Florian Wacker · Juli 2015 in Expertise
Florian Wacker · Juli 2015 in Expertise
Im Mai 2013 hatten wir über DAS zukünftige große Ding, nämlich Responsive Webdesign, geschrieben. Seither hat sich die Weblandschaft kräftig weiterentwickelt und siehe da: Responsive Webdesign ist das große Thema.

Woran das liegt? Mobile Endgeräte wie Smartphones und Tablets haben sich in den vergangenen zwei Jahren weiter durchgesetzt. Laut BITKOM besitzen 63 Prozent der Deutschen über 14 Jahre ein Smartphone und immerhin noch ein Drittel einen Tablet-PC. Gleichzeitig nimmt aber auch die Vielfalt an Gerätetypen und Bildschirmauflösungen zu: Vom Wearable mit winzigen 272 × 340 Pixeln (Apple Watch) bis zum Desktop mit riesigen 2.560 x 1.440 Pixeln (Dell UltraSharp U2711) ist alles möglich. Die unterschiedlichen Bildschirmauflösungen sind eine Herausforderung für jedes Webdesign, denn natürlich sollen Sites auf jedem Bildschirm perfekt aussehen.
The Magic of Responsive Design
In den Anfangszeiten des mobilen Surfens wurden für Websites noch zusätzliche mobile Versionen programmiert. Beim Aufrufen einer URL wurde das zugreifende Gerät identifiziert und Smartphone-User entsprechend umgeleitet. Viel Spaß beim Gestalten und Pflegen!
Wer diesen Aufwand scheute, der hatte genau eine Version seiner Website. Mobile User erlebten (und erleben mitunter auch heute noch) dann allerdings den Frust winzig kleiner Schrift, ewig ladender Grafiken, einer Navigation, die nicht für Touch optimiert ist und das Gefühl aufkommen lässt, viel zu dicke Finger zu haben.
Auch heute noch leiden viele Sites an fehlender Optimierung für Mobile Devices! Das allmächtige Google hat das Problem übrigens erkannt: Websites, die nicht für den mobilen Zugriff optimiert sind, werden seit April 2015 im Ranking der mobilen Suche abgewertet.
Genau hier kommt Responsive Webdesign ins Spiel: Egal ob wir mit dem Desktop, Tablet, eReader, Smartphone oder dem Wearable surfen – das Endgerät wird nur in Bezug auf den Anzeigebereich (und nicht mehr auf den Gerätetypen hin) analysiert. Und auch diesen versuchen wir heute nicht in festen Größen, sondern in Größenbereichen zu begreifen, denn die Zahl verschiedener Endgeräte wächst stetig weiter.
Beispiel gefällig? Falls Sie diesen Artikel hier gerade mit einem Desktop-PC aufrufen, können Sie das Browser-Fenster jetzt schmaler ziehen. Grafiken und die Spalten passen sich automatisch der neuen Größe an. Ziehen Sie das Fenster noch kleiner, sagen wir, auf die Größe Ihres Smartphones, dann erscheint ab einem gewissen Punkt eine optimierte Navigation für schmale Bildschirme. Magisch, oder?
Fließen und Springen
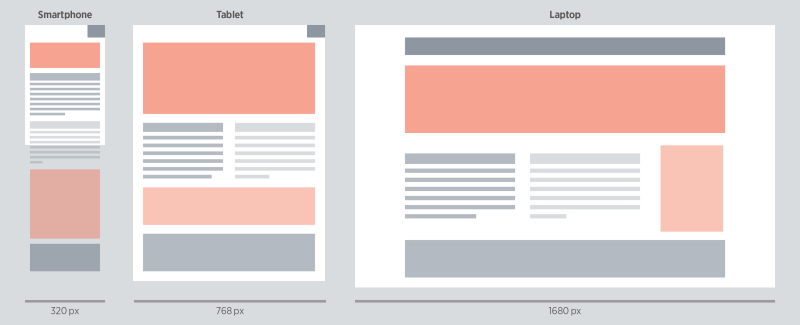
Aber wie genau funktioniert dieses Responsive Webdesign? Um eine Website so zu entwickeln, dass sie auf allen Endgeräten passend dargestellt wird, eignen sich fließende Layouts (fluid). Diese haben keine festen, sondern relative Breiten. Eine Spalte ist also beispielsweise nicht 500 Pixel breit, sondern sie nimmt immer 50 Prozent ein, also die Hälfte des sichtbaren Bereichs, völlig unabhängig davon, ob sie auf einem großen Monitor oder einem kleinen Smartphone dargestellt wird. Technisch ermöglichen das fließende Layouts, Media Queries, flexible Grafiken und dynamische Seitenraster.

Jedoch ist das Fließen nur bis zu bestimmten Grenzen sinnvoll. Daher werden in Responsive Webdesigns Breakpoints gesetzt, an denen grundsätzliche Veränderungen erfolgen, sobald bestimmte Breiten über- oder unterschritten werden.
Ein typisches Beispiel ist die Navigation: Diese ist auf breiten Screens sichtbar, auf mobilen Endgeräten erscheint sie jedoch nur auf einen Klick oder Touch hin. Wenn Sie jetzt Ihr Browser-Fenster wieder kleiner ziehen, verschwindet ab einem bestimmten Punkt das Menü in seiner normalen Form und wird zu einer Mobile-Navigation. Das Umschalten von der einen auf die andere Navigation geschieht jedoch völlig unabhängig vom Endgerät und orientiert sich nur an der Größe des Screens.
Neues Konzept, neues Denken
Das Erstellen responsiver Websites erfordert gar nicht so viel neue Technik, sondern vor allen Dingen ein Umdenken beim Entwicklungsprozess von Websites und Web-Applikationen. Indem wir Pixel-genaue Layouts hinter uns lassen, brauchen wir nun ein neues Verständnis von Elementen, Content und User Experience. Damit verschwimmt die Grenze zwischen Konzept, Layout und Umsetzung zunehmend. Gestaltung ohne Kenntnisse der Technik wird zur Unmöglichkeit.
Dank Responsive Webdesign wird die Erscheinung von Websites aus unserer Sicht besser als je zuvor. Jahrelang wurde die Konzentration auf Inhalte, Bedienbarkeit, auf den User gefordert. Mit dem Aufkommen von Responsive Webdesign kommen wir diesem Ziel immer näher: Es entstehen moderne, klare Websites mit einfachen Stilmitteln, scharfer Gestaltung und schöner Typografie.
Und darum ist die Technik von morgen endlich die Technik von heute!
Anmerkung Dieser Artikel bezieht sich auf einen Beitrag, den wir im Mai 2013 veröffentlicht haben. Er wurde überarbeitet und aktualisiert. Den Originalartikel finden Sie aber weiterhin in unserer Expertise.