Nicolai Goschin · Juni 2015 in Expertise
Nicolai Goschin · Juni 2015 in Expertise
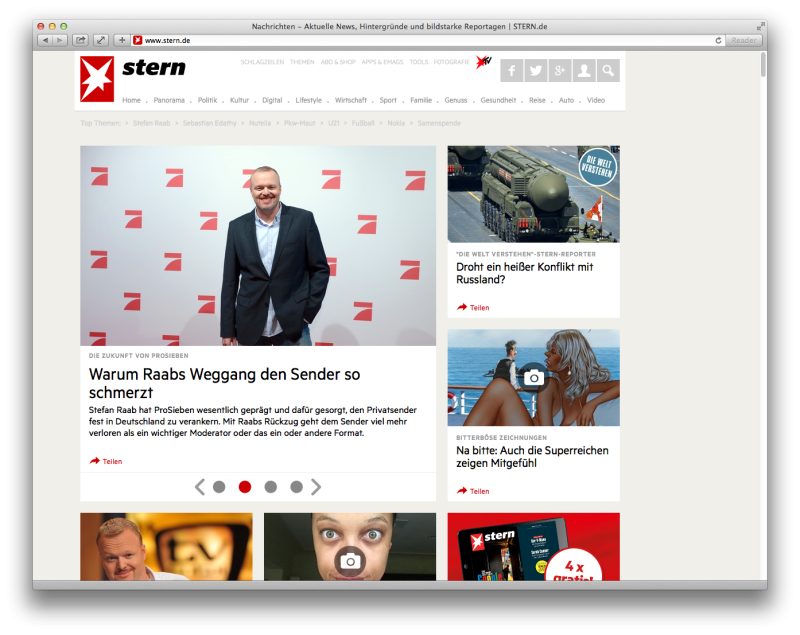
Das aus dem Hause Gruner + Jahr stammende Magazin Stern relauncht am 15. Juni dieses Jahres die zugehörige Website stern.de. Auf den ersten Blick ein modernes, aufgeräumtes Layout und eine technisch solide Umsetzung. Doch wir schauen noch etwas genauer hin. Schließlich sind es die kleinen Details, die zwischen „ganz gut“ und „großes Kino“ liegen.

Als Anschauungsobjekt soll die Startseite dienen. Hier gibt es für’s erste genug zu sehen. Im Fokus der Betrachtung liegt dabei nicht die formalästhetische Gestaltung im Sinne von „Super, gefällt uns!“ oder „Ne, gefällt uns nicht.“, sondern schlicht und objektiv die Usability der Seite.
Navigation
Social Media im Fokus
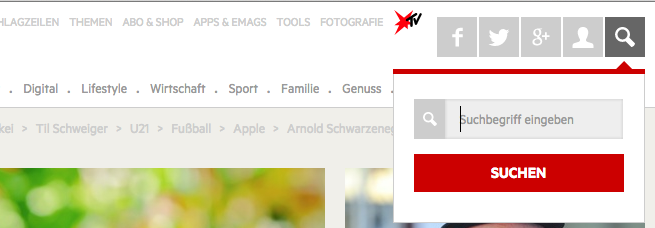
Die Navigation wirkt allgemein aufgeräumt und klar gestaltet. Dabei fällt sofort auf, dass die Social Media Icons von Facebook & Co oben rechts ungewöhnlich prominent sind. Das unterstreicht den deutlichen Fokus der Website auf soziale Netzwerke. Optisch zugehörig werden auch der stern.de-Account und die Suche dargestellt.
Die Zusammenlegung der Elemente ist oberflächlich nachvollziehbar, jedoch fehlt die optische Gewichtung oder Abgrenzung. Schließlich handelt es sich bei den ersten drei Icons (Facebook, Twitter, Google+) um Links zu externen Seiten, bei den zwei darauffolgenden Elementen um Interaktionen mit der Seite. Die Darstellung aller Element ist jedoch identisch.

Etwas zu viel des Guten
Sowohl am oberen als auch am unteren Rand des Headers sind Links in die unterschiedlichen Bereiche der Seite gesetzt. Von „Schlagzeilen“ und „Themen“ bis hin zu den Rubriken „Auto“ und „Video“ ist hier alles vertreten. Es handelt sich also scheinbar um das typische Problem umfangreicher Seiten oder Portale: es gibt einfach so viele Themen, und alle sind wichtig. Mit dem Ergebnis, dass die ersten 100 Pixel der Website 20 verschiedene Einstiegspunkte bieten, Social Media Icons und Suche noch nicht mitgerechnet. Aus Sicht der Usability wäre hier weniger wirklich mehr. Eine Gruppierung oder Gewichtung würde bereits helfen.
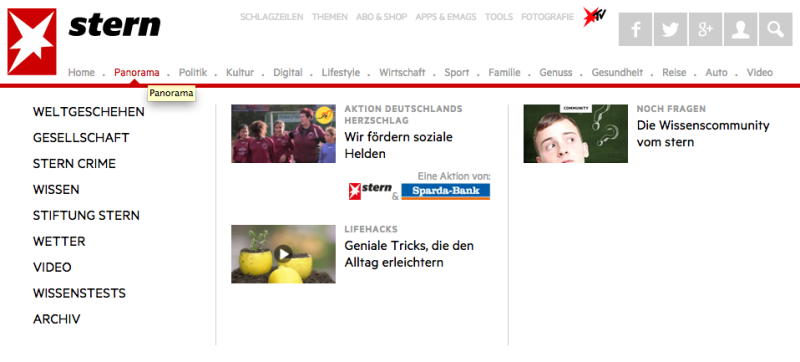
Subnavigation als Slide-down
Ansonsten ist das breite Slide-down-Menü als Subnavigation gut umgesetzt und bietet einen leichten Einstieg. Es erklärt sich jedoch nicht so recht, wie die inhaltliche Abgrenzung in die drei Spalten zu verstehen ist. Teilweise sind dort gesponserte Artikel zu finden, teilweise spezielle Rubriken wie „Lifehacks“. Eine Überschrift, eine Kategorisierung oder ein Label würden hier ausreichen, um etwas mehr Klarheit und Orientierung zu schaffen.
Breadcrumb noch unschlüssig
Unterhalb der Navigation findet eine typische Breadcrumb-Navigation Platz. Diese ist gut platziert und zeigt die Hierarchie bzw. den Pfad zur aktuellen Seite und schafft für den User so Orientierung.
Gute Sache, keine Frage, aber: Auf der Startseite enthält die Breadcrumb-Navigation keinen Pfad, sondern schlicht unterschiedliche Themen, nämlich die „Top Themen“. Jedoch ist sie optisch so aufgebaut, als würde es sich um gegliederte Elemente handeln. Für den User entsteht also der Eindruck, dass „Stefan Raab > Sebastian Edathy > Nutella“ auf eine unerklärliche Weise zusammenhängen.
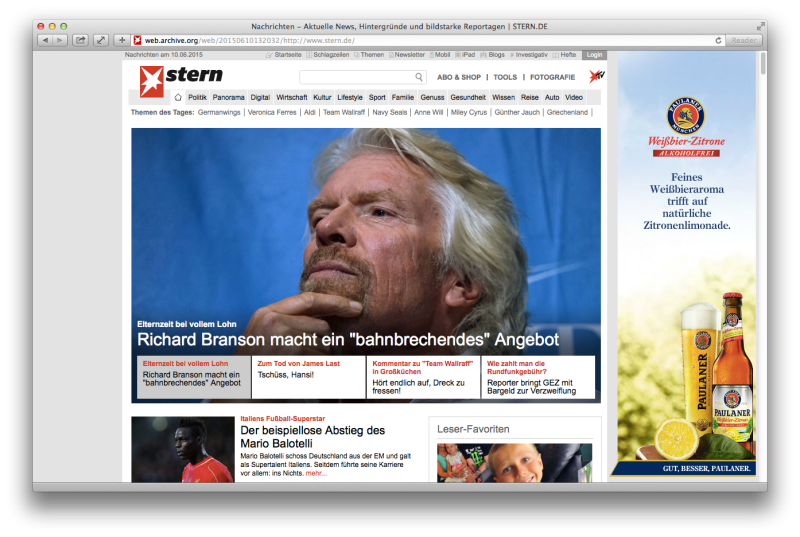
Würde einfach das verbindende Zeichen geändert werden, wäre es klar. So zeigt beispielsweise „Stefan Raab | Sebastian Edathy | Nutella“, dass es sich um drei Dinge handelt, die gleichberechtigt nebeneinander stehen. Also Pipe statt Arrow. In der alten Version der Seite (siehe Screenshot unten) war dies entsprechend umgesetzt.
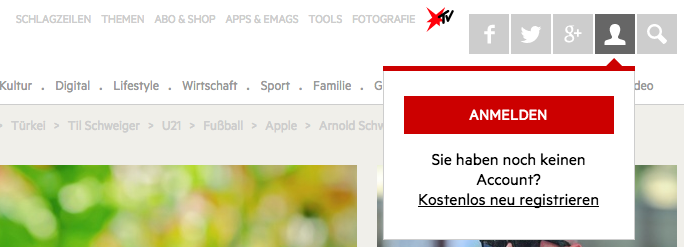
Login & Suche
Etwas klein
Die oben rechts gelagerten Funktionen von Login und Suche öffnen in einem kleinen Overlay bzw. Slide-down, damit der User die Seite dafür nicht direkt verlassen muss. Beim Login wäre es jedoch besser gewesen, dem User direkt die Eingabe von Benutzername und Passwort anzubieten, anstatt als Zwischenschritt einen Klick auf den Button „Anmelden“ zu fordern. Aktuell benötigt er also zwei Klicks zum Login, wo nur einer nötig wäre.

Gut umgesetzt ist dies bei der Suche, hier kann der Begriff direkt eingeben werden. Die Eingabe des Suchbegriffs wirkt noch etwas spartanisch. Hier wäre zu erwarten, dass das Eingabefeld breiter wird, um den gesamten Suchbegriff zu zeigen. So kann beispielsweise „Stefan Raab ProSieben“ bei der Eingabe nicht vollständig angezeigt werden.

Autosuggest
Darüber hinaus wäre eine Autosuggest-Funktion denkbar. Sie würde die Suche erleichtern und beschleunigen. So könnten während des Tippens passende Artikel vorgeschlagen und direkt mit Teaser-Bild angezeigt werden. Eingabefelder, die ein unmittelbares Feedback an den User geben, haben den Vorteil, dass der User schneller zum Ziel kommt und nicht durch – beispielsweise einen Tippfehler – zu einer leeren Trefferliste geschickt wird. Vergisst der User zum Beispiel bei „Stefan Raab“ ein „a“, landet er auf einer Seite ohne Treffer. Bei einem Autosuggest würde bereits bei der Eingabe von „Stefan Ra“ ein entsprechender Vorschlag erscheinen.
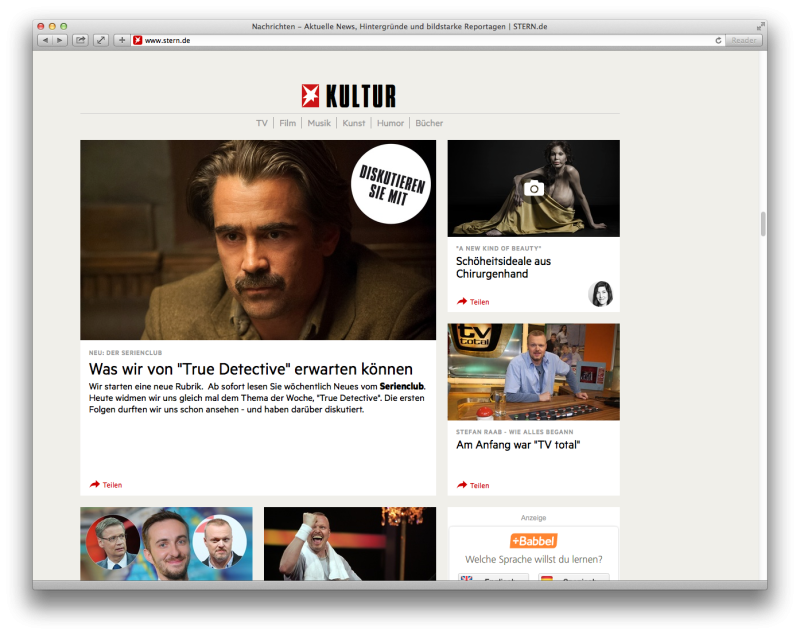
Bühne
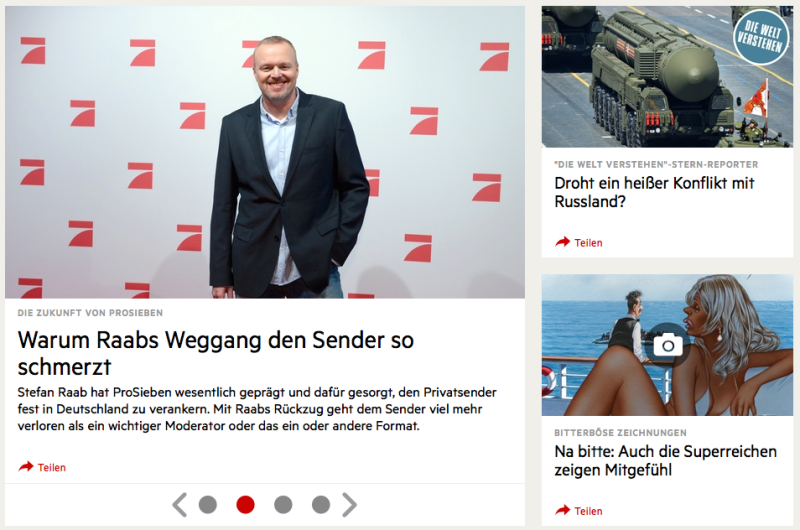
Bei der Bühne fiel die Entscheidung auf die Verwendung von Kacheln („Cards“). Auch wenn aktuelle Kommentare zum Relaunch von Usern etwas anderes vermuten lassen, eine sinnvolle Entscheidung. Die Kacheln wirken aufgeräumt und erleichtern die Orientierung. Durch das Verbinden von Kacheln zu großen Flächen können Schwerpunkte gesetzt werden. So erscheint beispielsweise oben links ein großer Slider anstatt vier Kacheln.
Im Slider werden die wichtigsten Artikel angezeigt. Dazu unterstützt eine Headline sowie ein Teaser die visuelle Erfassung. Diese aus Google Material Design bekannten „Cards“ sind ein Gestaltungsprinzip, dem wir sicher auch in den kommenden Jahren immer wieder begegnen werden. Und ein gutes dazu.

Im Vergleich zur alten Bühne wirkt das neue Modell zwar aufgeräumter, jedoch wurden relevante Informationszonen entfernt. Konnte der User beim alten Slider noch auf einen Blick sehen, welche Slides als nächstes folgen oder bereits erschienen sind, muss er dies beim neuen Slider „erklicken“. Denn erst wenn ein Slide ausgewählt ist, wird sichtbar, um welches Thema es sich handelt. Der Tooltip der Bullets zeigt zwar die Rubrik an (z. B. „Kultur“), jedoch ist diese Information hier weniger hilfreich.

Die Cards im Detail
Die einzelnen Karten bestehen jeweils aus einem Titelbild, einem Label (Text in grauen Versalien), einer Überschrift und optional einem Foto des Autoren.
Und wieder Social Media
Unten links befindet sich innerhalb jeder Karte ein Element zum Teilen der Beiträge. Auch hier zeigt sich wieder deutlich die Orientierung hin zu den sozialen Medien. Es stellt sich die Frage, ob an dieser Stelle nicht ein Hinweis wie „Zum Artikel“ oder „Jetzt lesen“ sinnvoller gewesen wäre.
Natürlich ist die ganze Karte anklickbar, dennoch erscheint der rote Link als primäres Call to Action-Element und zieht einen Klick förmlich an. Dabei hat der User den Artikel noch nicht einmal angesehen, schließlich ist der noch auf der Startseite. Ist das nicht etwas zu früh, um einen Artikel über die sozialen Netzwerken mit Freunden zu teilen?

Der geheime Hover-Effekt
Was die Usability die Karten betrifft, ist noch etwas Luft nach oben. Die Headline selbst hat einen Hover-Effekt. Bei Berührung mit dem Mauszeiger wird sie rot eingefärbt und signalisiert dem User damit „Ja, mich kannst du anklicken“.
Bewegt der User die Maus jedoch über das Bild der Karte oder die weiße Fläche, reagiert nur der Mauszeiger und wird zum Pointer. Auch dies visualisiert dem User, dass das Element klickbar ist. Jedoch färbt sich die Headline nicht rot und die Karte gibt auch darüber hinaus kein visuelles Feedback.
Ein bessere Lösung wäre hier, wenn die Überschrift sich rot färbt, sobald der User die Karte mit dem Mauszeiger erreicht („Mouse Enter“). Zusätzlich sollte die Karte einen leichten Schatten, einen Rahmen, eine Färbung oder ein anderes visuelles Feedback geben. So wäre direkt ersichtlich, dass der Klick nun ausgelöst werden kann.
Ein weiteres kleines technisches Manko ist noch, dass nur die Headline selbst ein echter Link ist, sprich ein <a href="">Link</a>. Das führt dazu, dass der Artikel nur bei Klick auf die Headline in einem neuen Tab geöffnet werden kann. Bei einem Klick auf das Bild öffnet sich der Artikel in jedem Fall in demselben Fenster. Dies wäre aber ein schönes Feature, um Usern das einfache Öffnen mehrerer Artikel parallel zu ermöglichen.
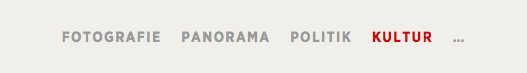
Sektionen
Versteckte Unterpunkte
Weiter unten teilt sich die Startseite in einzelne Sektionen wie Fotografie, Panorama, Politik, Kultur usw. Die einzelnen Sektionen – hier am Beispiel Kultur – bieten einen direkten Einstieg und spezifische Unterkategorien wie TV, Film, Musik, Kunst, Humor und Bücher. An dieser Stelle fehlt jedoch eine klare visuelle Kennzeichnung als Link, denn es erschließt sich bei den Unterkategorien nicht direkt, dass es sich um anklickbare Elemente handelt. Selbst wenn der User das Element mit der Maus berührt, reagiert es nicht. Lediglich der Cursor wird zum Pointer. Das ist schade, schließlich könnte der User hier gezielt in passende Themenbereiche geführt werden.

Scroll Spy für die Orientierung
Ansonsten orientierten sich die einzelnen Sektionen im Aufbau wieder am bekannten Kartenprinzip, das hier konsequent umgesetzt wurde. Durch die sehr lange Startseite und die vielen Sektionen geht der Überblick schnell verloren. „In welcher Kategorie bin ich jetzt?“ oder „Wie viele Kategorien kommen noch?“ bleiben für den User offene Fragen. Schließlich hat allein die Startseite eine Höhe von über 20.000 Pixeln, das sind umgerechnet bei 72 dpi über 7 Meter. Auch hier ist also noch Luft für etwas mehr Nutzerfreundlichkeit.
So könnte beispielsweise am oberen Rand eine Navigation mit Scroll Spy eingesetzt und fixiert („sticky“) werden. Dies würde dem User ermöglichen, mit einem Klick direkt in die gewünschte Sektion zu springen. Darüber hinaus könnte er auch auf einen Blick alle vorhandenen Kategorien erfassen. Durch den Scroll Spy – eine Art Inhaltsverzeichnis, das immer sichtbar ist und die aktuelle Scroll-Position innerhalb der Seite anzeigt – wäre darüber hinaus eine Orientierung innerhalb der sehr langen Startseite möglich.

Heute gehört dies für besonders lange Seiten – so zum Beispiel auch für Onepager – zum guten Ton. Beispiele für Scroll Spies befinden sich zum besseren Verständnis unter www.onepager.de im oberen Bereich oder www.interface-design-trends.de an der rechten Seite.
Nach unten wiederholt sich das Schema der Sektionen immer wieder und endet mit einer klassischen Fußzeile und zuvor noch der üblichen Werbung.
Fazit zur Startseite
Die neue Startseite von stern.de ist nach dem Relaunch aufgeräumt und erscheint im modernen Look. Die einzelnen Artikel werden über Cards dargestellt, dabei liegt ein deutlicher Schwerpunkt auf den sozialen Medien. Bei der Betrachtung der Details unter den Aspekten der Usability fehlt es an einigen vermeintlich kleinen Dingen. Generell fehlen an vielen Stellen Hover-Effekte, um dem User zu visualisieren, dass die Website reagiert. Darüber hinaus fehlen den Elementen der Startseite klare Hierarchien und Strukturen, hier würde vor allem ein sinnvoll eingesetzter Scroll Spy helfen. Ebenfalls könnte die Suche mit einigen Kniffen attraktiver und leichter bedienbar gestaltet werden.
Wir freuen uns über eine kurze Rückmeldung, ob dieser Artikel von Interesse war. Denn dann nehmen wir auch noch die restlichen Seiten unter die Lupe. So zum Beispiel die Unterseiten oder die Mobile-Version. Einfach eine kurze Nachricht an goschin@helllicht.com oder bei Twitter @helllichtmedien.
Quellen:
- Startseite stern.de am 19.06.2015 um 15.37 Uhr und 16.18 Uhr sowie am 23.06. um 14.50 Uhr
- Wayback Maschine