
RMV App – Mit Benutzerfreundlichkeit schneller am Ziel?
App des Rhein-Main-Verkehrsverbunds im Usability-Check
App des Rhein-Main-Verkehrsverbunds im Usability-Check
Error · Dezember 2017 in Expertise
Mit den öffentlichen Verkehrsmitteln zu fahren, ist immer eine gute Sache – zumindest für die Umwelt. Leider macht man damit auch immer wieder schlechte Erfahrungen: Volle Straßenbahnen, defekte Züge und unpünktliche Busse. Ob wir da bessere Erfahrungen mit der RMV-App des Rhein-Main-Verkehrsverbundes machen?
Im digitalen Zeitalter angekommen müssen wir glücklicherweise nicht mehr im verschneiten Winter an die Haltestelle laufen, um die Abfahrtszeiten zu erfahren. Wozu gibt’s schließlich die passende Verbindungs-App? Hier im Süden Hessens gilt der Tarif-Bereich des Rhein-Main-Verkehrsverbunds, daher schauen wir uns heute die mobile App des RMV an und untersuchen sie hinsichtlich Benutzerfreundlichkeit.
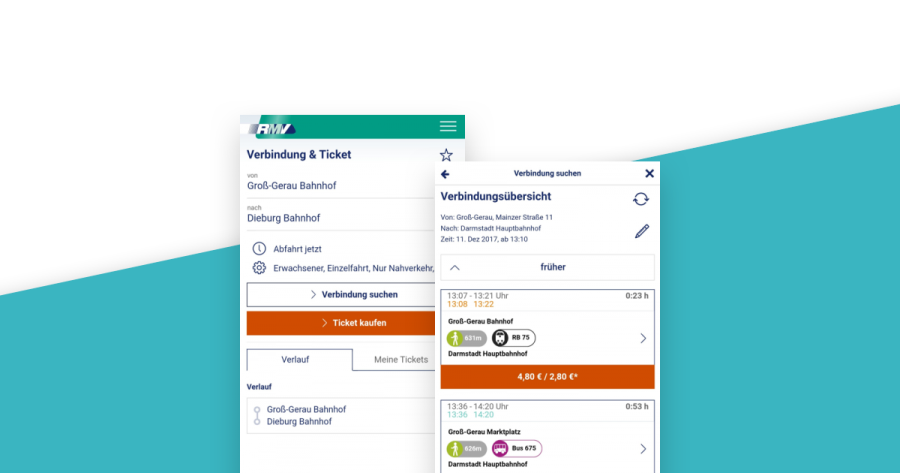
Wir haben uns die Android-Version der App heruntergeladen und gelangen beim Start direkt in die Verbindung & Ticket-Ansicht. Hier können wir – wie bei vergleichbaren ÖPNV-Apps – direkt Verbindungen suchen. Der Einstieg gefällt, da er sehr rasch vonstatten geht und die Verbindungssuche der häufigste Anwendungsfall für die App sein wird.
Wir legen also los und suchen eine direkte Verbindung nach Darmstadt – ausgehend vom derzeitigen Standort Groß-Gerau.
(image: rmvapp_standortermittlung.png class:img-right width:300)
Beim ersten Versuch, über das Standort-Icon den derzeitigen Aufenthaltsort zu finden, scheitert die App – angeblich, weil die Zugriffsrechte auf die Standortbestimmung fehlen. Statt nach den Zugriffsrechten zu fragen, müssen wir diese händisch in den Systemeinstellungen unseres Smartphones erteilen. User, die mit den technischen Einstellungen nicht vertraut sind, könnten hier unter Umständen schnell aufgeben, da die App dazu keine Hilfestellung liefert. Bei jedem zweiten Versuch versucht die RMV-App, auch ohne Zugriff den Standort zu ermitteln – natürlich ohne Ergebnis.
Erst beim Erteilen der Zugriffsrechte und einem Neustart der App findet die Applikation endlich unseren Aufenthaltsort.
Nachdem wir unseren aktuellen Standort ermittelt haben, nennen wir unser Ziel. Dafür müssen wir entweder Adresse oder Haltestelle eingeben oder können einen Haltepunkt aus einer Karte auswählen.
(image: rmvapp_verbindungssuche.png class:img-left width:300)
Wir entscheiden uns im ersten Schritt gegen die Karte und tippen „Darmstadt“ ein. Nach vier eingetippten Buchstaben erhalten wir 50 dazu passende Vorschläge an Haltestellen. Zwar wird an erster Stelle der „Hauptbahnhof“ angezeigt, die wichtige Haltestelle „Luisenplatz“ in der Darmstädter Innenstadt allerdings erst an Platz 12. Nach welcher Logik diese Sortierung erfolgt, ist uns unklar. Wir testen die Suche mit verschiedenen Orten: Frankfurt, Mainz, Groß-Gerau. Der jeweilige Hauptbahnhof ist immer an Platz 1, was auch gut ist. Uns fällt hier allerdings auf, dass die Suche uns immer 50 Vorschläge anzeigt, völlig unabhängig von der Stadt oder der genauen Haltestelle. Wenn dem immer so ist, macht es das Label „Vorschläge: 50“ über den Ergebnissen überflüssig.
Nachdem Startpunkt und Ziel eingegeben sind, können wir die beiden Stationen tauschen oder mit dem Stern-Icon zu den Favoriten hinzufügen. Die Icons sind vertraut und nachvollziehbar. Allerdings ist in unseren Augen das Favoriten-Icon deplatziert, da es über der eingegebenen Verbindung steht und unter der Eingabe vom Ablauf besser reinpasst.
Unter der Eingabe können wir die Abfahrts- und Ankunftszeit der Verbindung ändern. Dazu öffnet sich ein Overlay. Die Möglichkeit, die Uhrzeit in vorprogrammierten Zeitabständen „Jetzt“, „In 15 Min“ und „In 1 Std“ zu ändern, ist sehr hilfreich, beim Auswählen des Tages folgt allerdings Ernüchterung: Wir können nur mit zwei Pfeilen durch die einzelnen Tage navigieren – eine Kalender-Ansicht bleibt uns verwehrt. Das macht Reiseplanungen in späterer Zukunft mühselig. Durch Klick auf einen OK-Button können wir unsere Eingabe speichern, die Bezeichnung „Speichern“ wäre an dieser Stelle etwas aussagekräftiger.
Wir haben also auch die Abfahrtszeit festgelegt und können nun weitere Voreinstellungen vornehmen. Dazu öffnet sich, anders als sonst, kein neues Overlay, sondern es schiebt sich eine neue Seite ein. Hier können wir mithilfe diverser Select-Felder Angaben zu Reisenden, Verkehrsmitteln, Zwischenstationen und Umstiegen machen. Hat man nun seine Angaben gemacht, muss man diese über ein „Fertig“ am linken oberen Bildschirmrand bestätigen. Dies bricht mit der Bestätigung anderer Angaben, wie beispielsweise der Abfahrtszeit im Overlay. Außerdem ist die „Fertig“-Schaltfläche am oberen Bildschirmrand zunächst sehr unscheinbar, da wir erwarten, unten einen Button zum Bestätigen zu finden.
Zurück bei der Verbindungssuche können wir diese nun starten oder gleich ein Ticket kaufen. Der „Ticket kaufen“-Button ist dabei mit der Primärfarbe Orange gekennzeichnet und sehr aufdringlich. Für regelmäßige Bus- und Bahnfahrgäste wäre der „Verbindung suchen“-Button an dieser Stelle wesentlich relevanter.
Diese Aufdringlichkeit zeigt sich auch in der Verbindungsübersicht, die wir durch Bestätigen der Suche erhalten.
Die passenden Verbindungen werden übersichtlich in einzelnen Boxen dargestellt. Direkt ins Auge sticht dabei der Button mit dem Preis für die Fahrt. Klickt man darauf, kann man das Ticket kaufen.
(image: rmvapp_verbindungsubersicht.png class:img-left width:300)
Viel wichtiger sind aber unserer Meinung nach die Abfahrtszeiten. Diese sind im Vergleich zu den Ticketpreise wesentlich kleiner dargestellt. Pünktliche Verbindungen werden durch eine extra Zeile mit grünen Ziffern dargestellt, bei Verspätungen ist die Zeile orange. Die Anzahl der Minuten an Verspätung muss man sich dabei allerdings selbst ausrechnen.
Unter den Zeiten und der Fahrtdauer werden die passenden Verkehrsmittel mittels Icon und Liniennummer angezeigt. Bei einem notwendigen Fußweg wird dazu die Meterzahl genannt, so dass man insgesamt einen guten Überblick hat, wie die Fahrt verläuft. Einzig die Ziffer des Gleises oder der Bushaltestelle wäre auch hier in der Übersicht sehr hilfreich.
Für mehr Informationen ist ein Berühren der gesamten Box notwendig. In diesen Verbindungsdetails wird in einem Zeitstrahl dann die Verbindung detailliert aufgezeigt. Zum Aktualisieren der Verbindung ist ein Klick auf ein Aktualisieren-Icon notwendig. Dieses ist zwar klar erkennbar, doch wäre ein Wisch nach unten, wie wir es von vergleichbaren Android-Apps kennen, angenehmer.
Weiterhin können wir Verbindungen im Kalender speichern, über Social Media und Co. teilen und eine Überwachung mittels E-Mail-Benachrichtigung einrichten, die uns fortlaufend über Verspätungen und Informationen zu Anschlüssen informiert.
Der Rhein-Main-Verkehrsverbund hat in seine Navigation-App eine OpenStreet-Map integriert, um das Lokalisieren von Haltestellen einfacher zu machen. Diese kommt zum Einsatz, wenn wir Haltestellen in der Umgebung suchen oder ein Verbindungsergebnis visuell darstellen wollen.
(image: rmvapp_karte.png class:img-right width:300)
Die OpenStreet-Map ist im Vergleich zum Google-Pendant in der Qualität der Bilder schwächer, sodass vor allem Schriften unscharf wirken und die Lesbarkeit von Orten erschwert wird. In der Ladegeschwindigkeit der Karte ist Open StreetMap aber mit Google gleichauf.
Angezeigt werden auf der Karte standardmäßig Bahnhöfe und Haltestellen mit einem blauen Pin. Über ein Overlay lassen sich auch P&R-Plätze, Carsharing- und Fahrradverleih-Stationen anzeigen. Dafür muss nur ein entsprechender Umschalter im Overlay aktiviert werden. Zoomt man aber zu weit aus der Karte raus, werden nur noch Bahnhöfe mit einem Pin angezeigt und der Filter ist teilweise deaktiviert, ohne dem User zu erklären, wieso nun einzelne Kategorien ausgegraut sind.
Die einzelnen Kategorien von Pins werden mit unterschiedlichen Symbolen dargestellt. Diese sind gut gewählt und nachvollziehbar. Wünschenswert wäre allerdings auch eine farbliche Variation der Pins, um schneller zwischen Haltestelle und P&R-Pin unterscheiden zu können. Durch das Bestätigen eines Pin-Icons am linken oberen Rand können alle Pins ausgeblendet werden. Drückt man auf einen einzelnen Pin, wird der Name der Station angezeigt und man kann sie direkt als Start oder Ziel übernehmen. Bei Haltestellen und Bahnhöfen ist zusätzlich die Option gegeben, Abfahrts- und Ankunftszeiten der Haltestellen zu erfahren.
Ein nachträgliches Suchen ist in der Kartenansicht leider nicht mehr möglich, sodass man dazu manuell zur Verbindungssuche navigieren muss.
Die Applikation ist im Allgemeinen sehr hell und freundlich gehalten. Sie erscheint mit weißem Hintergrund vor allem in den Corporate Farben des Verkehrsverbundes: Grün, Blau und Orange. User, die das Unternehmen oder andere Angebote, wie beispielsweise der Website von RMV, kennen, finden so ein vertrautes Umfeld vor. Primär stechen in der Anwendung die beiden letztgenannten Farben hervor, wobei Orange als Call-to-Action-Element seinen Einsatz findet und Blau in Schriften und Icons zum Tragen kommt.
Der Verkehrsverbund nutzt in der App zahlreiche Icons, um einzelne Inhalte und Aktionen zu symbolisieren. Diese sind in allen Fällen gut erkennbar und spiegeln ihre Bedeutung wieder. Wünschenswert wäre es dennoch, wenn bei einem Hover bzw. langer Berührung ein Tooltip mit der Bezeichnung des Icons dargestellt wird, damit die Art der Aktion vorher eingesehen werden kann.
Die RMV-App erscheint in vielen Stellen nicht ganz schlüssig. So kommen verschiedene Animationen in den verschiedenen Screens zum Einsatz – teilweise wurden sie auch weggelassen – ohne sichtlichen Grund.
Auch werden einzelne Fenster unterschiedlich dargestellt. Als User wird nicht ersichtlich, wieso teilweise der Screen neu lädt, ein andermal ein Overlay geöffnet wird oder ein neuer Screen von der Seite kommend eingeblendet wird.
Ebenso verhält es sich mit CTA-Elementen, die keine feste Position auf dem Screen haben und dadurch teilweise als Button am unteren Ende oder im oberen Bildschirmrand erscheinen.
Hier sollte ein einheitliches Darstellungskonzept entwickelt werden, um die Benutzerführung zu vereinfachen.
In technischer Sicht hat die RMV-App einiges richtig gemacht. Die Applikation läuft schnell und sauber. Dennoch sind uns ein paar Fehler aufgefallen und wir würden uns noch einige technische Funktionen wünschen.
Ein paar Fehler haben wir bei der Standortbestimmung feststellen müssen. So fragte die App immer wieder nach Berechtigungen für den Standortzugriff oder suchte nach dem Standort, ohne Ergebnisse zu liefern oder automatisiert abzubrechen.
Auch hatten wir ab und zu den Fehler, dass wir beispielsweise auf der Einstellungsseite nicht mehr durch den Zurück-Knopf des Telefons navigieren konnten.
Wünschenswert wäre es für die App, Verspätungen von Verbindungen mittels Push-Benachrichtigung direkt auf das Smartphone zu erhalten. Momentan wird dies nur über eine E-Mail-Benachrichtigungen gelöst. Eine Push-Benachrichtigung würde einerseits persönliche Daten schützen und außerdem das Abrufen von E-Mails ersparen.
Auch ein Login mittels Facebook-Schnittstelle oder ähnlichem würde das Anmelden im Benutzeraccount vereinfachen, da es auf bereits gespeicherte Login-Daten auf dem Smartphone zurückgreifen könnte.
Der Rhein-Main-Verkehrsverbund hat mit ihrer Android-App eine schönes Angebot für seine Fahrgäste geschaffen. Gerade für RMV-Kunden ist es ein Must-Have für das eigene Smartphone.
Ist es in vielen Dingen ähnlich zu seinen Konkurrenten wie zum Beispiel dem DB Navigator, kann die RMV-App doch in Sachen Schnelligkeit und Funktionsumfang überzeugen. Allerdings muss man auch eingestehen, dass gerade der Navigator der Deutschen Bahn in Sachen Gestaltung und Technik weiter fortgeschritten ist, als das Pendant des RMV.
Die digitale Welt ist im Wandel. Kanäle verändern sich, Technologien entwickeln sich weiter. Soweit, so normal. Was allerdings gerade durch den flächendeckenden Einsatz von KI-Tools …
KI verändert die Art, wie wir online nach Wissen, Produkten oder Dienstleistungen suchen. Tools wie ChatGPT, Perplexity oder Gemini stellen die Rolle von Google als Gatekeeperin der …
Auch wir können auf Kekse nicht verzichten! Unsere Website nutzt Cookies. Die schmecken zwar nicht nach Schokolade, sorgen aber für ein gutes Nutzererlebnis. Weitere Informationen finden Sie auf unserer Datenschutz-Seite oder in unserem Impressum.
Unbedingt erforderliche Cookies
Diese Cookies sind zwingend erforderlich, damit unsere Website wie gewünscht funktioniert. Wir speichern zum Beispiel Ihre Cookie-Präferenzen in einem Cookie ;-) Genauso speichern, wenn Sie ein Overlay geschlossen haben. Wichtig zu wissen: Wir speichern keine personenbezogenen Daten in diesen Cookies, sondern nur Werte nach dem Muster 0 oder 1.
Leistungs-Cookies
Darf’s etwas mehr sein? Diese Cookies verwenden wir, um die Leistung unserer Website zu verbessern. Wir setzen Cookies, um zu verstehen wie sich Nutzer über unsere Website bewegen und welche Seiten sie aufrufen. Wir verwenden hierzu Google Analytics und Hotjar.