Christoph Schäfer · April 2013 in Expertise
Christoph Schäfer · April 2013 in Expertise
In diesem Artikel wird kurz erklärt, wie das Bootstrap-Typeahead um eine Tag-Funktion erweitert werden kann. Es wird somit zu einem Multi-Select bzw. einem Multi-Select-Typeahead.

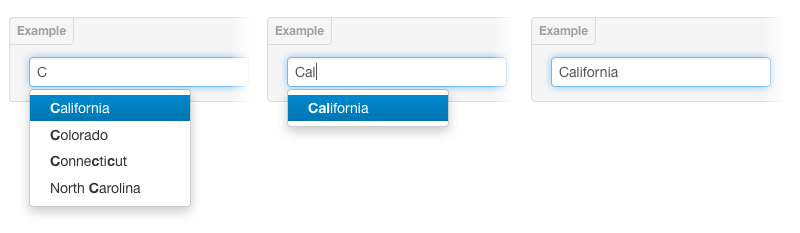
Typeaheads sind als UI-Elemente (User Interface-Elemente) weit verbreitet. Man kennt sie zum Beispiel von der Google-Suche oder von Amazon. Sie ermöglichen es dem User, aus einer Summe von Vorschlägen zu wählen und die Eingabe automatisch zu vervollständigen.
Dies vereinfacht die Eingabe in dreierlei Hinsicht:
- Tippfehler werden umgangen und somit die Qualität bzw. Konsistenz der Eingaben verbessert.
- Es sind weniger Tastenanschläge nötig, um einen Suchbegriff zu verwenden.
- Es werden Optionen angezeigt, die der User eventuell nicht im Kopf hat.
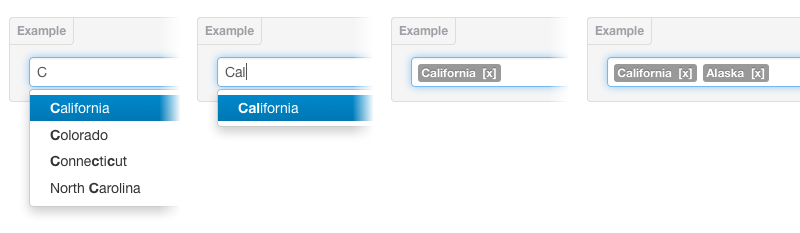
Diese Vorzüge machen wir uns auch in einem aktuellen Projekt zunutze. Jedoch ist hier der Anwendungsfall ein etwas komplexerer. Usern soll hier die Möglichkeit gegeben werden, Elemente mit Tags zu versehen. Die Tags wiederum sollen durch ein Typeahead vervollständigt werden. Ebenfalls soll es möglich sein, Tags per Mausklick oder mit der Löschtaste wieder zu entfernen.

Anspruchsvoll wird die Kombination aus Typeahead und Tag in der Umsetzung. Schließlich gibt es kein HTML-Input-Element, das Tags oder andere HTML-Auszeichnungen im Inneren zulässt. Unsere Lösung besteht in der Kombination verschiedener Elemente.

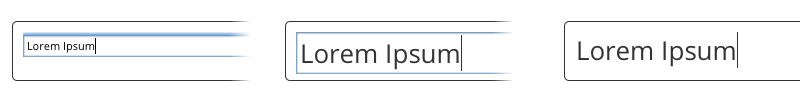
Mittels CSS werden alle Eigenschaften des Input-Elements input, die den Rahmen (Border) betreffen, entfernt. Der umliegende Container div wird dafür mit den Rahmeneigenschaften ausgestattet, die ihn als Input-Element erscheinen lassen. So entsteht der Eindruck, dass der umliegende Container ein Input-Element ist.
Mittels jQuery wird beim Klick auf den Container der Fokus an das Input-Element gebunden. So springt der Texteingabe-Cursor in das Input-Element, sobald der umliegende Container angeklickt wird. Weiter wird eine Funktion hinzugefügt, die beim Bestätigen von Eingaben ein entsprechendes HTML-Element li vor dem Input-Element einfügt. Zur Verbesserung der Usability werden zwei weitere Funktionen erstellt. Eine löscht das letzte Tag beim Betätigen der Löschtaste, die andere vergrößert das Input-Element immer auf die volle Breite des umliegenden Containers.
Die Bootstrap-Komponente „Typeahead“, kann unter twitter.github.io/bootstrap/customize.html auch einzeln heruntergeladen werden. Alternativ wird das gesamte Bootstrap-JS geladen.