

 Nicolai Goschin · Juli 2019 in Digitale Welt
Nicolai Goschin · Juli 2019 in Digitale Welt
Hintergrund und Vorüberlegungen
Digitale Projekte, die sich an Zielgruppen in verschiedenen Ländern bzw. verschiedenen Sprachräumen richten, erfordern Strategien zur Lokalisierung. Es muss also die Frage gestellt werden, welchen Usern welche Inhalte in welchen Sprachen ausgeliefert werden. Das klingt vermeintlich einfach, jedoch werden wir in diesem Artikel aufzeigen, wieso dieses Thema komplex ist. Und natürlich auch, wie diese Komplexität aufgelöst werden kann.
Gehen wir von einem Szenario aus, in dem Inhalte – zum Beispiel eines Online Magazins – in drei Sprachen vorliegen: Deutsch, Englisch und Arabisch. Ziel ist es, jedem User die Inhalte idealerweise in seiner Muttersprache bereitzustellen. Wenn dies nicht möglich ist, sollen ihm die Inhalte in der Sprache bereitgestellt werden, die er – abgesehen von seiner Muttersprache – am besten versteht.
Aufgepasst – dies ist ein Expertenartikel
Im Folgenden tauchen wir strategisch und technisch tief in die Materie ein.
Wer jetzt also lieber aussteigen möchte – nichts für ungut.
Ansonsten: bitte anschnallen, es geht los!
Da wir in diesem Artikel etwas tiefer in das Thema Lokalisierung einsteigen, gibt es vorab zwei Mechanismen, die wir verstehen müssen. Das ist zum einen die Browser-Spracheinstellung und zum anderen die IP des Users.
Browser-Spracheinstellung
Bei jedem Website-Aufruf wird vom Web-Browser automatisch auch immer die verwendete Browser-Sprache an den Server gesendet. Diese kann der User über die Browser-Einstellungen selbst konfigurieren. Der Standard ist dabei die Sprache des Betriebssystems. Wichtig zu wissen ist dabei, dalss ein Großteil der User nicht weiß, dass die Sprache geändert werden kann. Jede Sprache ist typischerweise aus zwei Parametern zusammengesetzt: der Sprache selbst und der Region. Deutschland verwendet de-de, also Deutsch-Deutschland, Österreich verwendet de-at, also Deutsch-Österreich und die USA nutzt en-us.
Darüber hinaus kann der User eine Rangfolge der bevorzugten Sprachen festlegen, also zum Beispiel: en-us, en, de. Die bevorzugte Sprache ist also Englisch-USA, dann Englisch allgemein und danach Deutsch allgemein.
User IP-Adresse
Die IP-Adresse (kurz: IP) des Users ist seine "Adresse im Internet". Also eine Nummer, über den der User im Internet identifiziert werden kann. Anhand der IP können Rückschlüsse auf den Standort des Users gezogen werden. So zum Beispiel auf das Land aus dem sich ein User in das Internet einwählt. Dies ist möglich, da IP-Spannen, sogenannte "IP Ranges", eindeutig einzelnen Ländern zugeordnet sind. Die IPs zwischen 2.16.240.0 und 2.16.255.255 sind zum Beispiel Deutschland zugeordnet. Hat ein User also die IP 2.16.265.100, so wissen wir, dass er sich aus Deutschland einwählt.
An dieser Stelle sei erwähnt, dass es noch andere Verfahren gibt, um den Standort eines Users zu bestimmen. Diese betrachten wir an dieser Stelle aber erst einmal nicht, da sie im Ergebnis letztlich auch den Standort des Users zurückgeben, genau wie die IP auch.
Wir wissen nun also, dass es zwei Quellen gibt, aus denen sich Informationen über die Sprache bzw. den Standort (Land) des Users gewinnen lassen. Im Folgenden betrachten wir, wie wir diese Informationen für die Lokalisierung – also die Anpassung von Inhalten an verschiedene Sprachen – nutzen können.
Linguistische Lokalisierung
Die einfachste und gängigste Form der Lokalisierung ist die linguistische, also anhand der Spracheinstellung des Browsers. Bei dieser Methode wird davon ausgegangen, dass der Nutzer die Sprache entsprechend seiner Präferenzen eingestellt hat.
In Deutschland verwenden die meisten User de-de, de, en. Es werden also deutschsprachige Inhalte für Deutschland (de-de) bevorzugt. Wenn diese nicht vorhanden sind, sollen als nächstes Inhalte in deutscher Sprache verwendet werden, auch wenn diese nicht spezifisch für Deutschland sind (de). Wenn auch diese nicht vorliegen, soll schließlich Englisch (en) als Alternative verwendet werden.
In unserem in der Einleitung geschilderten Szenario (Online-Magazin in Deutsch, Englisch und Arabisch) sollen also alle User, deren Sprachkennung de enthält, die deutschsprachigen Inhalte angezeigt bekommen. Das sind also alle User, deren primäre Sprache de-de, de-at, de-ch, de, usw. ist.
Bei User mit englischer oder arabischer Sprachkennung wird es nun schon etwas spannender. Während die deutschsprachigen Länder – als DACH zusammengefasst – geografisch beieinander liegen, trifft das auf englisch- oder arabischsprachige Länder nicht zu. So wird beispielsweise in den USA, England und Australien Englisch gesprochen. Darüber hinaus ist Englisch für große Teile der Welt die Sprache, die nach der Muttersprache am besten verstanden wird, also häufig auch die sekundäre Sprache im Browser.
Würden wir in unserem beschrieben Szenario also nur eine Lokalisierung auf Basis der Browser-Sprachkennung vornehmen, würden User aus den USA und aus Australien unsere englischsprachigen Inhalte anzeigt bekommen. User aus Ägypten und den vereinigten arabischen Emiraten würden die arabischen Inhalte sehen. Soweit so gut.
Nachteile der Browser-Spracheinstellung
Problematisch wird diese Art der Spracherkennung dann, wenn die im Browser eingestellte Sprache nicht der Muttersprache des Users entspricht. Das kann zum Beispiel der Fall sein, wenn ein deutschsprachiger User in Deutschland in einem internationalen Unternehmen arbeitet, in dem das Betriebssystem und damit standardmäßig auch der Browser auf Englisch (en) eingestellt ist. Dieser User würde dann die englischen Inhalte sehen, obwohl seine Muttersprache deutsch ist.
Ein ähnliches Problem ergibt sich in Ländern, in denen die Amtssprache bzw. Geschäftssprache generell Englisch ist, obwohl die gesprochene Sprache der Bevölkerung eine andere ist. Dies ist zum Beispiel in Ländern wie den vereinigten arabischen Emiraten der Fall.
IP-basierte geografische Lokalisierung
Die Nachteile der linguistischen Lokalisierung gleicht die IP-basierte Lokalisierung zu Teilen aus. Hierbei wird die Sprache nämlich auf Basis des Landes, aus dem sich der User einwählt, bestimmt.
Auf den ersten Blick scheint die IP-basierte Lokalisierung also perfekt, denn sie löst das oben genannte Problem der abweichenden Konfiguration der Browser-Sprache. Ein User in Deutschland erhält immer die deutschsprachigen Inhalte, auch dann wenn sein Browser zum Beispiel auf Englisch als primäre Sprache gesetzt ist.
Nachteile der IP-basierten Lokalisierung
Also die perfekte Lösung? Wer hätte das gedacht, natürlich nicht. Die Prämisse wäre hier nämlich, dass alle User, die sich in einem Land befinden, Muttersprachler sind. Und das ist natürlich weit gefehlt. Jemand, der sich in Deutschland aufhält, aber beispielsweise nur englisch spricht, würde somit alle Inhalte in deutscher Sprache sehen, obwohl sie auch in seiner Muttersprache vorliegen. Schließlich ignoriert die IP-basierte Lokalisierung die Browser-Spracheinstellung und orientiert sich nur am Standort. Das Problem würde uns spätestens dann schmerzlich bewusst werden, wenn wir aus dem Urlaub heraus surfen und wir keine deutschen Inhalte mehr sehen würden. Stattdessen bekommen wir nur noch Inhalte in der Sprache es Landes, in dem wir uns befinden.
Kombinierte Lokalisierung
Um der optimalen Lösung näher zu kommen, kombinieren wir nun beide vorgestellten Methoden, um die Grenzfälle besser behandeln zu können. Also jene Fälle, in denen wir uns nicht auf die IP oder die Browser-Sprache verlassen sollten. Wie zuvor beschrieben sind das sowohl Nicht-Muttersprachler innerhalb eines anderssprachigen Landes sowie User mit anders eingestellten Browsern.
Dazu gehen wir wie folgt vor:
1) Als primäres Kriterium verwenden wir die IP-Lokalisierung, also den geografischen Standort des Users, wie z.B. Deutschland.
2) Dann prüfen wir, ob dieser auch in den Browser-Spracheinstellungen vorhanden ist. Wenn ja, betrachten wir dies als einen Treffer und zeigen die passenden Inhalte an. Stimmen die beiden Daten nicht überein, verwenden wir die IP-Lokalisierung. Die Prämisse ist hierbei, dass ein User in einem Land mit einer gewissen Wahrscheinlichkeit auch die Landessprache beherrscht.
3) Anschließend prüfen wir, ob in den Browser-Sprachen eine Sprache vorhanden ist, für die auch Inhalte vorhanden sind. Wenn ja, blenden wir einen Hinweis ein – vergleichbar mit einem Cookie Banner – der den User darauf hinweist, dass die Inhalte auch in einer Sprache aus seinen Browser-Einstellungen vorliegen. Mit einem Klick kann er dann in die entsprechende Sprache wechseln oder den Hinweis schließen.
4) In einem Cookie wird gespeichert, ob der User die Sprache gewechselt hat oder den Hinweis geschlossen hat. Bei seinen nächsten Besuchen kann er dann direkt die Inhalte in der passenden Sprache gezeigt bekommen.
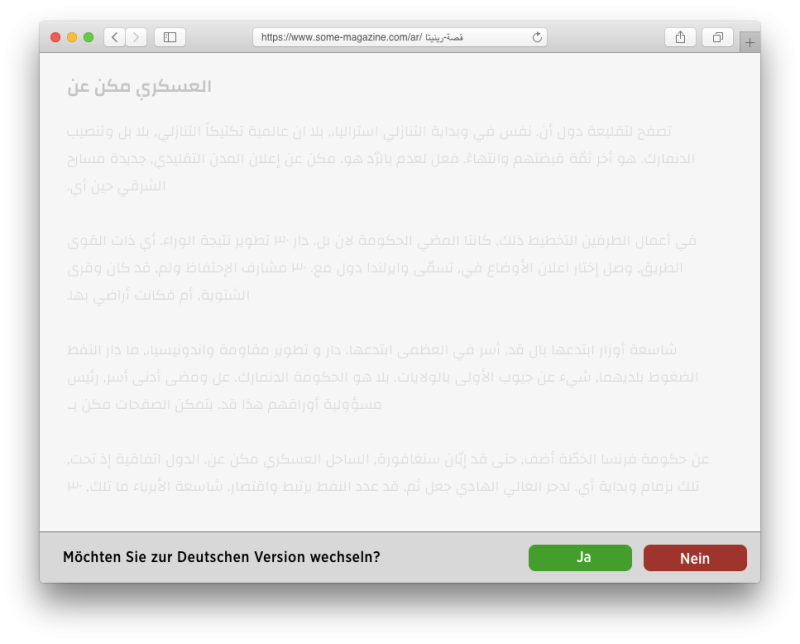
Ein User, der beispielsweise aus Ägypten zugreift, aber einen Browser mit deutscher Primärsprache verwendet, würde einen solchen Hinweis sehen. Die Inhalte würden zuerst in arabisch dargestellt. Er sieht jedoch eine Einblendung in deutscher Sprache: "Diese Website ist auch in deutsch verfügbar. Möchten Sie zur deutschen Version wechseln?".

Die gleiche Logik können wir nun auch auf die verschiedenen Fallback-Sprachen (Sprachen, die angezeigt werden, wenn die gewünschte Sprache nicht verfügbar ist) anwenden bzw. hier Regeln hinterlegen.
Ergebnis der Kombination
| IP-Standort | Browser-Sprachen | Angezeigter Inhalt |
|---|---|---|
| Deutschland | DE-DE, DE, EN | DE |
| Deutschland | EN, FR, DE | DE |
| Frankreich | FR-FR, FR, EN | EN (weil Fallback) |
| Vereinigte Arabische Emirate | EN, AR-AMR | AR |
| Vereinigte Arabische Emirate | EN, DE | AR (mit Hinweis auf EN Inhalt) |
Zur Erinnerung, das Magazin in unserem Szenario liegt in den Sprachen Deutsch (DE), Englisch (EN) und Arabisch (AR) vor.
Zugriffe über Google
Ein weiterer Vorteil dieser differenzierten Methode ist, dass Zugriffe über Suchmaschinen wie Google besser gesteuert werden können. Suchmaschinen berücksichtigen die Browser-Sprache und nicht unbedingt den Standort des Users. Ein User, der über eine Suchmaschine die Seite betritt, wird dadurch immer in die zur Browser-Sprache passende Version geschickt, auch wenn es ggf. über seinen Standort (IP-basiert) ein besseres Ergebnis gibt. Durch das Einblenden eines Hinweises wie oben beschrieben kann der User aber dennoch zu den passenden Inhalten kommen.
Fazit
Wann welchem User welche Inhalte in welcher Sprache angezeigt werden soll, ist nicht nur eine Frage der Usability bzw. User Experience. Häufig ist es auch eine Frage unter Marketing-strategischen Gesichtspunkten. Daher hat die oben genannte Zuordnung auch keinen Anspruch auf absolute Richtigkeit. Entscheidend ist die projektspezifische Zielsetzung. Davon unabhängig führt eine Betrachtung von Standort und Sprache – also IP-Adresse und Browser-Spracheinstellung – zu deutlich besseren Ergebnissen, da auch die Grenzfälle (sogenannte Edge Cases) korrekt behandelt werden können.
Noch nicht genug? Weiterlesen.

- Digitale Welt
Relevanz bleibt.
Die digitale Welt ist im Wandel. Kanäle verändern sich, Technologien entwickeln sich weiter. Soweit, so normal. Was allerdings gerade durch den flächendeckenden Einsatz von KI-Tools …

- Digitale Welt
Von Google zu KI
KI verändert die Art, wie wir online nach Wissen, Produkten oder Dienstleistungen suchen. Tools wie ChatGPT, Perplexity oder Gemini stellen die Rolle von Google als Gatekeeperin der …