Christoph Schäfer · September 2014 in Expertise
Christoph Schäfer · September 2014 in Expertise
Fehlt fast nur noch das Knistern von Papier: Beim Gestalten von Online-Magazinen steht der Lese- und Bedienkomfort für den User im absoluten Mittelpunkt. Nicht nur kurze Essays, sondern vor allem auch umfangreiche Artikel sollen angenehm zu konsumieren sein, damit der Leser vom ersten bis zum letzten Wort dabeibleibt.
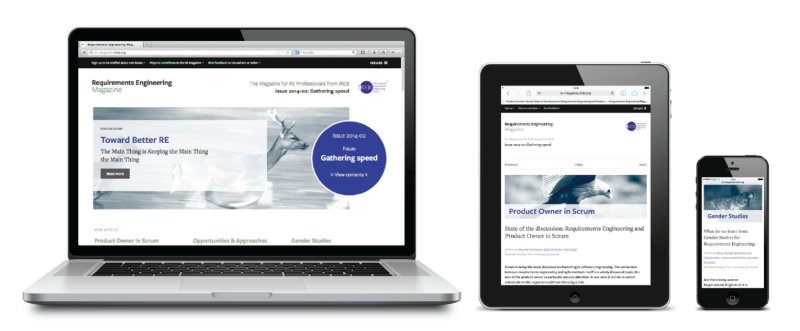
Für IREB entwickelten wir mit dem Titel „Requirements Engineering Magazine“ ein Fachmagazin, welches auf allen mobilen Endgeräten optimal, das heißt übersichtlich, gut bedien- und angenehm lesbar, dargestellt wird.

Was im Großen wie ein aufgeräumtes, eher klassisch gehaltenes Online-Magazin ohne großen Schnickschnack wirkt, offenbart auf den zweiten Blick raffinierte Elemente und Funktionen, die das lustvolle Schmökern zum echten Genuss werden lassen.
Komfortabel lesen dank Responsive Narrow Navigation
Vom Smartphone bis zum Desktop-Bildschirm: Der User soll im Idealfall auch längere Fachartikel bis zum Ende entspannt konsumieren können. Voller Lesekomfort auf allen Endgeräten ist daher immer eine zentrale Anforderung, wenn es um die Gestaltung eines Online-Magazins geht.
Responsive Webdesign ermöglicht, Form und Inhalt einer Webseite an das aufrufende Device anzupassen, sodass User Interface und User Experience stets komfortabel und innovativ ausfallen. Das betrifft aber nicht nur die sinnvolle Anordnung von Elementen, sondern meint in hohem Maße auch die intelligente und zielgerichtete Strukturierung von Inhalten.

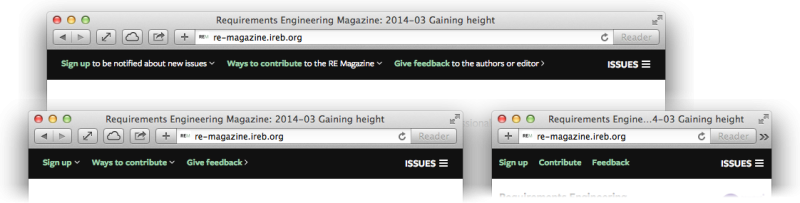
Call-to-Action vs. Lesbarkeit war somit auch bei der Meta-Navigation ein besonderes Thema: Bietet das Device ausreichend Platz, werden die Menüpunkte durch ausführlichere Bezeichnungen dargestellt und erhöhen somit die Lust, diese anzuwählen. Auf schmalen Devices würde diese komfortable Funktion nur zu Chaos führen: Dort werden die Bezeichnungen zu klassischen Menüpunkten, um Platz zu sparen.
Mit Animationen animieren
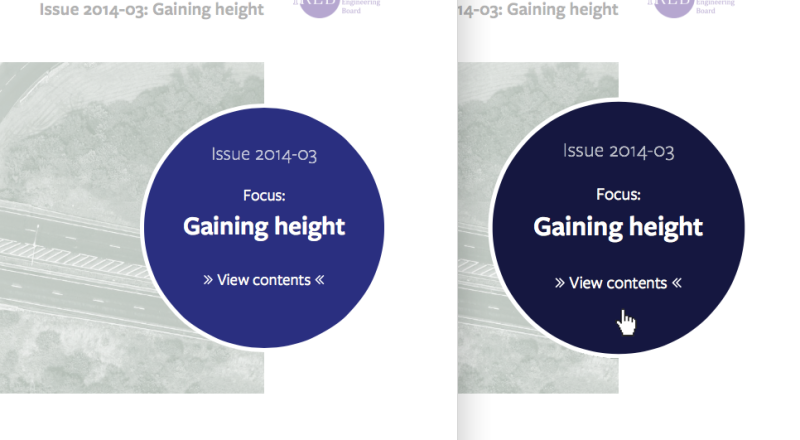
Ist dieses Element nun klickbar oder nicht? Diese Frage gehört, seitdem Hover- und Mouse-Over-Animationen zu den unumstößlichen Standards im Web zählen, zum Glück der Vergangenheit an. Für das Requirements Engineering Magazine haben wir diesen optischen Effekt noch weiter verstärkt, indem wir klickbare Elemente zusätzlich animiert haben: Diese wechseln nicht nur die Farbe, sondern kommen dem Leser visuell ‚entgegen‘. Dies unterstützt die User Experience und macht Lust, sofort ins Thema einzusteigen.

Responsive Ads
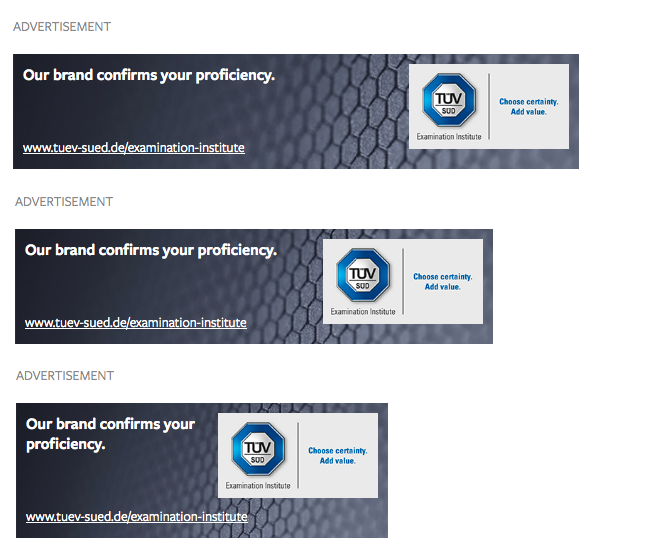
Ohne Ads und Werbebanner geht’s einfach nicht, ganz klar. Häufig bestehen diese noch immer aus festen Grafiken mit fest definierter Höhe und Breite. Nicht ganz unproblematisch beim Responsive Webdesign, denn auf kleinen Geräten wie dem Smartphone werden Banner schnell unleserlich.

Die Lösung liegt eigentlich auf der Hand: Reaktionsfähige Werbebanner bestehen nicht aus einer einzelnen Grafik, sondern setzen sich aus mehreren HTML-Elementen wie Schrift, Hintergrund und Logo zusammen. Diese passen sich nicht nur flexibel dem jeweiligen Endgerät an, auch der anzuzeigende Text kann je nach verwendetem Endgerät verändert werden.
Genug Zeit zum Lesen?
Für Leser, die von unterwegs über ein mobiles Device auf das Requirements Engineering Magazine zugreifen möchten, ist noch ein weiterer Faktor für eine optimale User Experience entscheidend: Langsame Datenverbindungen und die damit verbundenen langen Ladezeiten lassen schnell Frust statt Lust aufkommen.

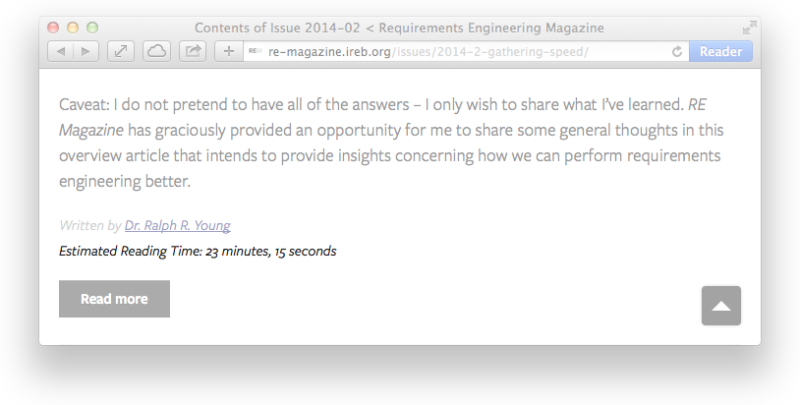
Bereits in der Artikelübersicht erhält der Leser daher eine Angabe zur geschätzten Lesezeit. So kann er die Beitragslänge schon vorab besser einschätzen und entscheiden, ob er auf einen Artikel von unterwegs aus zugreifen möchte oder lieber wartet, bis er diesen daheim in Ruhe lesen möchte.
Bedarfsgerechtes Drucken
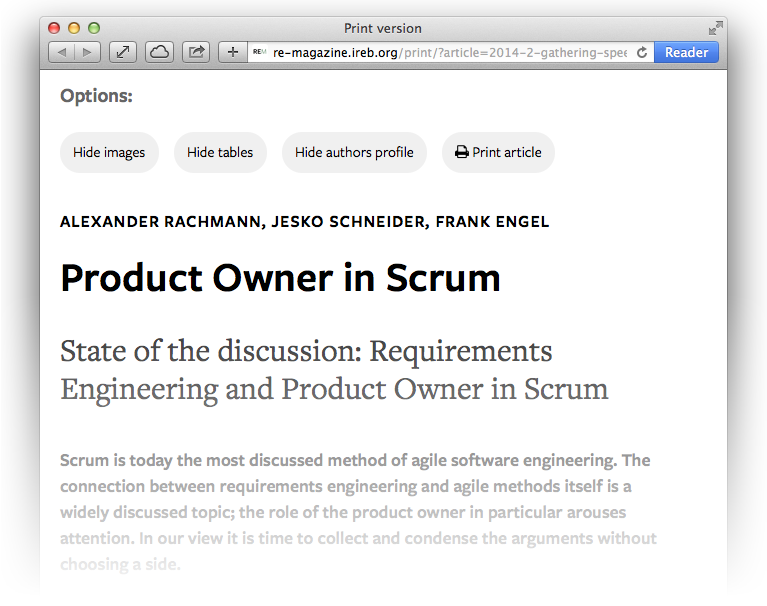
So schön und praktisch das Lesen auf einem Mobile Device oder auch dem Desktop-Bildschirm auch sein mag, oft genug wird zusätzlich auch ein Ausdruck des Artikels gewünscht. Eine komfortable Druckfunktion gehört daher in einem Online-Magazin unbedingt zum guten Ton.

Das allein reicht uns aber nicht: Im Requirements Engineering Magazines öffnet sich vor dem Druck ein neues Fenster mit der Artikelvorschau. Hier kann der Leser nun den Ausdruck seinen Bedürfnissen weiter anpassen, indem er Elemente wie Grafiken, Tabellen und das Autorenprofil ein- oder ausblendet.
User-Kommentare: Leselust statt Spam-Frust
Besonders attraktiv für die Leser eines Fach-Online-Magazins wie dem Requirements Engineering Magazine ist natürlich, direkt nach dem Lesen eines Beitrags einen fachlichen Kommentar, eine Anmerkung oder Frage zu hinterlassen. Hier liegt gleichzeitig aber auch oftmals ein Problem, denn gerne entgleiten Diskussionen, werden unsachlich oder Kommentarfelder werden als reine Spam-Plattform genutzt. Dies schadet dem Ansehen des betreffenden Mediums und nimmt Usern die Lust, die Möglichkeit auf Interaktion auch zu nutzen.
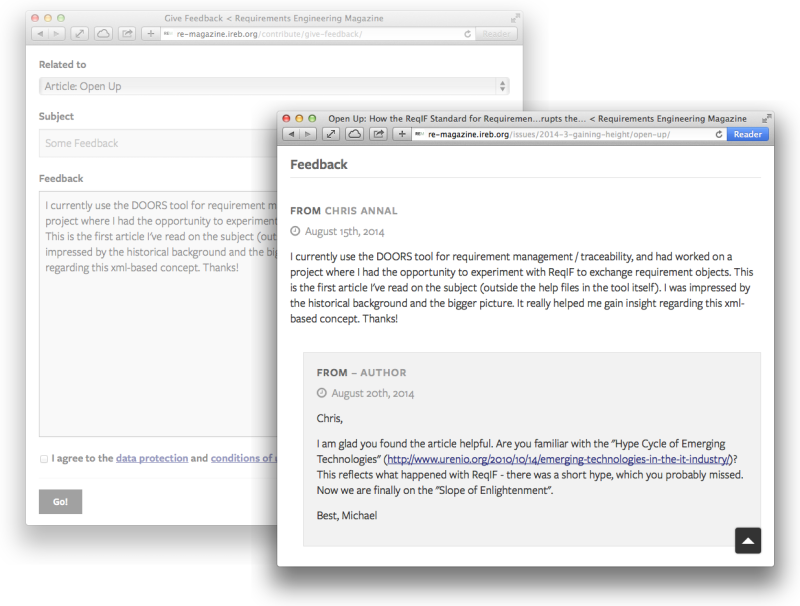
Um dieses Problem zu minimieren, haben wir uns dafür entschieden, eine Kommentar-Option am Fuß eines jeden Beitrags über den Button „Give feedback“ einzurichten. Nach dem Klick auf den Button öffnet sich ein Formular, in dem der User seinen Textbeitrag hinterlassen kann. Nach dem Absenden wird dieser nicht direkt veröffentlicht, sondern per E-Mail an die Redaktion zur Prüfung und Freigabe weitergeleitet.

Spam-Kommentare werden durch die vorgeschaltete Prüfung sofort aussortiert und erscheinen gar nicht erst im Magazin. Die Redaktion hat außerdem die Möglichkeit, Rückfragen an den Absender zu formulieren. Zudem kann der Autor des Artikels auf Fragen direkt innerhalb des Kommentars antworten, was fachliche Diskussionen einerseits unterstützt, andererseits aber auch kompakt hält. User-Beiträge werden so aufgewertet und erhalten den Charakter eines Leserbriefes, Diskussionen bleiben optisch und inhaltlich fokussierter und die Gesamtoptik kompakt.