
web.de – Magazin, Portal oder Dienstleister?
So nutzerfreundlich ist Deutschlands „Tor zu digitalen Welt“.
So nutzerfreundlich ist Deutschlands „Tor zu digitalen Welt“.
 Sara Klein · Oktober 2017 in Expertise
Sara Klein · Oktober 2017 in Expertise
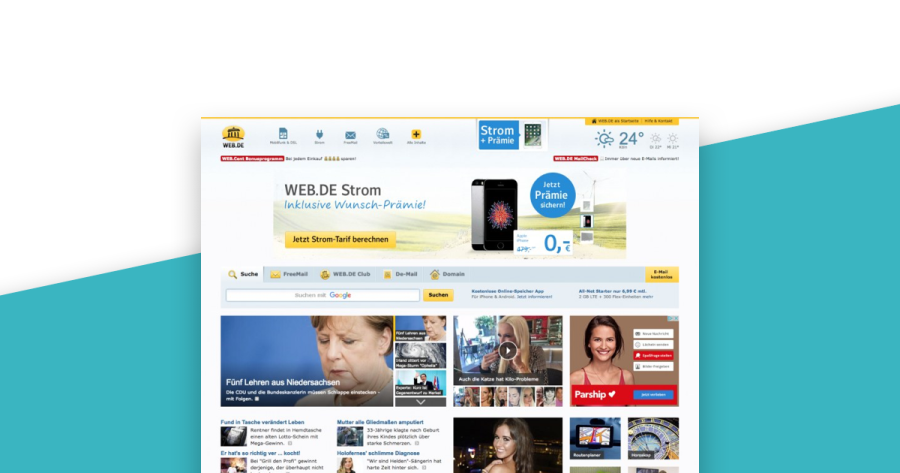
WEB.DE – das Webportal der United Internet Unternehmensgruppe, unter dessen Obhut auch Marken wie beispielsweise 1und1, gmx oder strato laufen, zählt zu Deutschlands beliebtesten und reichweitenstärksten Online-Portalen. Gerade als Startseite vieler deutscher Internetnutzer, muss WEB.DE nutzerfreundlich gestaltet und leicht zu bedienen sein. Im heutigen Case haben wir uns genau das mal näher angeschaut…
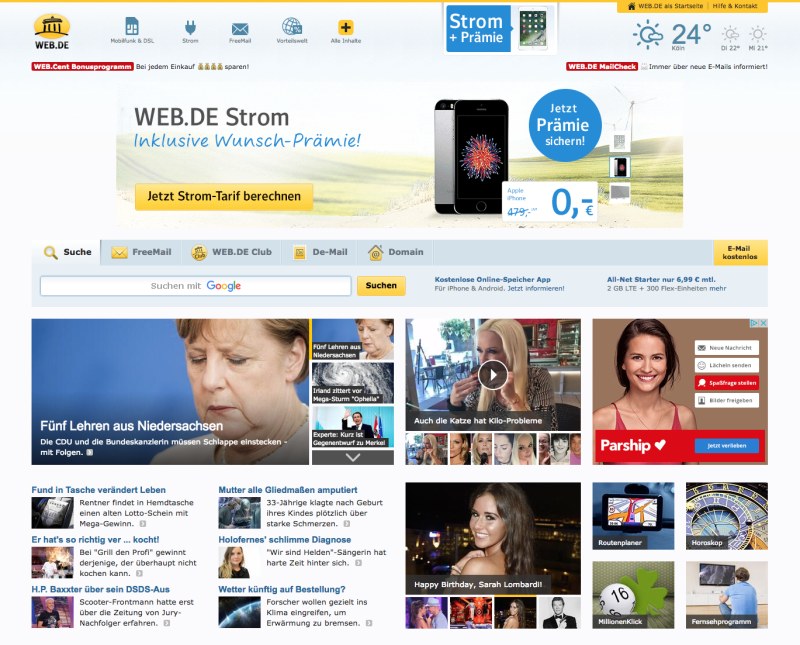
Beginnen wir vorne – unser erster Eindruck.
Das Webportal ist längst nicht mehr nur ein E-Mail-Anbieter. Es präsentiert sich heute optisch und inhaltlich als Magazin mit aktuellen Themen aus Politik, Sport, Boulevard und Unterhaltung. Keine Überraschung, denn das ist es, was den allgemeinen Internetnutzer und Gelegenheitssurfer interessiert.
Unterbrochen wird der Content von blinkenden Werbebannern, die eigene Dienste der Plattform oder komplett themenfremde Inhalte und Produkte bewerben. Die meisten Anzeigen integrieren sich gut in das Layout der Startseite und sind daher nicht allzu störend. Schade nur, dass die Bühne im oberen Bereich der Startseite von einem blinkenden Mobilfunk-Angebot von WEB.DE belegt ist, statt von einem interessanten Artikel. So macht es eher den Eindruck von nervender Werbung (was es eigentlich auch ist).
Als wir uns weiter durch die Website arbeiten, fällt uns auf, dass die Startseite als Landing Page sich von allen anderen Seiten erheblich unterscheidet.
Will man sich beispielsweise einen Magazin-Artikel durchlesen, so ändert sich das Layout der Website komplett. Der Artikel ist prominent mittig, Navigation und weitere Magazin-Teaser sind in einer linken Sidebar untergebracht. Interessiert sich der Nutzer für ein kostenloses E-Mail-Postfach, landet er auf der WEB.DE FreeMail-Seite. Hier navigiert man durch ein Horizontalmenü. Ähnlich verhält es sich mit anderen Dienstleistungen wie WEB.DE Mobile oder WEB.DE Vorteilswelt. Wiederrum andere Dienste, wie die All-Net Handytarife, welche sich als Partnerprodukte der 1&1 entpuppen, weisen ebenso ein neues Layout auf.
Das WEB.DE-Portal dient als Sammelpunkt für dutzende Satellitenseiten, unter denen die verschiedenen Produkte und Dienstleistungen der Plattform gebündelt laufen. Diese Trennung der einzelnen Kernprodukte von WEB.DE mag ein logischer und aus SEO-Sicht ein guter Schritt sein, als User verwirrt mich allerdings die unterschiedliche Gestaltung und Aufbereitung der Inhalte. Hier wäre es notwenig, ein einheitliches Navigationsprinzip zu entwickeln und einen Wechsel zu anderen Satellitenseiten an einer zentralen Stelle, die von allen Seiten zu erreichen ist, zu ermöglichen.
In der weiteren Review möchten wir uns auf die Startseite des Portals konzentrieren, ist diese doch nach Aussagen des Unternehmens das „Tor zur digitalen Welt“.
First of all: Die Benutzerfreundlichkeit der Website. Kann die Usability von WEB.DE überzeugen?
Los geht’s mit der Navigation, oft eines der wichtigsten Elemente für den Nutzer. Interessanterweise spielt in diesem Case die Navigation auf dem Webportal scheinbar eine untergeordnete Rolle – so fühlt es sich jedenfalls an. Das Menü ist nicht sehr prominent und die bebilderten Magazin-Beiträge locken den Leser viel eher an, als die Navigationsbar ganz oben.
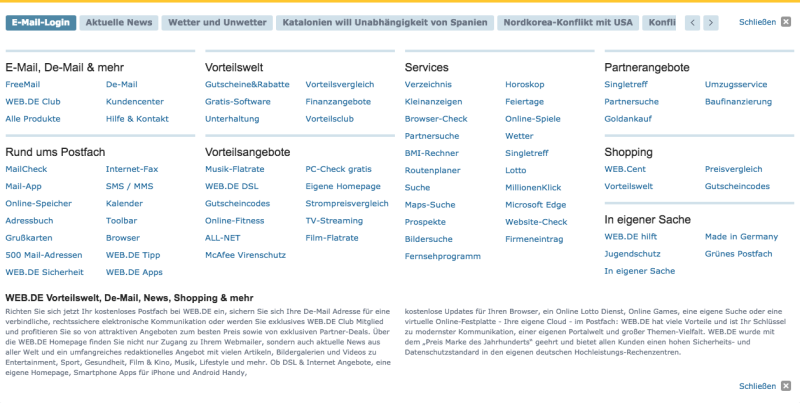
Die Navigationsleiste: Neben dem relativ klein gehaltenen WEB.DE Logo befinden sich vier Icons mit den Dienstleistungen „Mobilfunk & DSL“, „Strom“, „FreeMail“ und „Vorteilswelt“. Die Icons sind gut gewählt und spiegeln die jeweilige Beschriftung wieder. Neben ihnen befindet sich ein Plus-Symbol mit dem Label „Alle Inhalte“. Als einziger gelber Button ist er ansprechend gestaltet. Beim Klicken öffnet sich dann ein großes FlyOut-Menü. Da ist man doch erstmal geplättet von der Fülle an Links. Glücklicherweise sind diese in einzelne Bereiche gegliedert, womit sich relevante Links zum E-Mail-Postfach von denen zu anderen Services abheben können. Als neuer User des Webauftritts fühlt man sich allerdings verloren: Was ist nun wirklich relevant für meine Bedürfnisse?
Es fühlt sich an wie eine Navigation für Suchmaschinen und Google Bots, nicht wie eine, die für den User gedacht ist. Etwas Nützliches ist in diesem Menü dann doch versteckt: Tags zu aktuellen Themen und Schlagzeilen. Diese hätten wir uns doch viel prominenter über den Magazin-Artikeln gewünscht, da sie im Menü unter all den vielen Links untergehen.
Die Website lässt sich im Großen und Ganzen einfach bedienen. Es wird mir als User stets ein Mouseover-Effekt bei klickbaren Elementen angezeigt und der Cursor reagiert mit einem entsprechenden Hand-Symbol. Wichtige Elemente sind farblich hervorgehoben und werden mit Icons und Pfeilen unterstützt.
Nun ja, die Startseite strotzt nicht vor Copy-Texten. Es sind viel eher viele kleine Teaser-Texte, die man als User zu lesen bekommt. Die Headlines und Teaser sind aber kurz und knackig und fassen die jeweiligen Inhalte gut zusammen. Lobenswert ist auch die Tatsache, dass die Texte nicht mitten im Satz abgeschnitten werden, sondern auf die geringe Zeichenzahl angepasst wurden. Viele Elemente haben sprechende Titel und erklären dem User einzelne Links.
Das WEB.DE-Angebot liefert nur wenige außergewöhnliche Funktionen. So stellt die Plattform in einem Tooltip dar, wie man WEB.DE zu seiner Startseite macht. Interessanterweise passt sich diese Anleitung je nach Browser sogar an, wenngleich es oftmals viel einfacher geht. Ist man länger auf der Seite und die Redaktion hat einen neuen Artikel eingestellt, informiert ein Pop-Up über die Aktualisierung und bittet um Reload. Nett, aber ab und an auch nervig.
(image: web-de_overlay.png width: 300 class: img-right)
Eine Individualisierung der Startseite ist ohne vorheriges Einloggen in das WEB.DE-Portal nicht möglich. Hierfür bedarf es der Anmeldung beim WEB.DE Club. Immerhin gibt die Redaktion Empfehlungen ab, die – anders als die normalen Artikel – nicht bebildert sind, um sie abzugrenzen. Na gut, kann funktionieren.
Okay, in Sachen Usability konnte uns die Seite soweit zufriedenstellen. Keine größeren Auffälligkeiten oder No-Gos. Trifft das auch auf die Gestaltung der Seite zu?
Die Desktop-Ansicht der WEB.DE macht einen relativ altbackenen und klassischen Eindruck, ist aber bestückt mit modernen Elementen und Strukturen. So sind zwar viele Elemente sehr kleinteilig und eng beieinander platziert, allerdings kommen auch moderne Teaser-Elemente mit Bildern zum Einsatz, die als Kacheln angeordnet sind. Das macht es zu einer sehr übersichtlichen und strukturierten Website.
Wie bereits weiter oben angesprochen, mangelt es bei der WEB.DE an Konsistenz. Nicht nur in den einzelnen Bereichen und Diensten kommt es zu Unregelmäßigkeiten. Betrachtet man die Startseite von WEB.DE in der mobilen Ansicht haben wir abermals einen optischen Bruch. Das Layout nimmt auf den mobilen Endgeräten die Ansicht ein, die man von den Magazinen kennt. Sowohl strukturell, farblich, als auch typografisch hat man hier eine komplett neue Website vor sich.
Bleiben wir zunächst auf der Desktop-Ansicht. Die Website ist sehr hell gestaltet. Wichtige Elemente wie Produkte und Call-To-Action-Buttons erscheinen wie das Logo in den klassischen WEB.DE-Gelbtönen mit einem leichten Verlauf. Überschriften sind in einem hellen freundlichen Blauton gestaltet, welcher als Hintergrundverlauf in Kombination mit blaugrau von beispielsweise der prominenten Login-Leiste aufgegriffen wird.
Die Farben gelb und hellblau transportieren das Corporate Design der Marke WEB.DE und zeigen recht deutlich den Absender des Portals. Gut gelöst ist, dass gerade die gelbe Farbe als Call-To-Action eingesetzt wird.
Im Gesamten macht die Farbgestaltung einen sehr harmonischen Eindruck. Lediglich in den Feinheiten sind ein paar Mängel festzustellen. So erscheinen die Icons für den WEB.DE Online-Speicher oder WEB.DE Mobile in leicht anderen Gelbtönen als die restlichen CTA-Elemente und das Logo. Dies hat aber keinen ersichtlichen Grund für uns.
Schade ist auch, dass in der mobilen Ansicht andere Farbtöne zum Einsatz kommen. Das Gelb ist dunkler und „flacher“. Die Blautöne sind ganz gewichen und ein dunkler Grauton ist vor allem in der Navigation prominent. Hier wird die Marke WEB.DE ganz anders dargestellt – moderner und fortschrittlicher als in der Desktop-Ansicht..
Die Startseite von WEB.DE ist in der Desktop-Ansicht typografisch gesehen hinter dem aktuellen Standard – sowohl in der Größe als auch in der Schriftfamilie. Mit einer durchschnittlichen Schriftgröße von 13px im Fließtext und recht gewöhnlichen Verdana und Arial-Schriftfamilien, sind die Inhalte auf großen Bildschirmauflösungen nicht nur mäßig zu lesen, sondern wirken sich auch negativ auf das Erscheinungsbild der Website aus, da es den altbackenen Charakter stärkt. Ein Image, dass man als moderner Internet-Dienstleister nicht haben möchte.
(image: web-de_mobile.png class: img-left width:220)
Verwunderlich ist, dass die mobile Ansicht eine weitaus bessere typografische Gestaltung erfahren hat. Die Schrift ist runder und moderner. Headlines sind fetter als auf dem Desktop und sind so klar von den Teaser-Texten abgehoben. Auf mobilen Endgeräten ist die Leseergonomie wesentlich höher – es fällt leichter, Texte zu lesen und es macht schlichtweg mehr Spaß, auf Inhalte zuzugreifen.
Positiv auffallend ist der konsequente Einsatz von Bildern. Alle Artikel des Magazins werden mit Vorschaubildern illustriert. Die Qualität der Bilder ist in den meisten Fällen gut, aber hochwertige Besonderheiten fallen keine auf. Durch die breitgefächerte Themenweit ist die Bildsprache von Thema zu Thema unterschiedlich: Während Newsmeldungen mit Pressefotos aufwarten, kommen bei Werbespots oder Aktionen gerne mal Stockfotos zum Einsatz.
WEB.DE nutzt für seine diversen Magazin-Inhalte eine moderne horizontale Kachelansicht. In einigen Zeilen werden die einzelnen Magazin-Bereiche wie News und Sport aufgelistet und jeweils mit einigen Teaser versehen. Die Seite wirkt dadurch sehr aufgeräumt und strukturiert. An einigen Stellen, gerade bei etwas kleineren Elementen, hätte allerdings mehr Weißraum ganz gut getan, damit das Auge mehr Halt und Orientierung findet.
Die Gestaltung konnte uns nicht vollends überzeugen, vor allem wegen der fehlenden Konsistenz. Wie sieht es unter der Haube aus?
WEB.DE fährt zweigleisig und hat sowohl Mobile Detection aktiviert, als auch eine teil-responsive Anpassung via CSS. Das führt zum einen zu der unterschiedlichen Darstellung der Inhalte auf den verschiedenen Endgeräten, hat mitunter wohl aber auch praktische Zwecke, um beispielsweise die Fülle der Inhalte aller Websites zu managen und optimal darstellen zu können.
Auf Mobile Detection-Technologie zu setzen, statt auf responsive CSS-Anweisungen hat gerade bei solch großen Portalen Vorteile. Allerdings sollte der Unterschied zwischen Mobile- und Desktop-Auflösung nicht so stark unterschiedlich sein, denn den User kann das verwirren, wenn er vom Rechner auf sein Smartphone wechselt und plötzlich die Seite nicht mehr wieder erkennt oder sich auf eine komplett andere Navigation einlassen muss.
In einer Sache überzeugt uns WEB.DE: Die Performance. Beim Betreten der Website dauert es nur kurze Zeit, bis alle Inhalte da sind. Die Seite macht einen zügigen Eindruck. Die vielen Bilder des Magazins werden nachträglich nachgeladen, was mit einer Lade-Animation untermalt wird. Die meisten Scripts sind komprimiert und das Browser-Caching wird voll ausgenutzt. So gelingt der Seite ein schneller Einstieg für den User. Einzig allein bei den zahlreichen Werbebannern kam es bei uns ab und an zu Verzögerungen. Verzeihlich.
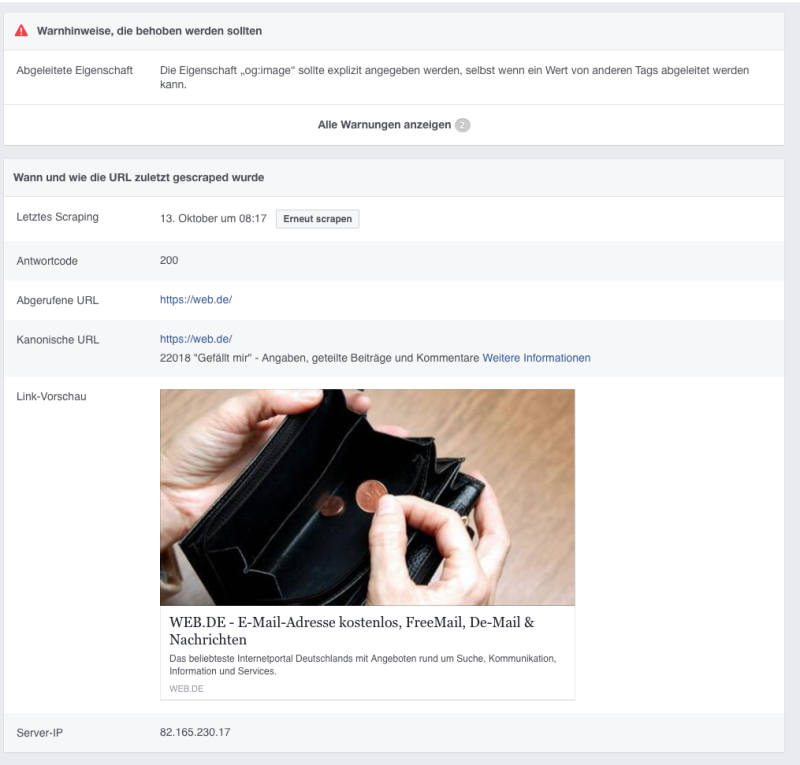
Als Landing Page ist die Angabe von zusätzlichen Meta Tags für Suchmaschinen und Social Media Plattformen wie Twitter und Facebook nicht so wichtig, wie bei einem einzelnen Artikel, doch sollte man die Gelegenheit auch hier nutzen!
Ein kurzer Check zeigt, dass die Daten wie Titel, Beschreibung und Bild aus dem bestehenden Inhalt automatisiert zusammengesetzt werden. Unglücklich ist hierbei das nicht passende Vorschaubild der Facebook-Karte.
Alles in allem läuft die Website von WEB.DE recht flüssig und schnell. Es tauchen weder client- noch serverseitige Fehler auf.
WEB.DE hat mit seiner Landingpage eine starke Präsenz und Sammelpunkt für seine Produkte und Dienstleistungen aufgebaut. Negativ auffallend ist nur die fehlende Konsistenz des Portals auf verschiedenen Plattformen und Bereichen. Gerade mobil kann die Seite mehr überzeugen als auf der Desktop-Ansicht. Hier sollte vor allem im Bereich Gestaltung nachgelegt werden.
Inhaltlich, strukturell und auch von der Bedienung ist die Seite überzeugend, wenngleich ein Wow-Effekt außen vor bleibt. WEB.DE ist nicht mutig genug, um moderne Bedienprinzipien, Animationen und Techniken einzusetzen und bleibt beständig an den traditionellen Werten. Wünschenswert wäre ein Relaunch der Startseite in der Art, wie es das Magazin selbst erhalten hat. Moderne größere Typo, einheitliche Farbgestaltung und optische Highlights, um die Seite immer wieder spannend zu machen.
Die digitale Welt ist im Wandel. Kanäle verändern sich, Technologien entwickeln sich weiter. Soweit, so normal. Was allerdings gerade durch den flächendeckenden Einsatz von KI-Tools …
KI verändert die Art, wie wir online nach Wissen, Produkten oder Dienstleistungen suchen. Tools wie ChatGPT, Perplexity oder Gemini stellen die Rolle von Google als Gatekeeperin der …
Auch wir können auf Kekse nicht verzichten! Unsere Website nutzt Cookies. Die schmecken zwar nicht nach Schokolade, sorgen aber für ein gutes Nutzererlebnis. Weitere Informationen finden Sie auf unserer Datenschutz-Seite oder in unserem Impressum.
Unbedingt erforderliche Cookies
Diese Cookies sind zwingend erforderlich, damit unsere Website wie gewünscht funktioniert. Wir speichern zum Beispiel Ihre Cookie-Präferenzen in einem Cookie ;-) Genauso speichern, wenn Sie ein Overlay geschlossen haben. Wichtig zu wissen: Wir speichern keine personenbezogenen Daten in diesen Cookies, sondern nur Werte nach dem Muster 0 oder 1.
Leistungs-Cookies
Darf’s etwas mehr sein? Diese Cookies verwenden wir, um die Leistung unserer Website zu verbessern. Wir setzen Cookies, um zu verstehen wie sich Nutzer über unsere Website bewegen und welche Seiten sie aufrufen. Wir verwenden hierzu Google Analytics und Hotjar.