Christoph Schäfer · Juli 2015 in Expertise
Christoph Schäfer · Juli 2015 in Expertise
Jede Website verfolgt einen bestimmten Zweck. Oft bestehen solche Zielsetzungen darin, User zu einer Interaktion zu bewegen, zum Beispiel Produkte zu bestellen, Newsletter zu abonnieren, Artikel zu kommentieren oder Kontakt aufzunehmen. Obwohl diese Ziele sehr unterschiedlich sein können, bleibt für den sogenannten „Call to Action“ der Button das gängige Mittel der Wahl. Wir erklären, was bei der Gestaltung entscheidend ist.
Interface Design oder „Wo kann ich klicken?“
So banal es klingt: Als Grundvoraussetzung für gute Klickraten müssen User überhaupt erst erkennen, dass ein Element klickbar ist. Dazu haben sich gestalterische Maßnahmen wie Schattierungen, die eine erhabene Fläche simulieren, einschlägige Icons, hover-Effekte und – ebenfalls sehr trivial, aber in seiner Wirkung nicht zu unterschätzen – eine angemessene Größe bewährt.
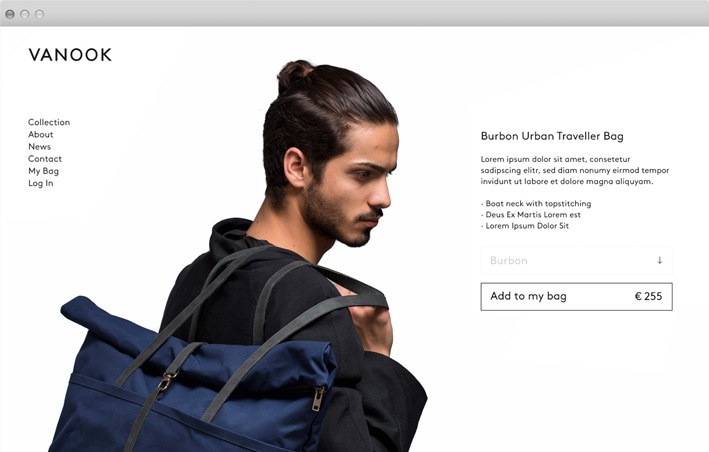
Je höher der Farbkontrast zwischen dem Button und seinem Hintergrund ist, desto mehr Aufmerksamkeit erregt die Fläche. Außerdem können Pfeile und eine Positionierung des Buttons in Leserichtung – also rechts oder unterhalb des zugehörigen Textes – die Blickführung hin zum Button unterstützen.

Buttons sind besonders wirksam, wenn sie auf einem Hintergrundbild stehen, auf dem Personen oder Tiere abgebildet sind, die in Richtung des Buttons schauen. User folgen ihrem Blick automatisch.
Textdesign oder „Warum sollte ich klicken?“
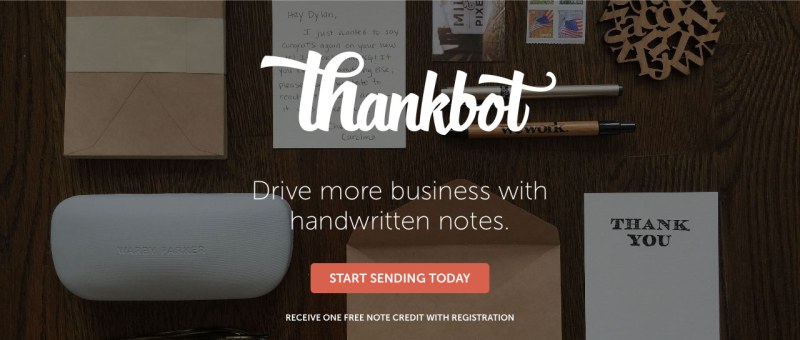
Der Text des Buttons muss die User unmittelbar davon überzeugen, dass sich ein Klick für sie lohnen wird. Was die Grammatik betrifft, bedeutet das: positive, aktive Formulierungen in der ersten Person sowie kurze, einfache und präzise Phrasen ohne Fragezeichen.
Inhaltlich kommt es auf zwei Dinge an: Der konkrete Vorteil für den User muss ganz klar herausgearbeitet werden. Außerdem muss deutlich sein, was genau der Klick auslöst. Suggerierte Dringlichkeit erhöht die Klickraten zusätzlich. Insgesamt ist ein Umfang von zwei bis fünf Wörtern für die Beschriftung von Buttons ideal.

Wenn alle Buttons der Website konsistent gestaltet sind und die Folgeseiten oder Overlays als Reaktion auf den Klick schnell laden und dann halten, was der Button versprochen hat, sind alle Voraussetzungen für eine hohe Conversion-Rate erfüllt.
Wie immer gibt es auch hier Ausnahmen von der Regel. Experten raten deshalb, die tatsächliche Wirksamkeit verschiedener Call-to-Action-Elemente in A/B-Tests zu überprüfen. Selbst kleine, unscheinbare Änderungen am Button können große Auswirkungen auf die Klickrate haben (Beispiel).
Quellen: