Christoph Schäfer · Juli 2012 in Expertise
Christoph Schäfer · Juli 2012 in Expertise
Websites haben ein Ziel. Abhängig von Branche und Zielgruppe ist dieses natürlich variabel, aber es existiert. Die meisten Websites bezwecken den Abverkauf von Produkten, das Generieren von Leads oder das Bereitstellen von Informationen. Und genau dieses Ziel dürfen wir beim Interface Design sowie der späteren Umsetzung nie aus den Augen verlieren.
Gutes oder besser richtiges Interface Design leistet einen wesentlichen Beitrag zum Erreichen des Ziels, zur Wertschöpfung. Gutes Design bietet dem User nicht nur ein komfortables Bedienerlebnis (User Experience), sondern sorgt auch für eine hohe Conversion Rate. Dabei ist es unwichtig, was als Conversion gewertet wird. Es kann das Bestellen eines Produktes, das Anmelden für einen Newsletter oder das Herunterladen einer Software sein. Entscheidend ist, dass es eine zentrale Aktion gibt, die der User ausführen soll.
Also muss es folglich ein Element geben, dass diese Aktion auslöst. In den meisten Fällen ist dies ein Button. Dieser wird als Call-to-Action-Element bezeichnet und sollte idealerweise prominent platziert sein und zum Klicken animieren. Für das Gestalten und Positionieren solcher Elemente orientieren wir uns an drei Prinzipien, die sich aus unserer Sicht bewährt haben.
1) Schön groß, schön kontrastreich
Der Button bzw. das Element muss groß und flächig sein. Das klingt trivial, ist aber so zentral und so wichtig, dass es nicht oft genug gesagt werden kann. Wir beobachten immer wieder, dass Webdesignern häufig der Mut fehlt, dieses essenzielle Element in entsprechender Größe zu gestalten. Aber keine Angst: Was wichtig ist, darf groß sein.
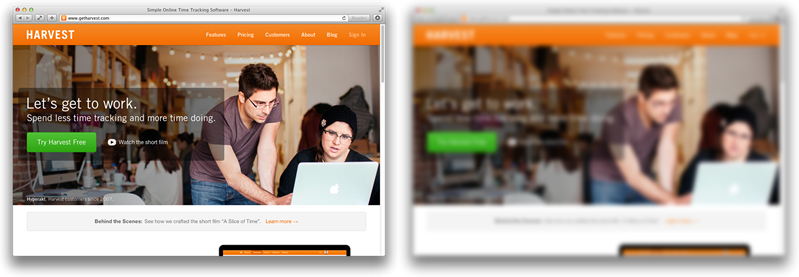
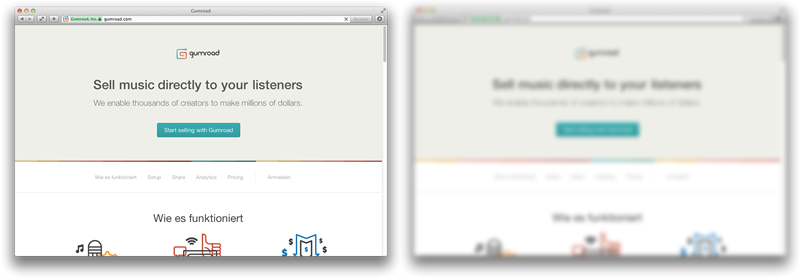
Weiter muss sich das Element in Bezug auf Farbe deutlich vom Hintergrund abheben, um ausreichend wahrgenommen zu werden. Ob ein Element ausreichende Größe hat und kontrastreich genug ist, zeigt eine einfache Probe aufs Exempel: Augen zusammenkneifen und schauen. Wenn bei verschwommener Darstellung das Element immer noch hervorsticht, ist es gut gesetzt. Wer die Augen nicht bemühen möchte, kann auch den Unschärfe-Filter von Photoshop verwenden.


2) Klick mich, klick mich jetzt!
Über die Frage, anhand welcher grafischer Elemente ein User erkennen kann, dass ein Element klickbar ist, werden ganze Abhandlungen geschrieben. Daher hier nur die wesentlichen Elemente.
Prinzipiell müssen wir uns klarmachen, dass das Wissen darüber, welche Elemente klickbar sind, auf Erlerntem basiert. Ein Blick über den Tellerrand ist also erforderlich. Im Allgemeinen lässt sich sagen, dass unterstrichene Textfragmente als klickbar wahrgenommen werden. Noch häufiger geklickt werden jedoch Buttons. Doch was macht einen Button eigentlich zum Button?
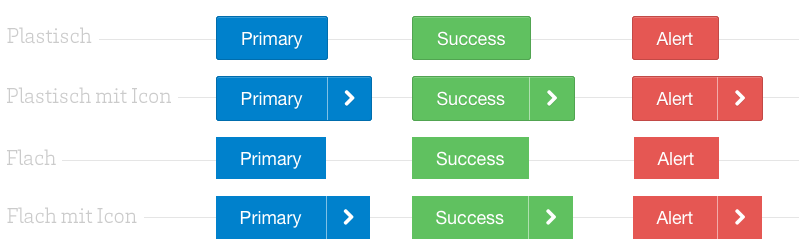
Zum einen ist es seine rechteckige Form, wobei die Breite größer als die Höhe ist. Querformate werden besser als Buttons erkannt als Hochformate. Farbige Flächen funktionieren besser als bloße Konturen – wiederum wegen des größeren Kontrastes. Zusätzlich beobachten wir, dass eine gewisse Plastizität hilfreich ist: Dreidimensionale Elemente werden schneller als klickbar erfasst. Die typischen abgerundeten Ecken sind kein Muss. Auch ein rein rechteckiges Element wird richtig als Button interpretiert. Teilweise kann ein aktivierendes Icon neben dem eigentlichen Text den Effekt verstärken.
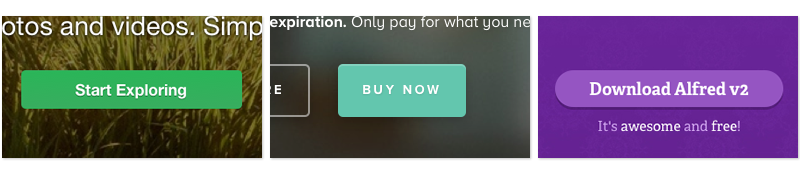
Unterschiedliche Arten von Buttons aus dem responsiven helllicht-Framework:

3) What’s next?
Niemand mag das Ungewisse, auch User nicht. Ein Button beziehungsweise ein Call-to-Action-Element generell sollte den User klar darüber informieren, was bei einem Klick passiert. Dies baut Barrieren ab. Beschriftungen wie „Los“, „Start“ oder Ähnliches sind daher nicht hilfreich. Besser sind Formulierungen wie „Jetzt testen“, „Kostenfrei herunterladen“ oder „Premium-Account erstellen“. Diese geben nämlich dem User bereits vor dem Klick Aufschluss darüber, was ihn auf der nächsten Seite oder im nächsten Schritt erwartet.