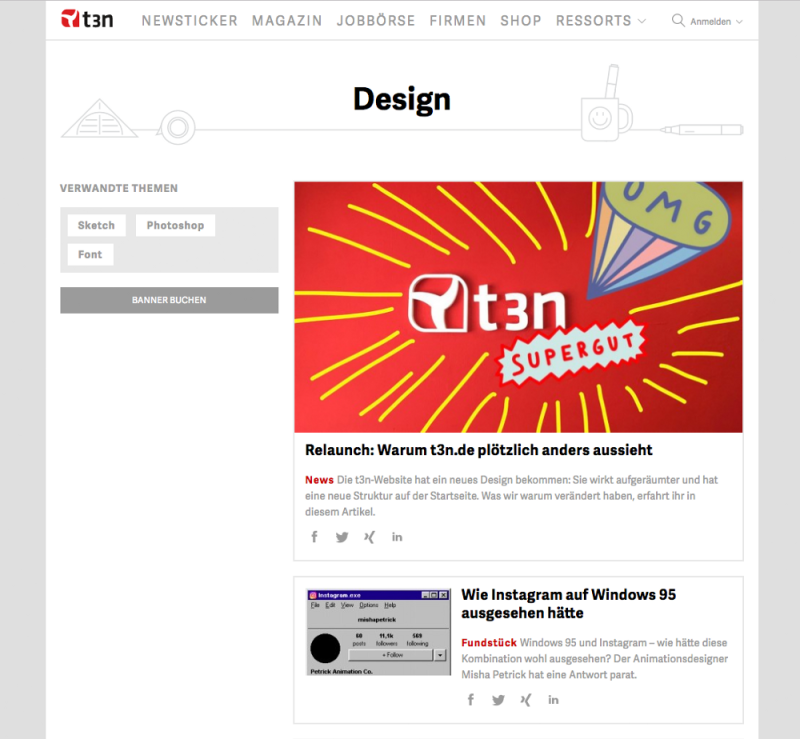
Die größte strukturelle Änderung auf der Startseite dürften die Ressort-Sektionen sein. Die Startseite ist nun thematisch in die verschiedenen Themenfelder der t3n unterteilt und löst somit das veralte Konzept des Mega Menus ab.
Betitelt sind die Sektionen mit großer Schrift und individuell illustrierten Kopfgrafiken, die die Thematik schön bildlich darstellen. Ein nettes Gestaltungselement, das leider nur in diesen Sektionen zum Einsatz kommt. Schade eigentlich.
In den Ressort-Bereichen ist links – neben Raum für Werbebanner – auch eine Box für verwandte Schlagworte platziert. Dass diese klickbar sind, zeigt mir das einem Button ähnliche Aussehen. Dies stimmt obendrein mit dem Aussehen der Hot-Topics-Navigation im Kopfbereich überein. Allerdings erscheinen mir 2–3 Schlagworte für ein Ressort als sehr wenig und dem User wird nicht klar, nach welcher Logik die verwandten Schlagworte da nun ausgewählt wurden.
Rechts davon sind jeweils 3 Teaser des Themenfeldes aufgelistet, wobei der erste Teaser mit einem großen Bild ausgestattet ist. Die Gestaltung der Teaser ist, wie bei den oben beschriebenen, identisch und fügt sich gut in den Bereich ein. Ein großer Button verlinkt unter den Artikeln nochmals zur Ressort-Übersichtsseite. Dieser ist, wie viele Klick-Elemente, auch in einem Grauton gehalten, kann dadurch aber auch leichter übersehen werden. Was hier fehlt ist ein erneutes Benennen des Ressorts. „Zum Ressort ‚Design‘“ ist wesentlich aussagekräftiger als ein einfaches „Zum Ressort“-Label und lässt auch User, die bereits weiter gescrollt haben, wissen, um welches Themenbereich es sich handelt. Zudem ist hier ungünstig, das Call-to-action -Element weniger prominent zu färben, als den „Banner Buchen“-Button auf der linken Seitenspalte. Sollen User nun mehr Banner buchen oder doch eher die Ressorts durchstöbern?
Ansonsten wurden diese Ressorts-Bühnen gut umgesetzt. Es wurde auf bestehende Designelemente zurückgegriffen und Platz für wichtige Themengebiete des Magazins geschaffen. Denkbar wären hier eventuell kleine Einführungstexte unter die Headlines zu platzieren, wie es auf den Ressorts-Unterseiten geschehen ist, um dem User einen Einstieg in das Themenfeld zu geben – Platz genug haben die Bühnen ja.
Die einzelnen Ressorts auf der Startseite werden von „Spezial-Bühnen“ (wie t3n sie nennt) unterbrochen. So findet man mal Auszüge aus dem Instagram-Feed, aktuelle Kolumnen oder dunkel hinterlegte Bildergalerien. Diese wurden charmant zwischen den einzelnen Ressort-Sektionen platziert, was eine Trennung der Themenfelder zugute kommt.
Das Redesign der t3n.de hat dem Magazin durchaus gut getan. Das neue Konzept der Startseite erweist sich als durchdacht, aufgeräumt und nutzerfreundlich.
Dem Online-Auftritt wurde durch mehr Weißraum wesentlich mehr Luft zum Atmen gegeben. Inhalte sind klar strukturiert und auch die Unterteilung der Startseite in die einzelnen Themenfeldern empfinde ich als sehr gelungen, obgleich man sich da wohl von zeit.de oder ähnlichen Seiten hat inspirieren lassen.
Dass man allerdings auf Responsivität aufgrund von nicht-responsiven Werbeanzeigen verzichtet, finde ich sehr schade. Doch ist dies auch mit einem positiven Argument verbunden: Mobil werden nach Aussagen von t3n Beiträge chronologisch ausgespielt, damit der User unterwegs sofort einen Überblick darüber hat, was es Neues gibt in der digitalen Welt. Ein Umstand, den ich dann doch loben muss, da es in gewisser Weise auch responsives, d. h. auf den Kontext Rücksicht nehmendes Verhalten widerspiegelt.
Weiterhin ist der t3n-Redaktion Usability wohl sehr wichtig, so werden zum Beispiel die User explizit um Feedback gebeten. Außerdem musste ich feststellen, dass, während ich diesen Artikel schreibe, wohl die Entwickler hinter der t3n-Website fleißig Verbesserungen einspielen. Ein, zwei Anmerkungen konnte ich schon gleich wieder löschen. Weiter so!
Ich freue mich über Rückmeldung, ob Dir dieser Usability-Check gefallen hat. Bei Interesse werden wir auch weitere Websites unter die Lupe nehmen. Lass einfach einen Kommentar da, oder melde dich mit einer kurzen Nachricht auf Twitter @helllichtmedien.
An dieser Stelle darf ich auch den Usability-Check zur stern.de von Kollege Nicolai Goschin empfehlen.
Quellen:
Die digitale Welt ist im Wandel. Kanäle verändern sich, Technologien entwickeln sich weiter. Soweit, so normal. Was allerdings gerade durch den flächendeckenden Einsatz von KI-Tools …
KI verändert die Art, wie wir online nach Wissen, Produkten oder Dienstleistungen suchen. Tools wie ChatGPT, Perplexity oder Gemini stellen die Rolle von Google als Gatekeeperin der …
Auch wir können auf Kekse nicht verzichten! Unsere Website nutzt Cookies. Die schmecken zwar nicht nach Schokolade, sorgen aber für ein gutes Nutzererlebnis. Weitere Informationen finden Sie auf unserer Datenschutz-Seite oder in unserem Impressum.
Unbedingt erforderliche Cookies
Diese Cookies sind zwingend erforderlich, damit unsere Website wie gewünscht funktioniert. Wir speichern zum Beispiel Ihre Cookie-Präferenzen in einem Cookie ;-) Genauso speichern, wenn Sie ein Overlay geschlossen haben. Wichtig zu wissen: Wir speichern keine personenbezogenen Daten in diesen Cookies, sondern nur Werte nach dem Muster 0 oder 1.
Leistungs-Cookies
Darf’s etwas mehr sein? Diese Cookies verwenden wir, um die Leistung unserer Website zu verbessern. Wir setzen Cookies, um zu verstehen wie sich Nutzer über unsere Website bewegen und welche Seiten sie aufrufen. Wir verwenden hierzu Google Analytics und Hotjar.